隣接するJSX要素は、囲むタグでラップする必要があります。JSXの断片が欲しかったのですか
2022-02-11 04:53:23
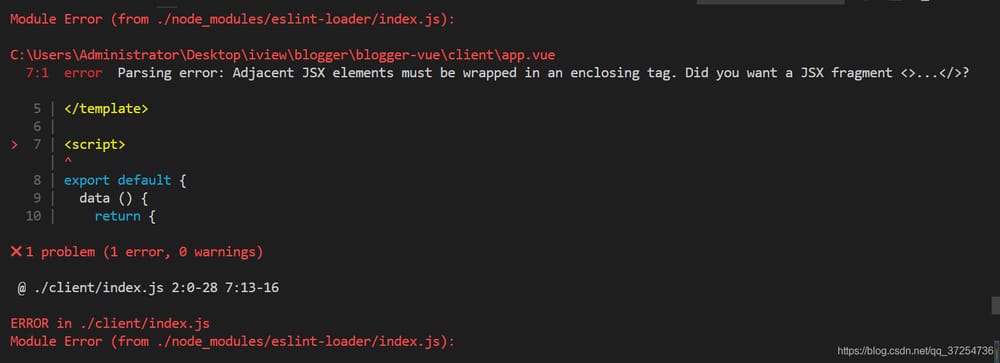
error Parsing error: 隣接する JSX 要素は、囲むタグでラップする必要があります。JSX フラグメント <>...</> を指定しましたか?

エラー理由
{
"extends": ["standard", "plugin:vue/recommended"],
"plugins": [
"html"
],
"parser": "babel-eslint"
}
{
"extends": ["standard", "plugin:vue/recommended"],
"plugins": [
"html"
],
"parserOptions":{
"parser": "babel-eslint"
}
}
正しい方法
{
"extends": ["standard", "plugin:vue/recommended"],
"plugins": [
"html"
],
"parserOptions":{
"parser": "babel-eslint"
}
}
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例