[解決済み] MipmapsとDrawableフォルダの比較 [重複]。
2022-01-30 10:58:59
質問
<余談
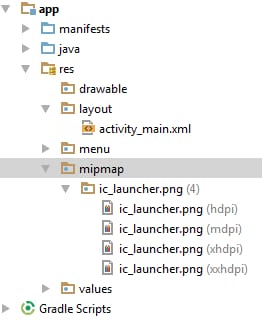
Android Studio 1.1 Preview 1 で作業しているのですが、新しいプロジェクトを作成すると、以下のような階層になることに気づきました。

異なるDPIのMipmapフォルダ、異なるDPIのdrawableフォルダはもう不要です。
すべてのリソースをmipmapフォルダに入れるべきでしょうか、それともアプリアイコンだけでしょうか?
解決方法は?
mipmapフォルダは、アプリやランチャーのアイコン(ホームスクリーンに表示されるもの)を置くためだけのフォルダです。その他の描画可能なアセットは、従来通り、関連する drawable フォルダに配置してください。
によると このGoogleのブログポスト :
<ブロッククオートアプリアイコンを配置するのは、ベストプラクティスです。 mipmap- フォルダー(drawable-フォルダーではない)を使用する必要があります。
を参照する場合 mipmap- フォルダーを使用していることを確認してください。
android:icon="@mipmap/ic_launcher"
異なる密度を使用する理由は、ランチャーによっては、実際に意図したよりも大きなアイコンを表示することがあるからです。そのため、1つ上のサイズを使用しています。
関連
-
[解決済み] Android M パーミッション : shouldShowRequestPermissionRationale()関数の使用方法について混乱しています。
-
[解決済み] DrawableをBitmapに変換する方法は?
-
[解決済み] AndroidでDrawableの色を変更するには?
-
[解決済み] アイテムの親を取得する際にエラーが発生しました。AppCompat v23にアップグレードした後、指定された名前に一致するリソースが見つかりません。
-
[解決済み] アプリケーションを終了することは嫌われますか?
-
[解決済み] Android標準のボタンを色違いに
-
[解決済み] Androidレイアウトのフォルダにサブフォルダを含めることはできますか?
-
[解決済み] Androidのdrawableディレクトリはサブディレクトリを含むことができますか?
-
[解決済み] アイコンのミップマップ描画可能
-
[解決済み】Android Studioです。jarをライブラリとして追加しますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Android TextView : "setTextで表示されたテキストを連結しない" について
-
[解決済み] [Solved] Error "File google-services.json is missing from module root folder. これがないとGoogle Services Pluginは機能しません" [重複]。
-
[解決済み】Android Studio。Android.support.design.widget.FloatingActionButton クラスを膨らませるのにエラーが発生する。
-
[解決済み】Android Studioで最新バージョンのgradleを使用する方法
-
[解決済み】'dependencies' を '(groovy.lang.Closure)' に適用できない。)
-
[解決済み] サポートされていないメソッドです。BaseConfig.getApplicationIdSuffix()がサポートされていません。
-
[解決済み] エラー - Android リソースのリンクに失敗しました (AAPT2 27.0.3 Daemon #0)
-
[解決済み] Androidアプリのアイコン設定
-
[解決済み] アイコンのミップマップ描画可能
-
[解決済み】Android Studioでアプリのランチャーロゴを変更する方法を教えてください。