Luat Module Air724開発ボード スタートガイド (1)
Air724は、上海HZI社が2020年3月下旬に発売した、UIS8910DMチップセットを搭載したIoT通信モジュールです。本モジュールは優れた通信性能を持ち、Cat1通信規格に準拠し、下り最大10Mbps、上り最大5Mbpsのデータ伝送をサポートします。音声入出力インターフェース、LCDインターフェース、カメラインターフェース、メモリーカードインターフェース、マトリクスキーボードインターフェース、ADCインターフェースと充実した周辺機能を備えており、2G IoTモジュールの置き換えに最適な製品となっています。EVB_Air720UG_A11はAir724モジュール用に設計された開発ボードで、この記事では開発ボードの基本的な紹介をします。
この記事で実装する内容
開発ボードのセットアップ
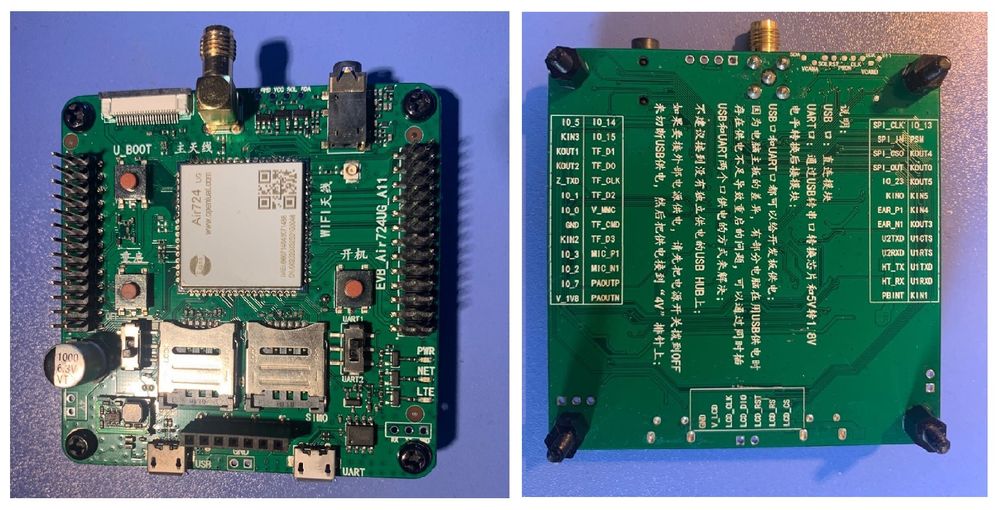
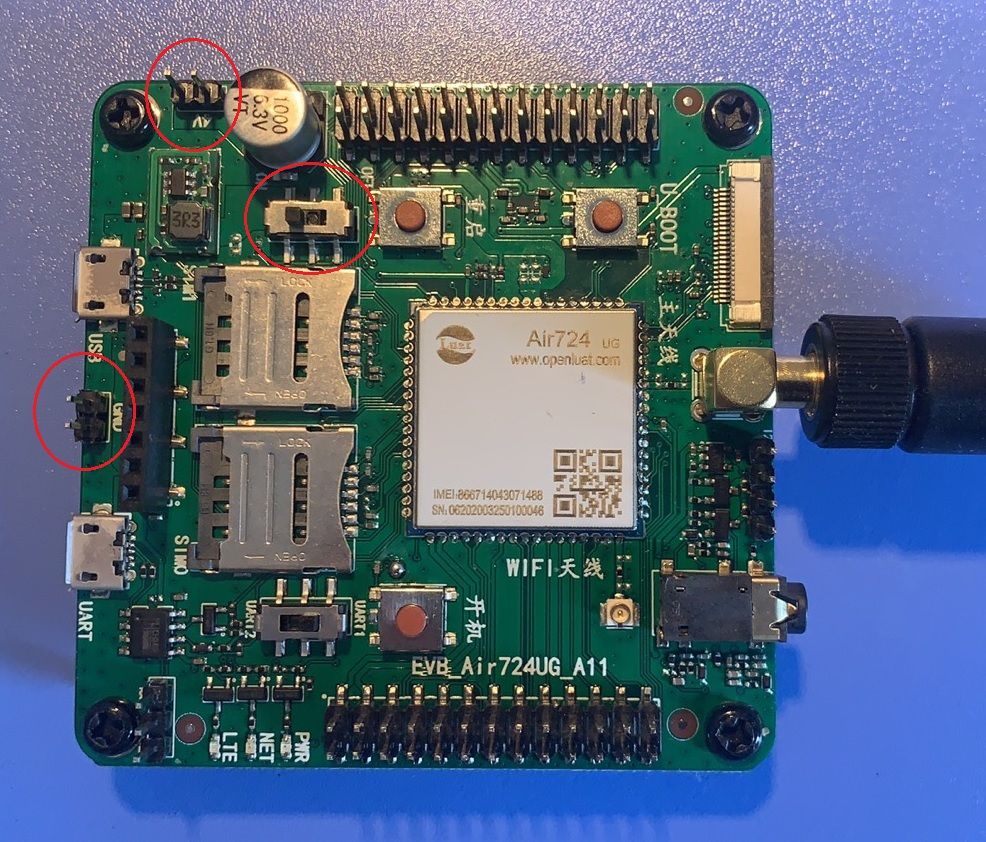
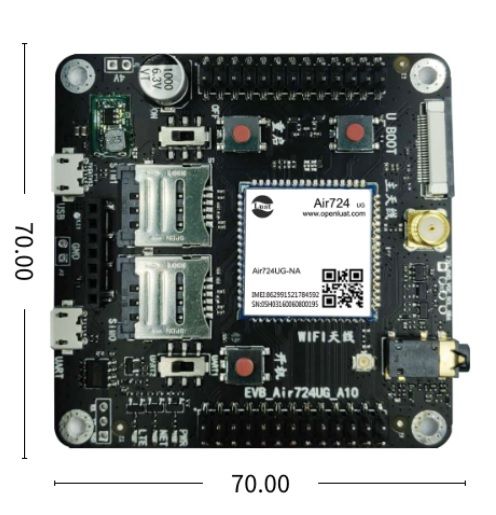
以下の開発ボードは、今月のプロモーションで弊社が19.9ドルで提供するもので、開発ボード1枚とアンテナ1本が含まれています。パソコンと通信するために、USBケーブルの設定が必要です。

開発ボードのほとんどのピンはすでにハンダ付けされていますが、シリアルモニタリングポートとI2Cインターフェースだけは、手作業でパッチする必要があります。I2Cとシリアル・モニタが不要な場合は、ハンダ付けしなくてもかまいません。二重線を合わせるだけで、すぐに使えます。
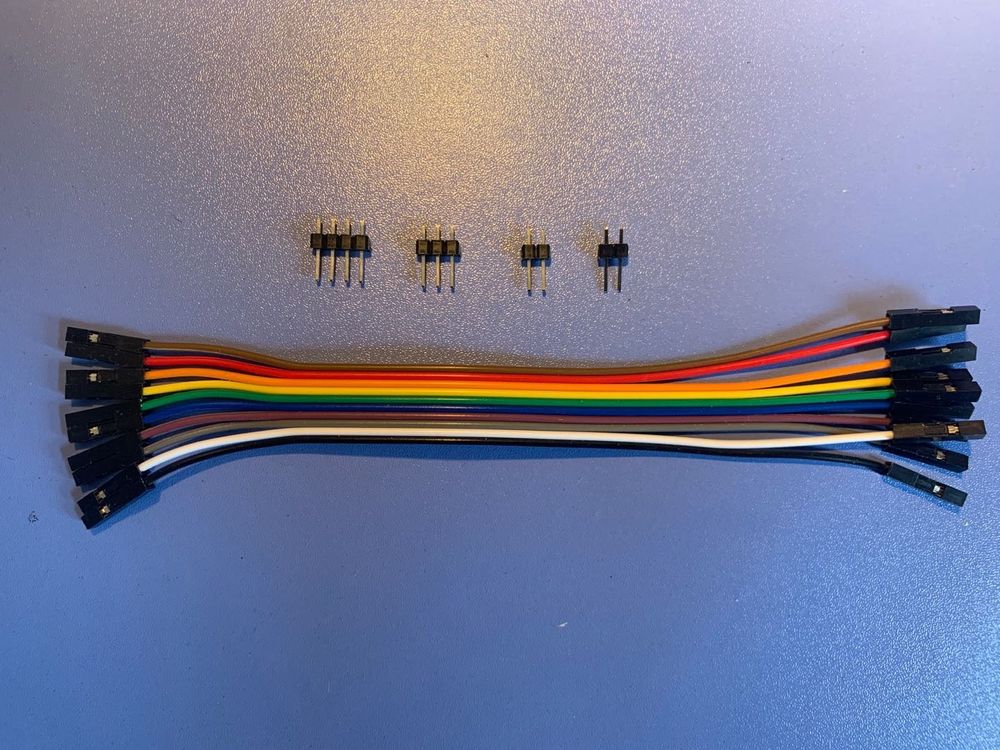
自分で完全に嵌合する必要がありそうな部品は。
1) 2.54mm ピン列 : 1X2 2ピース、1X3 1ピース、1X4 1ピース

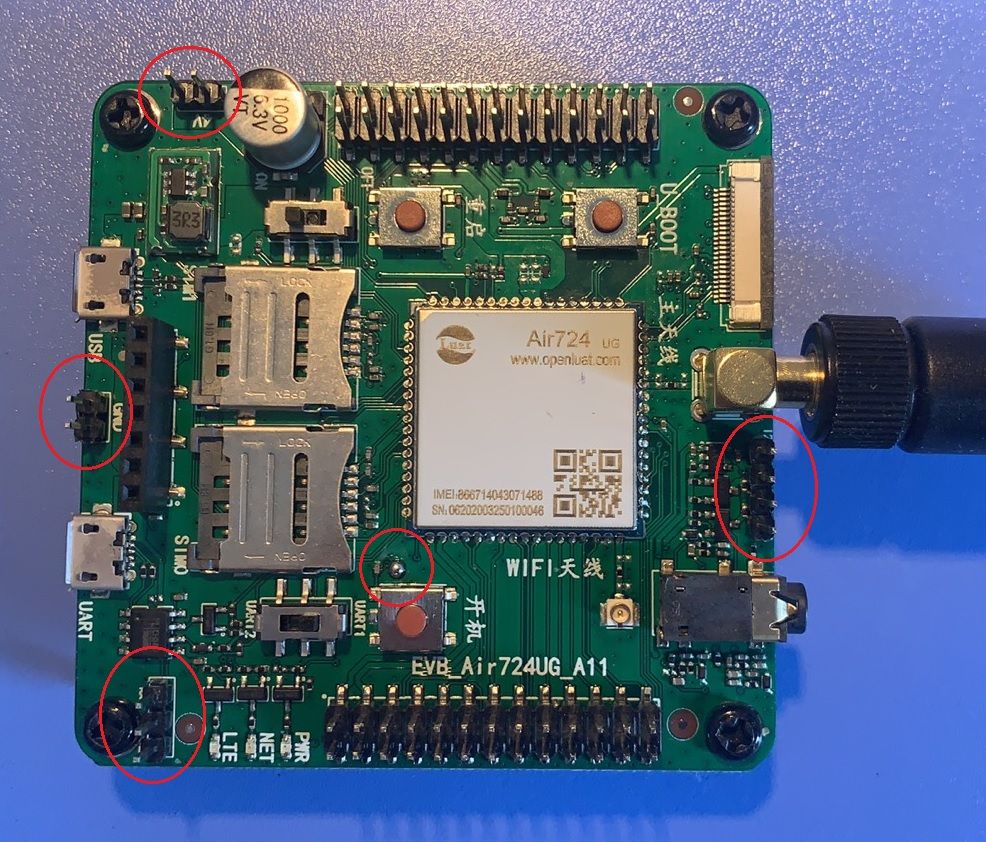
また、開発ボードの電源が自動的に入るように、スイッチの横にある2つ半のティアドロップパッド(R49)のうち1つをショートさせるのが常套手段です。下の写真は、マッチング部品を取り付けた後のものです。

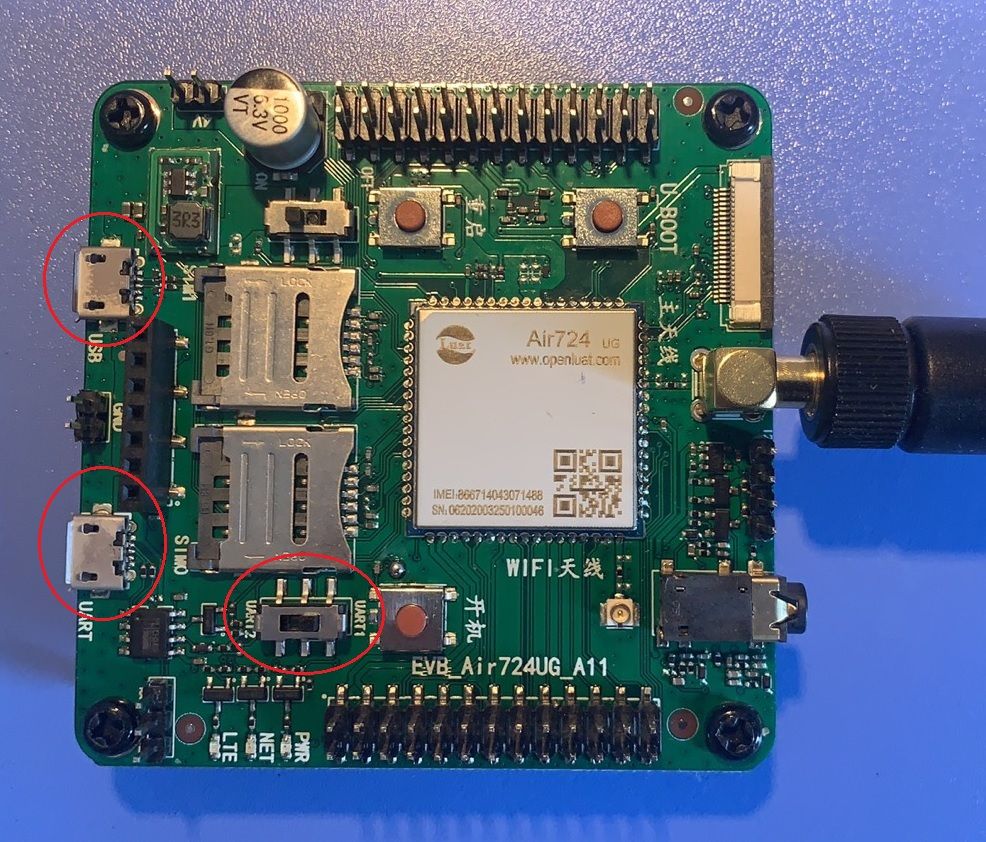
基板上には2つのmicroUSBポートがあり、上のポートはAir724のUSB_DM、USB_DPに接続され、ドライバをインストールすると仮想シリアルポート3つとNDiS規格のNICにマッピングすることができる。下はCH330N経由で724のUART1/UART2に接続されており、トグルスイッチで選択します。Luaスイッチを使用する場合は上のソケットに、AT開発を使用する場合は下のインターフェイスにUSBを接続する必要があります。また、どちらのインターフェースにも補助電源があり、同時に差し込むことで、開発ボードへの電源供給を改善することができます。

回路上には3つのポートがあり、MicroUSBから電源を取ることも、モジュールに外部から電源を供給することも可能です。電源スイッチはDC-DCの後端に配置され、MicroUSBからAir724モジュールへの電源供給を制御するために使用されます。
GND-> 電源マイナス、USB GNDに接続。
4V->Air5033 DC-DCモジュール出力、724モジュールVBAT_MODULE電源に接続されています。

オンボードインターフェースについて説明します。
Air724は、合計31個のGPIOインターフェースを持ち、電気的平均値1.8V最大出力電流は約2mAです。汎用シリアルポートが3つ、SPIディスプレイインタフェースが1つ、I2Cインタフェースが1つ、カメラインタフェースが1つあります。
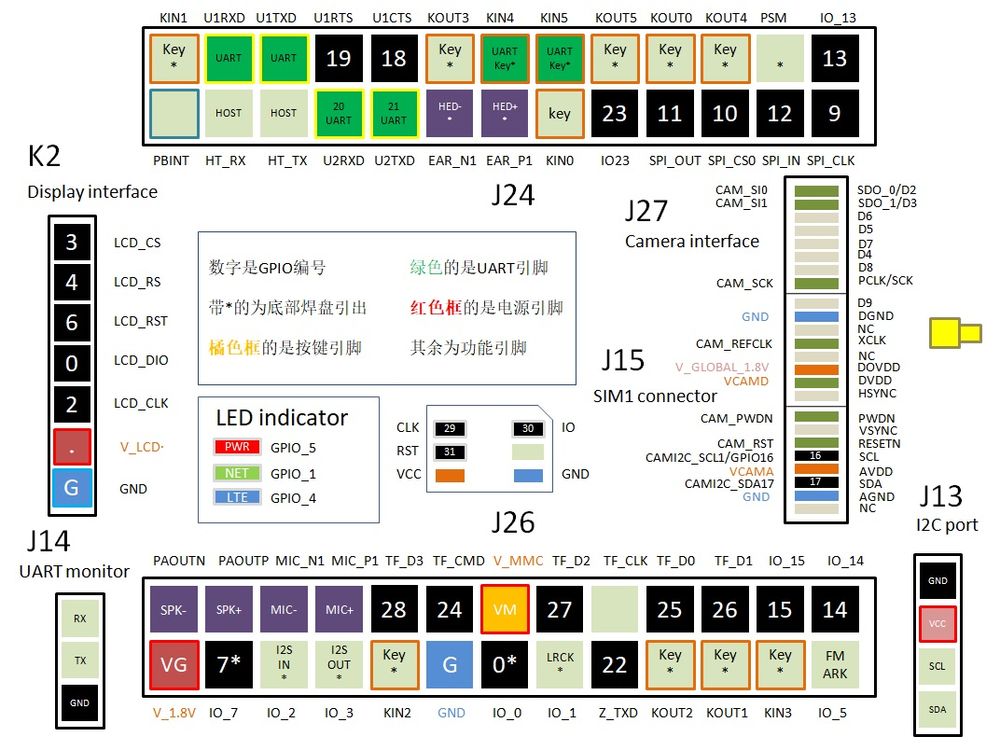
デュアルサイドのピンは以下のように定義されています。
上下とも26ピン、合計52ピン、うち21ピンがGPIOポートです。
上側端子(J24) GPIO 8ピン、汎用シリアルポート用6ピン×3、HOST専用シリアルポート用2ピン×1、ヘッドホン差動出力用2ピン×1、キーボードキー×8(内2つはUART3とマルチプレックス)、PBINT電源オンキー用1ピン、PSM内部予約機能端子用1ピン
下側端子(J26) GPIO 13ピン、スピーカー差動出力 1セット X2ピン、マイク差動入力 1セット X2ピン、電源出力 2ピン、GND 1ピン、キー 4ピン、その他機能端子 2ピン
その他のインターフェースは、以下のように定義されています。
左側には7ピン(K2)のSPIディスプレイ・インタフェースがあり、信号線は5ピン、電源1ピン、GND1ピンです。
右側には24ピンの30Wピクセルシリアルカメラインターフェース(J27)があり、8ピンの信号線、3ピンの電源、2ピンのGND、11ピンNC(未使用)、2本のデータ線はGPIO16とGPIO17にマルチプレクス可能です
ボードには2つのSIMカードスロット、SIM0 (J25) とSIM1 (J15) が搭載されています
SIM0は優先専用カードスロット、SIM1の3ピン信号線はGPIO29,30,31に多重化されています。
オンボードのLEDは3つ点灯し、赤は動作表示で、信号はGPIO5で制御され、緑と青の2つの光はそれぞれGPIO_1とGPIO_4で制御されます。
オンボードインターフェースに加え、シリアルデータ検出(J14)、3.3V I2Cバスインターフェース(J13)を搭載しています。
開発ボードの全ピン配列のインターフェイスをAll-in-Oneでまとめました。

注)UART端子はすでに内部ドライバ回路に接続されているため、外部UARTポートとしては使用できなくなり、ここでは波形モニタ用としてのみ使用可能です。
ソフトウェア開発環境の構築
まず、ドライバのインストールを行います。インストール後、開発ボードのNICでインターネットにアクセスしない場合は、開発ボードに付属するRndis NICを無効にしてください。

ドライバは以下のアドレスからダウンロードでき、直接インストールすることも可能です。
次に、プログラミング環境をインストールします。マイクロソフトの最新のオープンソースエディタ、Visual studio code + Luatools V2 の使用をお勧めします。
http://www.openluat.com/Product/file/luatoolsV2-redirect.html
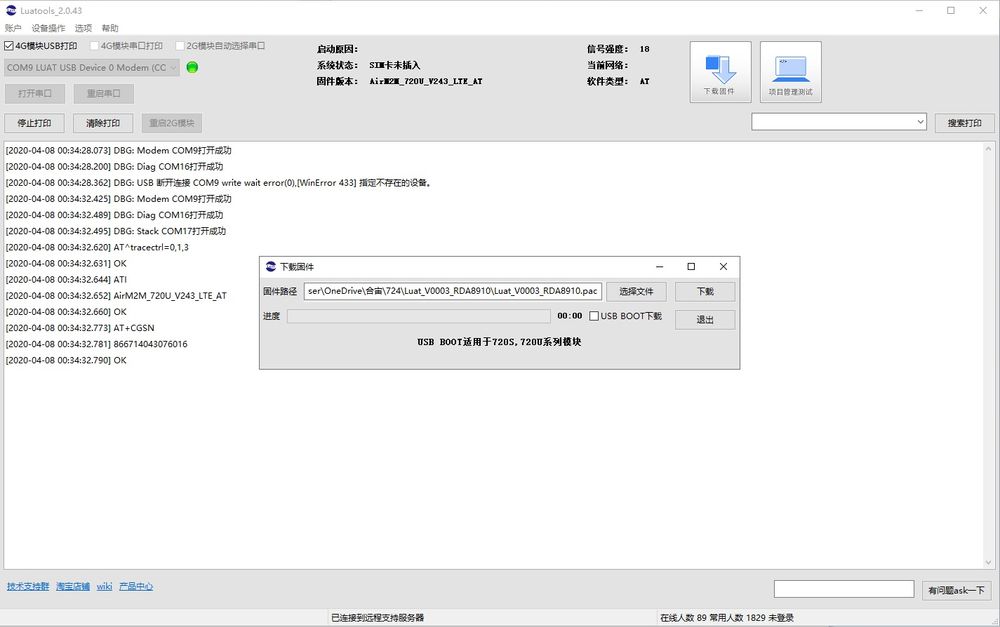
3番目のステップでは、ファームウェアの書き込み方法を簡単に紹介します。工場出荷時のAir724のファームウェアは通常ATファームウェアですが、それをLuatファームウェアに書き換える必要があります。
https://github.com/openLuat/Luat_4G_RDA_8910/releases

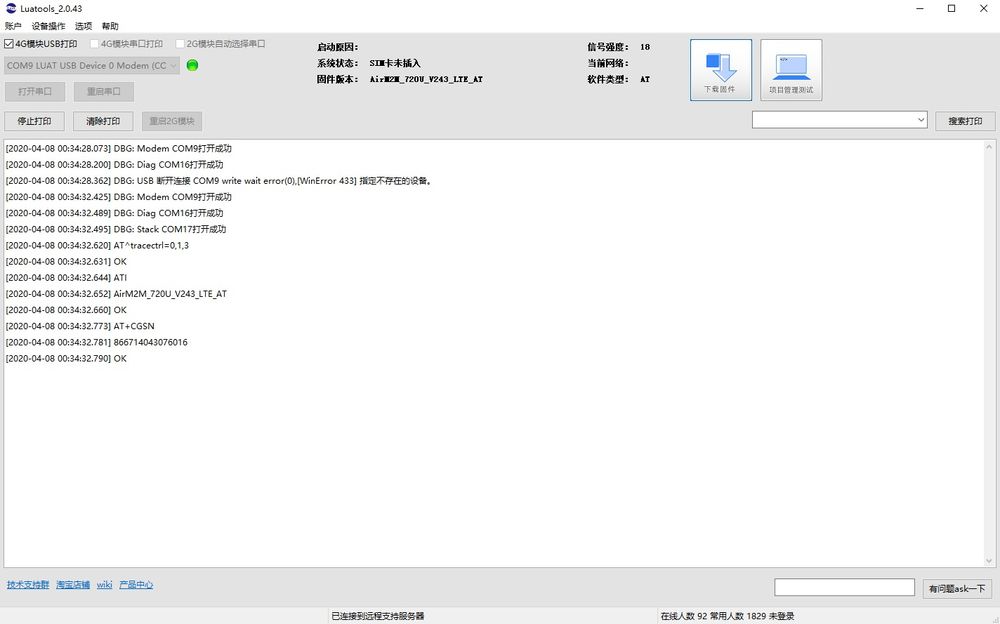
Air724の場合、まず開発ボード左上の電源スイッチを入れ、右下の電源ONボタンを3秒押し、パソコンのスピーカーがONになっていればUSBを認識する音がするはずです。この時点でLuatoolsで、先ほどのリンクからダウンロードしたファームウェアを選択すると、ブラシが起動します。

プロセスは複雑ではないので、このロジックについていけない場合は、順番にチェックしてみてください
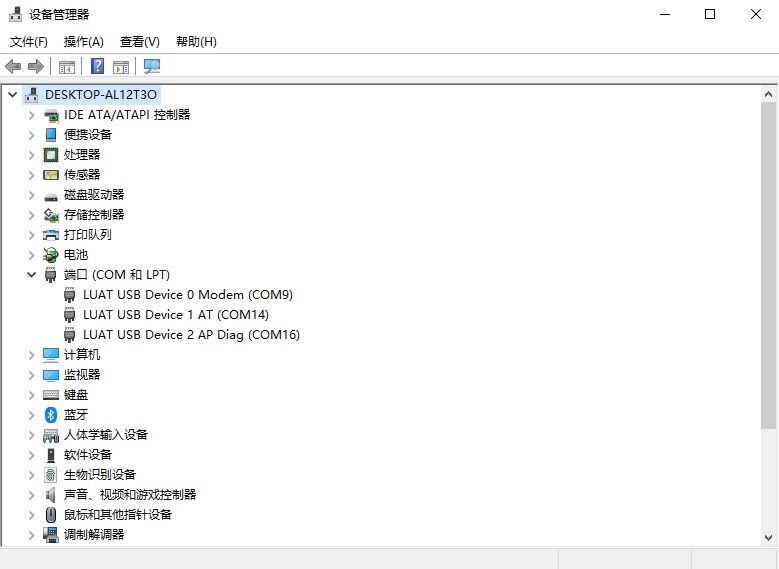
1) ドライバが正常にインストールされているかどうか(デバイスマネージャに3つの仮想COMポートが表示されているかどうか)。
2) 電源は十分か(ボードが何度も再起動したり、電源ランプが点灯しなかったりしていないか)
3) USBケーブルの品質
何らかの理由でAT版ファームウェアに戻す必要がある場合は、LuatoolsV2 Device Operationsで"720UXCAT1 module firmware switch back to the AT versionを選択してください。
EVB_Air724公式ストア購入リンクです。
http://m.openluat.com/product/1275

この度は上海HZU純正IoTモジュールをご利用いただき、ありがとうございます!開発頑張ってください。
関連
-
[解決済み】Arduino Leonardo - "avrdude: butterfly_recv(): programmer is not responding".
-
[解決済み】Arduinoのエラー:型に名前がない?
-
[解決済み] arduinoが最後のアップロードで突然 "avrdude: ser_open(): can't open device "\.\COM3""" と表示される。
-
[解決済み] Esp32cam ESP32への接続に失敗:パケットヘッダ待ちでタイムアウト
-
[解決済み] ESP32-WROOM-32とESP32-WROVERを比較。
-
[解決済み] ArduinoでLEDストリップに虹色の波を作るには?
-
[解決済み] ESP32-camの「Brownout detector was triggered」エラーについて、何か解決策はありますか?
-
[解決済み] Javaベースのマイクロコントローラ?[クローズド]
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例