Luaの繰り返し...ループまでチュートリアル
2022-02-11 01:24:48
ループの先頭でループ条件をテストするforやwhileループとは異なり、Luaプログラミング言語のrepeat...untilループは、ループの底で状態をチェックするのが特徴です。.untilループは、ループの一番下の状態をチェックします。
repeat ... .until ループは while ループと似ていますが、do ... while ループは少なくとも一度は実行されることが保証されている点が異なります。
構文
プログラミング言語Luaのrepeat...untilループは、次のような構文になっています。
コピーコード
コードは以下の通りです。
repeat
statement(s)
until( condition )
statement(s)
until( condition )
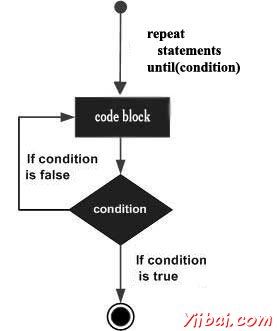
条件式はループの最後に表示されるので、ループ文(S)が一回実行される前に条件がテストされることに注意しよう。
条件が偽の場合、制御フローはジャンプアップして再びループ文(S)を実行する。この処理は、与えられた条件が真になるまで繰り返される。
フローチャートです。

例
コピーコード
コードは以下の通りです。
--[ local variable definition --]
a = 10
--[ repeat loop execution --]
repeat
print("value of a:", a)
a = a + 1
until( a > 15 )
a = 10
--[ repeat loop execution --]
repeat
print("value of a:", a)
a = a + 1
until( a > 15 )
上記のプログラムを作成し、実行すると、以下のような結果が得られます。
コピーコード
コードは以下の通りです。
value of a: 10
value of a: 11
value of a: 12
value of a: 13
value of a: 14
value of a: 15
value of a: 11
value of a: 12
value of a: 13
value of a: 14
value of a: 15
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン