[解決済み] jQueryでdivの可視高さを取得する
2023-02-21 14:07:02
質問
私はスクロール可能な領域内のdivの可視高さを取得する必要があります。私は自分自身がjQueryでかなりまともだと考えていますが、これは完全に私を投げ飛ばしています。
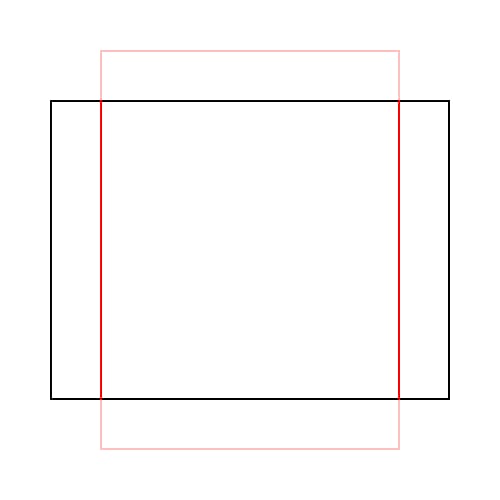
黒いラッパーの中に赤いdivがあるとします。

上の図では、jQuery関数はdivの可視部分である248を返すことになります。

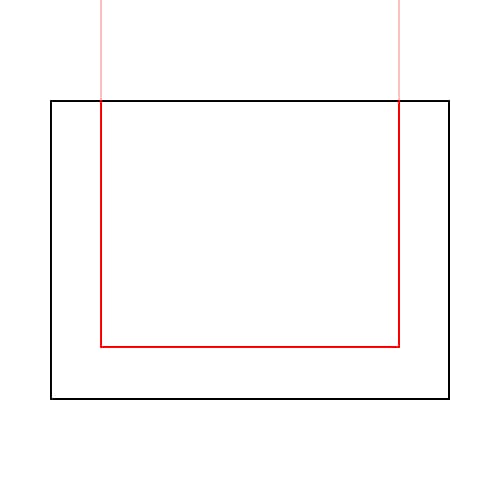
上の図のように、ユーザーが div の上部を越えてスクロールすると、296 を報告することになります。

さて、ユーザーが div を越えてスクロールしたら、再び 248 を報告することになります。
明らかに、私の数字はこのデモのように一貫性がなく、明確ではありません。
ちょっとした理論があるんです。
- ウィンドウの高さを取得する
- divの高さを取得
- ウィンドウの上端からの div の初期オフセットを取得します。
-
ユーザーがスクロールする際のオフセットを取得する
- オフセットが正の値であれば、divの先頭がまだ表示されていることを意味します。
- が負の値であれば、div の先頭がウィンドウに食い込んでいることを意味します。この時点で、div はウィンドウの高さ全体を占めるか、div の下部が表示されている可能性があります。
- div の下部が表示されている場合、div とウィンドウの下部との間のギャップを調べます。
とても簡単なことのように思えますが、どうしても理解できません。明日の朝、もう 1 度試してみるつもりです。
ありがとうございます。
UPDATE: 私は自分自身でこれを考え出したのですが、以下の回答の1つがよりエレガントであるように見えるので、代わりにそれを使用することにします。好奇心旺盛な方のために、私が思いついたものを以下に紹介します。
$(document).ready(function() {
var windowHeight = $(window).height();
var overviewHeight = $("#overview").height();
var overviewStaticTop = $("#overview").offset().top;
var overviewScrollTop = overviewStaticTop - $(window).scrollTop();
var overviewStaticBottom = overviewStaticTop + $("#overview").height();
var overviewScrollBottom = windowHeight - (overviewStaticBottom - $(window).scrollTop());
var visibleArea;
if ((overviewHeight + overviewScrollTop) < windowHeight) {
// alert("bottom is showing!");
visibleArea = windowHeight - overviewScrollBottom;
// alert(visibleArea);
} else {
if (overviewScrollTop < 0) {
// alert("is full height");
visibleArea = windowHeight;
// alert(visibleArea);
} else {
// alert("top is showing");
visibleArea = windowHeight - overviewScrollTop;
// alert(visibleArea);
}
}
});
どのように解決するのですか?
ここでは、クイック&ダーティなコンセプトを紹介します。これは基本的に
offset().top
をウィンドウの上部に、そして
offset().top + height()
をウィンドウの底に置く。
function getVisible() {
var $el = $('#foo'),
scrollTop = $(this).scrollTop(),
scrollBot = scrollTop + $(this).height(),
elTop = $el.offset().top,
elBottom = elTop + $el.outerHeight(),
visibleTop = elTop < scrollTop ? scrollTop : elTop,
visibleBottom = elBottom > scrollBot ? scrollBot : elBottom;
$('#notification').text(`Visible height of div: ${visibleBottom - visibleTop}px`);
}
$(window).on('scroll resize', getVisible).trigger('scroll');
html,
body {
margin: 100px 0;
}
#foo {
height: 1000px;
background-color: #C00;
width: 200px;
margin: 0 auto;
}
#notification {
position: fixed;
top: 0;
left: 0;
}
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<div id="foo"></div>
<div id="notification"></div>
必要であれば、ロジックをもっと簡潔にすることができます。この例では、計算をできるだけ明確にするために、別の変数を宣言しています。
関連
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] JavaScriptで現在のURLを取得する?
-
[解決済み] jQueryでページを更新するにはどうすればよいですか?
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み] jQueryで入力を無効化/有効化する?
-
[解決済み] jQueryを使ってドロップダウンリスト(セレクトボックス)から選択されたテキストを取得する
-
[解決済み] セレクタの子を取得する方法は?
-
[解決済み] jQueryで現在のURLを取得する?
-
[解決済み] TypeScriptのdeclare classとinterfaceの違いとは?
-
[解決済み] react-routerのハッシュフラグメントからクエリパラメータを取得する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] ジェスト あるクラスの特定のメソッドをモックする方法
-
[解決済み] Chart.jsを使ってドーナツチャートの中にテキストを追加するには?
-
[解決済み] javascript の関数から `undefined` と `null` のどちらを返すのが良いのでしょうか?
-
[解決済み] node.jsで文字列のsha1ハッシュを取得するにはどうすればよいですか?
-
[解決済み] 文字列が空白であるかどうかをチェックする
-
[解決済み] 兄弟ノードを選択する方法はありますか?
-
[解決済み] jQueryの$という記号の意味は何ですか?
-
[解決済み] moment.jsでミュータビリティを回避するには?
-
[解決済み] JavaScriptのArray.sort()メソッドでシャッフルするのは正しいのか?
-
[解決済み] javascriptのキャンバスで画像をリサイズする (スムーズ)