[解決済み] Jquery UI tooltipはhtmlコンテンツをサポートしない
2023-04-16 22:30:57
質問
今日、jQueryのプラグインを全てjQuery 1.9.1にアップグレードしました。そして、私は jquery.ui.1.10.2 で jQueryUI tooltip を使用し始めました。すべて順調だった。しかし、コンテンツにHTMLタグを使用したとき(
title
属性で)、HTMLがサポートされていないことに気づきました。
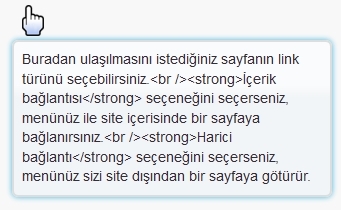
これはツールチップのスクリーンショットです。

1.10.2でjQueryUI tooltipでHTMLコンテンツを動作させるにはどうすればよいですか?
どのように解決するのですか?
編集 : これは人気のある答えであることが判明したので、私は以下の免責事項を追加します。 クラッシュ がコメントで述べている免責事項を追加します。このワークアラウンドを使用する場合 XSS 脆弱性に対して自分自身を開放していることに注意してください。 . この解決策は、以下の場合にのみ使用してください。 自分が何をしているかを知っている そして 確実 のように、属性に含まれるHTMLコンテンツの
これを行う最も簡単な方法は、関数を
content
オプションに、デフォルトの動作をオーバーライドする関数を提供することです。
$(function () {
$(document).tooltip({
content: function () {
return $(this).prop('title');
}
});
});
例 http://jsfiddle.net/Aa5nK/12/
もうひとつの方法は、ツールチップウィジェットをオーバーライドして、そのウィジェットで
content
オプションを変更します。
$.widget("ui.tooltip", $.ui.tooltip, {
options: {
content: function () {
return $(this).prop('title');
}
}
});
さて、あなたが
.tooltip
を呼び出すたびに、HTMLコンテンツが返されるようになります。
関連
-
[解決済み] <meta http-equiv="X-UA-Compatible" content="IE=edge">は何をするのですか?
-
[解決済み] HTMLのinputboxでjQueryを使って数字(0-9)だけを許可する方法は?
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] jQueryのイベントハンドラを削除する最良の方法?
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] 複数のクラスを削除する(jQuery)
-
[解決済み] jQueryを使って「Please Wait, Loading...」というアニメーションを作成するにはどうすればよいですか?
-
[解決済み] WebKit の event.layerX と event.layerY に関する問題
-
[解決済み】なぜHTMLは "chucknorris "を色と見なすのか?
-
[解決済み】フォームのhiddenフィールドにjQueryの".val() "を使って値を設定してもうまくいかない。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
echarts-all.js:1 Uncaught TypeError: nullのプロパティ'getAttribute'を読み取ることができません。
-
[解決済み] jQueryのイベントハンドラを削除する最良の方法?
-
[解決済み] jQuery データ属性の値に基づいて要素を検索する方法は?
-
[解決済み] jQueryでPUT/DELETEリクエストを送信する方法は?
-
[解決済み] jQuery UI DatePicker - 日付フォーマットの変更
-
[解決済み] jQueryでtextareaの値を設定する
-
[解決済み] jQueryでloading spinnerを表示するには?
-
[解決済み] jQueryを使用してspanに値を設定する方法
-
[解決済み] jQueryの検証:デフォルトのエラーメッセージを変更する
-
[解決済み] jQueryで<input type="text">のonchangeを実装するには?