matplotlib のカラーフィル, fill_between
2022-03-18 05:37:25
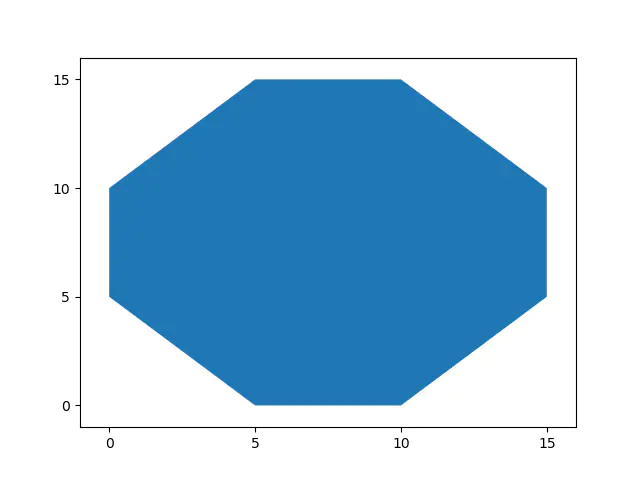
fill 2行の間の色を塗りつぶす
#Fill the closed graph of x, y
from matplotlib import pyplot as plt
import numpy as np
x = [0, 0, 5, 10, 15, 15, 10, 5 ]
y = [5, 10, 15, 15, 10, 5, 0, 0]
plt.fill(x, y, color="red")
plt.xlim(-1, 16)
plt.ylim(-1, 16)
list = np.range(0, 16, 5)
plt.xticks(list)
plt.yticks(list)
plt.show()
その結果を図に示します。


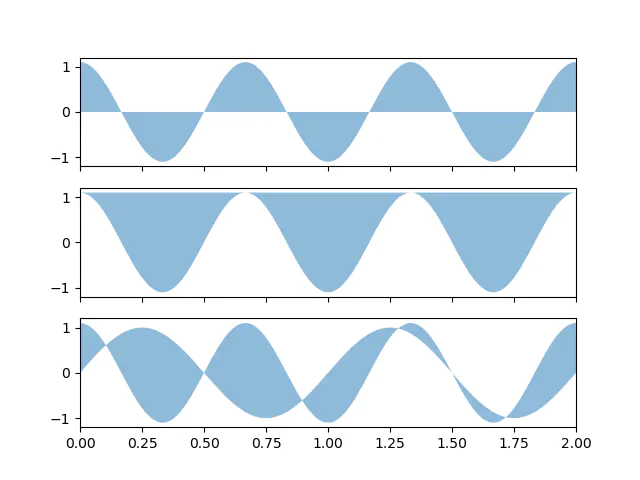
fill_between x軸を2つのy軸で埋め尽くします。
from matplotlib import pyplot as plt
import numpy as np
x = np.linspace(0, 2, 500)
y1 = np.sin(2*np.pi*x)
y2 = 1.1*np.cos(3*np.pi*x)
fig, ax = plt.subplots(3, 1, sharex="all")
#fill between y2 and y=0
ax[0].fill_between(x, 0, y2, alpha=0.5)
ax[0].set_ylim(-1.2, 1.2)
#fill_y2 with y=1.1
ax[1].fill_between(x, y2, 1.1, alpha=0.5)
ax[1].set_ylim(-1.2, 1.2)
#fill between y1, y2
ax[2].fill_between(x, y1, y2, alpha=0.5)
ax[2].set_ylim(-1.2, 1.2)
ax[2].set_xlim(0, 2)
plt.show()
<イグ

fill_between は x 軸を x[0:1] などのセグメントのインターセプトで制約することができます。
fill_betweenはwhereパラメータで判定可能です。
ax.fill_between(x, y1, y2, where=y2>=y1, facecolor="darkred", aphpa=0.7)
距離は次のとおりです。
from matplotlib import pyplot as plt
import numpy as np
x = np.linspace(0, 2, 500)
y1 = np.sin(2*np.pi*x)
y2 = 1.1*np.cos(3*np.pi*x)
fig, ax = plt.subplots(2, 1, sharex="all")
ax[0].plot(x, y1)
ax[0].plot(x, y2)
ax[1].fill_between(x, y1, y2, where=y1>=y2)
ax[1].fill_between(x, y1, y2, where=y1<=y2)
plt.show()
<イグ

について 垂直方向 パディングを行うには fill_betweenx() を同様に使用し、最初の項目はY軸の範囲とします。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例