[解決済み] Jupyter notebookは2つのpandasテーブルを並べて表示する
2022-07-16 04:40:40
質問
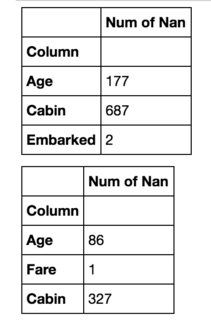
pandasのdataframeが2つあり、Jupyter notebookで表示したいです。
のようなことをする。
display(df1)
display(df2)
下に1つずつ表示します。
1つ目のデータフレームの右側に2つ目のデータフレームを表示させたいと思います。そこには 同様の質問 がありますが、そこでは、1つのデータフレームにそれらをマージするか、それらの間の違いを表示することで満足しているように見えます。
これは私にとってはうまくいきません。私の場合、データフレームは完全に異なる(比較できない)要素を表すことができ、そのサイズも異なることがあります。したがって、私の主な目標はスペースを節約することです。
どのように解決するのですか?
出力コードのCSSをオーバーライドすることができます。これは
flex-direction: column
をデフォルトで使用しています。に変更してみてください。
row
に変更してみてください。以下はその例です。
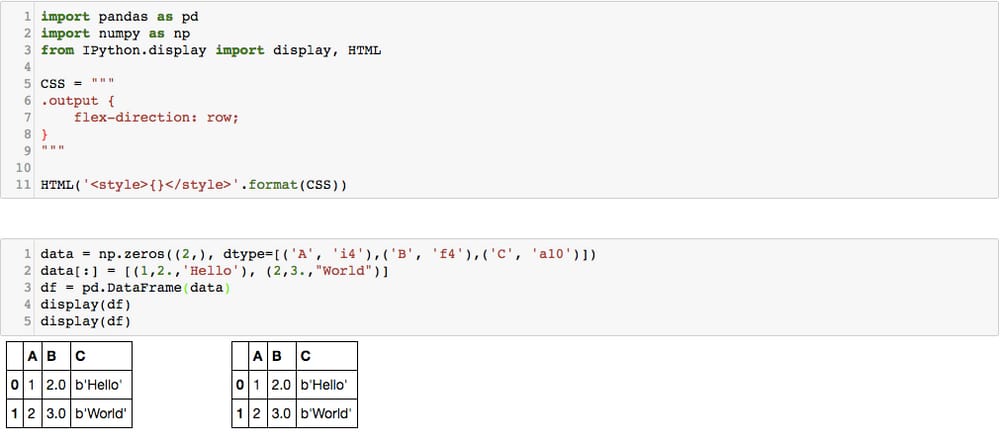
import pandas as pd
import numpy as np
from IPython.display import display, HTML
CSS = """
.output {
flex-direction: row;
}
"""
HTML('<style>{}</style>'.format(CSS))
もちろん、CSSをさらに自由にカスタマイズすることも可能です。
もし、1つのセルの出力だけを対象にしたい場合には
:nth-child()
セレクタを使ってみてください。例えば、このコードはノートブックの5番目のセルの出力のCSSだけを変更します。
CSS = """
div.cell:nth-child(5) .output {
flex-direction: row;
}
"""
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン