[解決済み】js 'types' は .ts ファイルでのみ使用可能 - Visual Studio Code で @ts-check を使用した場合
質問
Visual Studio Codeで作業しているNodeプロジェクトでTypeScriptを使い始めているところです。Flowと同様に、opt-in"ストラテジーに従いたいと考えています。そのため、私は
// @ts-check
の一番上にある
.js
ファイルを作成し、そのファイルのTSを有効にすることを希望します。最終的に私はFlowと同じように"linting"の経験をしたいので、プラグインをインストールしました。
TSLint
Intellisenseの警告やエラーを見ることができるようになりました。
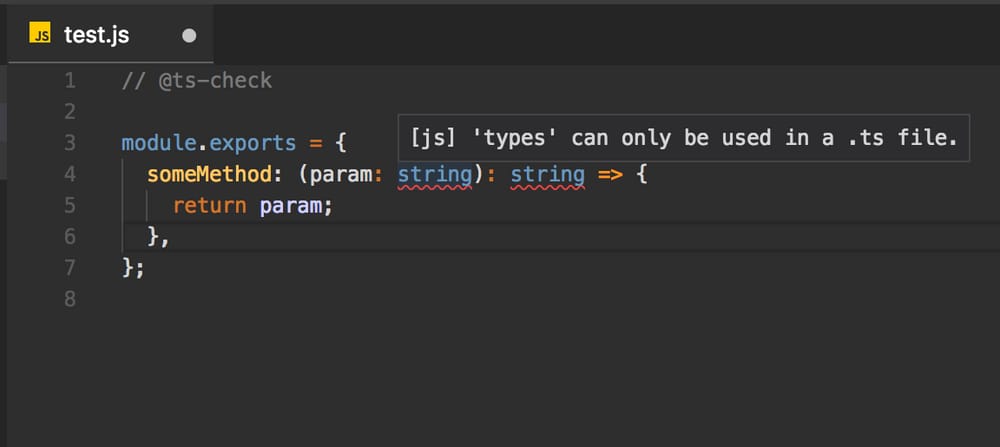
しかし、私のファイルがこのような状態だと
// @ts-check
module.exports = {
someMethod: (param: string): string => {
return param;
},
};
と私の
tsconfig.json
ファイルは次のようになります。
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"allowJs": true
}
}
こんなエラーが出るんです。
[js] 'types' can only be used in a .ts file.
のように、画像で表示されます。
私は見た この質問 vscodeでjavascriptの検証を無効にすることを推奨していますが、それだと表示されません。 任意の TypeScript Intellisenseの情報です。
を設定してみました。
tslint.jsEnable
から
true
をTSLint拡張のドキュメントにあるようにvscode設定に追加しましたが、うまくいきませんでした。
を使用するための正しい設定は何ですか?
.js
このため、TSコマンドを実行する前に、自分のコードにどのようなエラーがあるのかを知ることができます。
解決方法は?
私は フロー vscodeを使用していますが、同じ問題がありました。 私は以下の手順で解決しました。
-
拡張機能をインストールする フロー言語サポート
-
内蔵のTypeScript拡張を無効にする。
- に移動します。 拡張機能 タブ
- 検索対象 TypeScriptとJavaScriptの言語機能の構築
- クリックすると 無効化
関連
-
[解決済み] テスト
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Code for Windowsでコードのセクションを折りたたむにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeで行や選択範囲を複製するにはどうすればよいですか?
-
[解決済み] Visual Studio Code(VSCode)でコードをフォーマットするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeで、最後のカーソル位置まで戻るにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでファイルを検索するにはどうすればよいですか?
-
[解決済み] Visual Studio CodeとVisual Studioの違いは何ですか?
-
[解決済み】Visual Studio Codeでの複数行編集について
-
[解決済み】Visual Studio Codeの「ワークスペース」とは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】フォームコントロールの値アクセサがない
-
[解決済み】SecurityError: オリジンを持つフレームがクロスオリジンフレームにアクセスするのをブロックした
-
[解決済み] 解決済み】clearInterval()が動作しない [重複] [重複]
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】ある要素が可視DOMに存在するかどうかを確認するにはどうすればいいですか?
-
[解決済み】Javascript - ERR_CONTENT_LENGTH_MISMATCH
-
[解決済み】getElementByIdはnullを返す?[クローズド]
-
[解決済み】エラー:リクエストのエンティティが大きすぎる
-
[解決済み】FirefoxでGoogle Maps V3をリモートで使用すると「googleが定義されていません」と表示される。
-
[解決済み】Javascript、[オブジェクトHTMLInputElement]を表示中。]