[解決済み] jQueryのAjax-requestsでFormDataオブジェクトを送信する方法は?[重複している]をクリックします。
質問
は
XMLHttpRequestレベル2
規格 (まだ作業中の草案) では
FormData
インタフェースがあります。このインタフェースは
File
オブジェクトをXHR-requests (Ajax-requests)に追加します。
過去には、"hidden-iframe-trick"が使用されていました(これについては その他の質問 ).
このような仕組みになっています(例)。
var xhr = new XMLHttpRequest(),
fd = new FormData();
fd.append( 'file', input.files[0] );
xhr.open( 'POST', 'http://example.com/script.php', true );
xhr.onreadystatechange = handler;
xhr.send( fd );
ここで
input
は
<input type="file">
フィールドと
handler
はAjax-requestのsuccess-handlerです。
これは、すべてのブラウザで美しく動作します(繰り返しますが、IEを除く)。
さて、この機能をjQueryで動作させたいと思います。試してみたのがこれ。
var fd = new FormData();
fd.append( 'file', input.files[0] );
$.post( 'http://example.com/script.php', fd, handler );
残念ながら、これはうまくいきません("Illegal invocation"エラーが投げられます -)。
スクリーンショットはこちら
). jQueryはフォームフィールド名/値を表す単純なkey-valueオブジェクトを期待しているのだと思います。
FormData
のインスタンスを渡しているのですが、どうやら互換性がないようです。
さて、このように
FormData
インスタンスに
xhr.send()
jQueryで動作させることも可能であればと思います。
更新しました。
jQuery's Bug Trackerにquot;feature ticket"を作成しました。それはここです。 http://bugs.jquery.com/ticket/9995
Ajaxプリフィルタの使用を提案されたのですが...。
更新しました。
まず、どのような動作をさせたいのか、デモをお見せしましょう。
HTMLです。
<form>
<input type="file" id="file" name="file">
<input type="submit">
</form>
JavaScriptです。
$( 'form' ).submit(function ( e ) {
var data, xhr;
data = new FormData();
data.append( 'file', $( '#file' )[0].files[0] );
xhr = new XMLHttpRequest();
xhr.open( 'POST', 'http://hacheck.tel.fer.hr/xml.pl', true );
xhr.onreadystatechange = function ( response ) {};
xhr.send( data );
e.preventDefault();
});
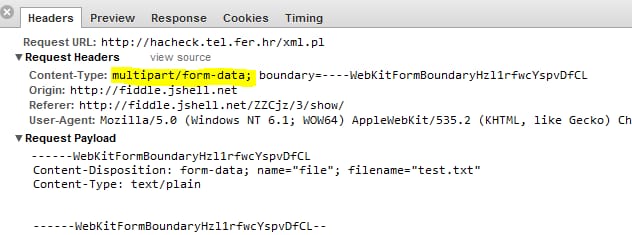
上記のコードを実行すると、次のようなHTTP-requestが生成されます。

これは私が必要とするものです - multipart/form-data"のcontent-typeが欲しいです!
解決案としては、このようになります。
$( 'form' ).submit(function ( e ) {
var data;
data = new FormData();
data.append( 'file', $( '#file' )[0].files[0] );
$.ajax({
url: 'http://hacheck.tel.fer.hr/xml.pl',
data: data,
processData: false,
type: 'POST',
success: function ( data ) {
alert( data );
}
});
e.preventDefault();
});
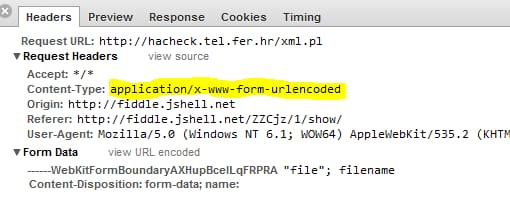
しかし、この結果

見ての通り、コンテンツタイプがおかしい...。
解決方法は?
このようにできると思います。
var fd = new FormData();
fd.append( 'file', input.files[0] );
$.ajax({
url: 'http://example.com/script.php',
data: fd,
processData: false,
contentType: false,
type: 'POST',
success: function(data){
alert(data);
}
});
注意事項
-
設定
processDataからfalseを使用すると、jQuery がデータを自動的にクエリ文字列に変換するのを防ぐことができます。参照 ドキュメント をご覧ください。 -
設定する
contentTypeからfalseは必須であり、そうでなければ jQuery は正しく設定されません。 .
関連
-
JavaScriptの関数この指摘の問題を説明
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] どのラジオボタンが選択されているかをjQueryで知るにはどうしたらよいですか?
-
[解決済み] jQueryでページを更新するにはどうすればよいですか?
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み] jQueryで入力を無効化/有効化する?
-
[解決済み] jQueryを使ったAjaxリクエストの中断
-
[解決済み] jQuery.ajaxでmultipart/formdataを送信する。
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Error : 未定義のプロパティ 'map' を読み取ることができません。
-
[解決済み】Uncaught SyntaxError: JSONの位置0に予期しないトークンuがあります。
-
[解決済み】Node.jsで "Cannot find module "エラーを解決するには?
-
[解決済み】TypeScript-のAngular Frameworkエラー - "exportAsがngFormに設定されたディレクティブはありません"
-
[解決済み】ExpressJS : res.redirect()が期待通りに動かない?
-
[解決済み】React Uncaught Error: 対象コンテナが DOM 要素でない [重複]。
-
[解決済み】ReactJSでエラー発生 Uncaught TypeError: Super expression は null か関数でなければならず、undefined ではありません。
-
[解決済み] jQuery.ajaxでmultipart/formdataを送信する。
-
[解決済み] Ajaxを使用して1つのフォームでデータとファイルの両方をアップロードする?
-
[解決済み] jQueryを使ったファイルアップロードプログレスバー