[解決済み] jquery-ui datepicker change z-index
質問
問題は簡単なのですが、どのように解けばいいのかわからず困っています。
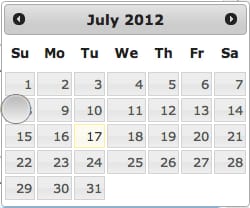
私は jQuery-ui datepicker をカスタムメイドの "ios style on/off toggle" と共に使用しています。このトグルは、現在私の日付ピッカーの上に表示されている絶対位置の要素を使用しています。
下の7月6日を覆う醜い円をご覧ください...

これを行うための汚い方法(少なくとも私は)は、スタイルシートの1つにスタイルを書くことですが、私はむしろこれを行うためにピッカーが起動したときにいくつかのjavascriptを使用したいです。
私はすでに
$('.date_field').datepicker();
$('.date_field').datepicker("widget").css({"z-index":100});
と
$('.date_field').datepicker({
beforeShow: function(input, inst) {
inst.dpDiv.css({"z-index":100});
}
});
のように表示されますが、datepickerが起動するたびにz-indexが上書きされるようです。
どんな助けでも感謝します!
どのように解決するのですか?
質問中のJSコードは、jQueryがリセットするため、動作しません。
style
属性をリセットするからです。
簡単にオーバーライドする方法として
style
's
z-index
が付いているのは
!important
で既に述べたように、CSS ルールは
もう一つの答え
. さらに別の
答え
を設定することを提案しています。
position: relative;
と
z-index
を入力要素に追加すると、自動的にDatepickerウィジェットにコピーされます。
しかし、要求されたように、何らかの理由でどうしても動的に設定する必要があり、ページに不要なコードと処理を追加する場合、これを試すことができます。
$('.date_field').datepicker({
//comment the beforeShow handler if you want to see the ugly overlay
beforeShow: function() {
setTimeout(function(){
$('.ui-datepicker').css('z-index', 99999999999999);
}, 0);
}
});
遅延関数オブジェクトを作成して
z-index
を設定するための遅延関数オブジェクトを作成しました。これで十分でしょう。
CSSハックは、IMOでははるかに醜くありません。私は、CSSのスペースをjQuery UI調整のためだけに確保しています(私のページではIE6調整のすぐ上にあります)。
関連
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] 配列に特定のインデックスで項目を挿入する方法 (JavaScript)
-
[解決済み] jQueryの「exists」関数はありますか?
-
[解決済み] jQueryでテーブルの行を追加する
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
-
[解決済み] $.ajax実行中にローディングイメージを表示する
-
[解決済み] querySelectorAllがない場合、ライブラリを使用せずに属性で要素を取得する?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] JavaScriptで次の要素/前の要素を取得しますか?
-
[解決済み] 配列からオブジェクトを生成する
-
[解決済み] 文字列がすべて同じ部分文字列で構成されているかどうかを調べるにはどうすればよいですか?
-
[解決済み] URL/アドレスバーからJavascriptの関数を呼び出す
-
[解決済み] なぜ "use strict "はパフォーマンスを10倍向上させるのか?
-
[解決済み] 文字列がhtmlであるかどうかをチェックする
-
[解決済み] サブドメインにまたがってlocalStorageを使用する
-
[解決済み] コールバック地獄とは何か、RXはそれをどのように、そしてなぜ解決するのか?
-
[解決済み] HTML要素にスクロールバーがあるかどうかをチェックする
-
[解決済み] Jquery date picker の z-index の問題