[解決済み] Long-Polling、Websocket、Server-Sent Events (SSE)、Cometとは何ですか?
質問
いくつかの記事を読んでみましたが、まだコンセプトがよくわかりません。
どなたか、これらの技術がどのようなものであるかを説明していただけませんか。
- ロングポーリング
- サーバー送信イベント
- ウェブソケット
- コメット
毎回出くわすのが、サーバーがコネクションを開いたまま、クライアントにデータをプッシュするというものです。接続はどのように保たれ、クライアントはプッシュされたデータをどのように取得するのでしょうか?(クライアントはどのようにデータを使用するのでしょうか。いくつかのコードが参考になるかもしれません。)
さて、リアルタイムアプリにはどれを使ったらいいのでしょう。ウェブソケット(socket.io [node.jsのライブラリ]を使用)についてはよく聞きますが、なぜPHPではないのでしょうか?
どのように解決するのか?
以下の例では、クライアントはブラウザ、サーバーはウェブサイトをホストしているウェブサーバーです。
これらの技術を理解する前に、次のことを理解する必要があります。 クラシック HTTPのWebトラフィックが最初にあります。
通常のHTTPです。
- クライアントがサーバーにウェブページを要求する。
- サーバーはレスポンスを計算する
- サーバーがクライアントに応答を送信する。

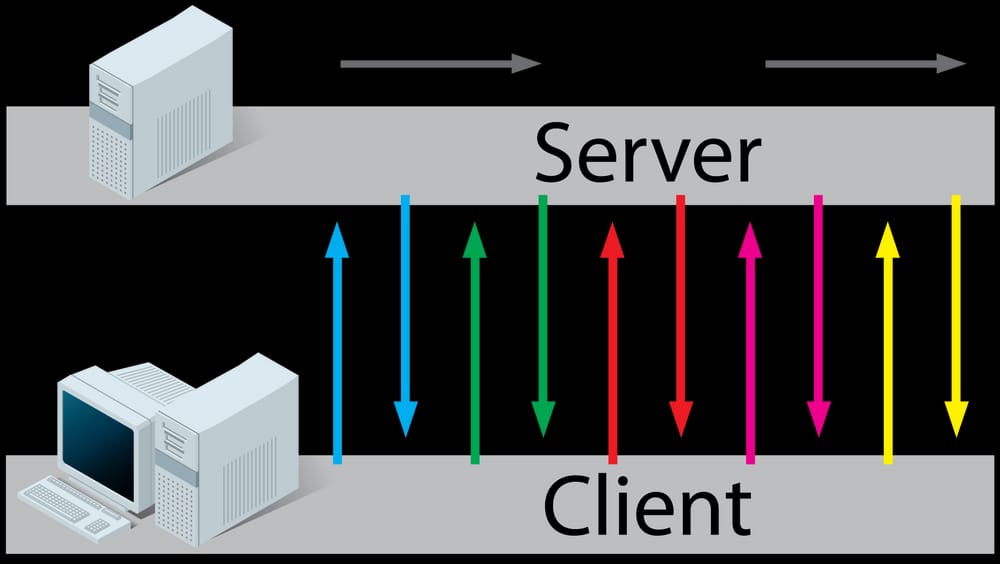
Ajaxポーリング。
- クライアントが通常のHTTP(上記HTTP参照)を使ってサーバーにウェブページを要求します。
- クライアントは要求されたウェブページを受信し、一定時間(例えば0.5秒)ごとにサーバーにファイルを要求するページ上のJavaScriptを実行する。
- サーバーは、通常のHTTPトラフィックと同様に、各レスポンスを計算して送り返します。

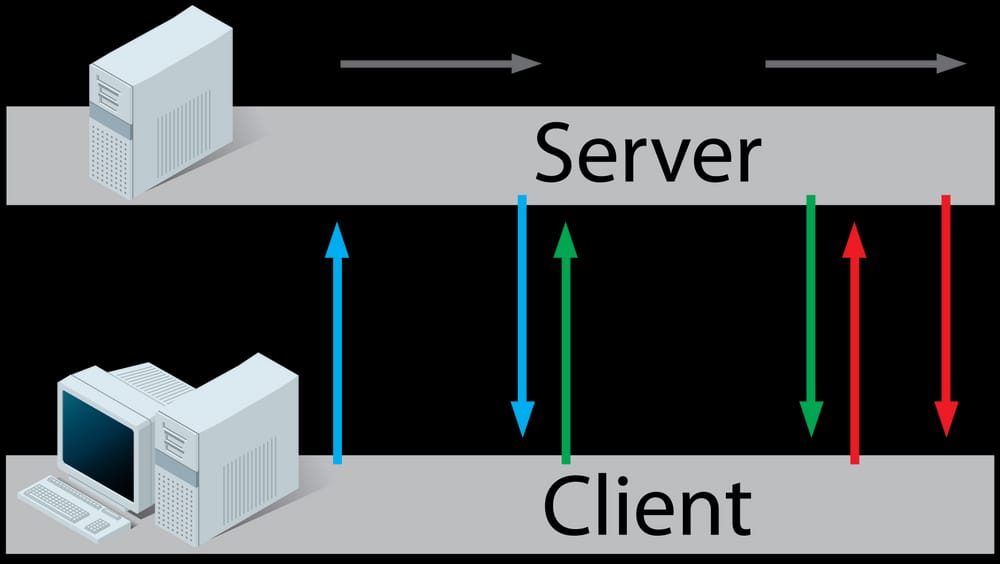
Ajax Long-Polling。
- クライアントがサーバーに通常のHTTP(上記のHTTPを参照)を使ってウェブページを要求します。
- クライアントは要求されたウェブページを受信し、サーバーにファイルを要求するページ上のJavaScriptを実行する。
- サーバーは要求された情報を即座に応答するのではなく、要求された情報があるまで待ちます。 新しい の情報を利用できるようになります。
- 新しい情報がある場合、サーバーは新しい情報を応答する。
- 新しい情報を受け取ったクライアントは、すぐに別のリクエストをサーバーに送信し、処理を再開します。

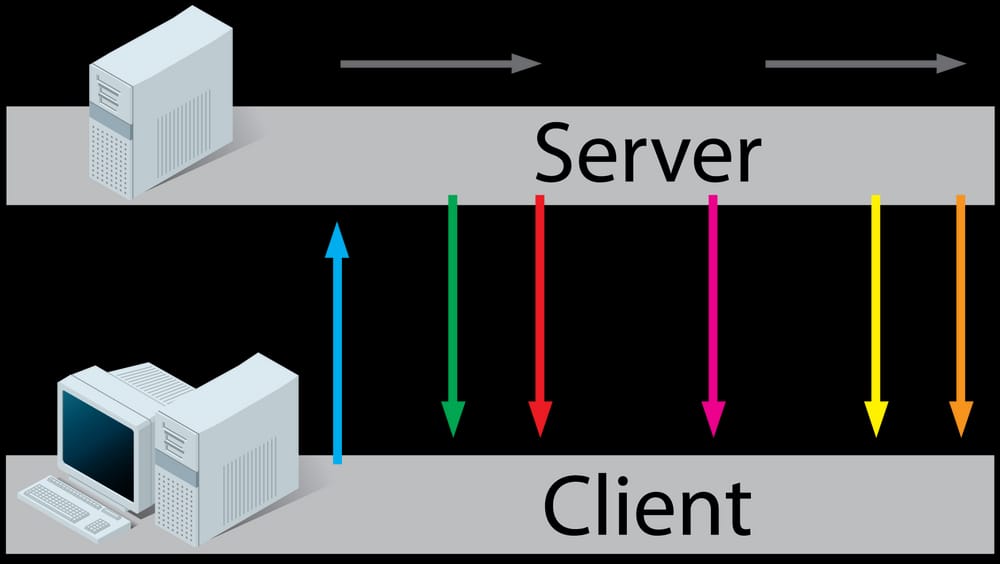
HTML5 Server Sent Events (SSE) / EventSource:
- クライアントが通常のHTTP(上記のHTTPを参照)を使用してサーバーにウェブページを要求した場合。
- クライアントは要求されたウェブページを受信し、ページ上のJavaScriptを実行することでサーバーへの接続を開きます。
-
サーバーは新しい情報があると、クライアントにイベントを送信する。

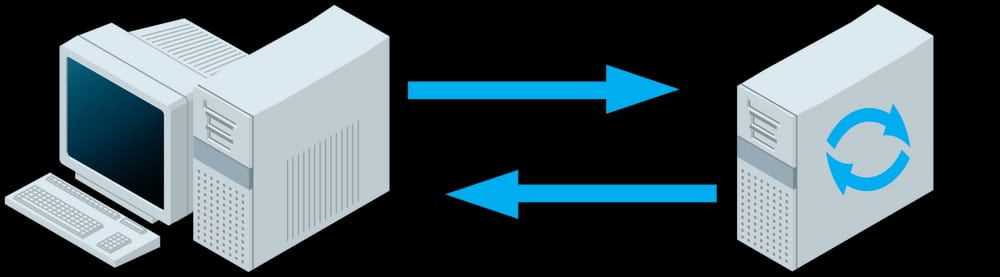
HTML5 Websocketです。
- クライアントが通常のhttp(上記のHTTPを参照)を使ってサーバーにウェブページを要求します。
- クライアントは要求されたウェブページを受信し、サーバーとの接続を開くページ上のJavaScriptを実行します。
-
サーバーとクライアントは、(どちらか一方の)新しいデータが利用可能になると、お互いにメッセージを送ることができるようになりました。

コメット
Cometは、ストリーミングとロングポーリングを使用してリアルタイムアプリケーションを実現するHTML5以前の技術の集合体です。詳細はこちら ウィキペディア または これ の記事をご覧ください。
さて、リアルタイムアプリ(必要なもの)にはどれを使えばいいのでしょうか? をコーディングしてください)。ウェブソケットについてはよく聞きます(socket.io [a node.jsのライブラリ])が、なぜPHPではないのでしょうか?
WebSocketでPHPを使うことができますので、以下をチェックしてみてください。 ラチェット .
関連
-
[解決済み] PHP & MySQL: mysqli_num_rows() expects parameter 1 to be mysqli_result, boolean given [重複] PHP & MySQL: mysqli_num_rows() expects parameter 1 to be mysqli_result, boolean given.
-
[解決済み] コマンドの同期がとれていない。
-
[解決済み】PHP定数「PHP_EOL」はいつ使うの?
-
[解決済み】Apache + PHPで「ヘッダの前にスクリプトの出力が終了する」件
-
[解決済み] SQLSTATE[HY093]: 無効なパラメータ番号: パラメータが定義されていません
-
[解決済み】PHPの予期しないT_VARIABLEとは何ですか?
-
[解決済み] * vchiqインスタンスを開くのに失敗しました。
-
[解決済み】警告: file_get_contents(): https:// ラッパーがサーバー構成ですべて無効になっています。
-
[解決済み] WebSocketとサーバー送信型イベントの比較/EventSource
-
[解決済み] HTTPポーリング、ロングポーリング、HTTPストリーミング、WebSocketについての理解
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】接続の取得に失敗しました: php_network_getaddresses: getaddrinfo failed: 名前またはサービスが不明
-
[解決済み】SQLSTATE[42000]: 構文エラーまたはアクセス違反が発生しました。1064 SQL 構文にエラーがあります - PHP - PDO [重複]。
-
[解決済み】予期せぬ例外。SQLSTATE[HY000] [1045] Access denied for user ****@'localhost' (using password: YES)
-
[解決済み】++と*+の意味は何ですか?
-
[解決済み】未定義のメソッド mysqli_stmt::get_result を呼び出す。
-
[解決済み】子テーマのCSSが親テーマをオーバーライドしない
-
[解決済み] 入力ファイルが指定されていない
-
[解決済み] Uncaught Error: 未定義の関数 mysql_escape_string() の呼び出し。
-
[解決済み] mysql_field_nameを新しいmysqliに変更します。
-
[解決済み】どのような状況で、AJAXのロング/ショートポーリングがHTML5 WebSocketよりも好ましいですか?