[解決済み] jQuery DataTables "No Data Available in Table" (テーブルにデータがありません
質問
で作った表があるのですが
$( document ).ready
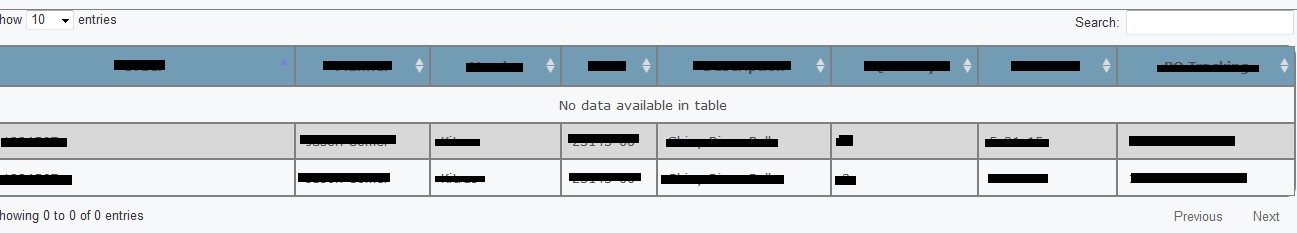
関数を使用します。また、jQuery DataTablesプラグインを使用しています。なぜか、ページを読み込むと、テーブルが読み込まれますが、最初の行には "テーブルにデータがありません" と表示されます。
HTML
<head>
<link rel="stylesheet" type="text/css" href="/path/to/css/jquery.dataTables.css">
<script type="text/javascript" charset="utf8" src="/path/to/js/jquery.dataTables.js"></script>
</head>
<div class="col-sm-12" id="ovs-sum">
<table class="table table-striped" id="summary-table">
<thead>
<tr>
<th>Order</th>
<th>Planner</th>
<th>Vendor</th>
<th>SKU</th>
<th>Description</th>
<th>Quantity</th>
<th>PO Date</th>
<th>PO Tracking</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
JS/jQuery(scripts.js)。
$ ( document ).ready(function() {
$.ajax({
type: 'GET',
url: 'models/summary.php',
mimeType: 'json',
success: function(data) {
$.each(data, function(i, data) {
var body = "<tr>";
body += "<td>" + data.name + "</td>";
body += "<td>" + data.address + "</td>";
body += "<td>" + data.phone_no + "</td>";
body += "<td>" + data.birthday + "</td>";
body += "<td>" + data.color + "</td>";
body += "<td>" + data.car + "</td>";
body += "<td>" + data.hobbies + "</td>";
body += "<td>" + data.relatives + "</td>";
body += "</tr>";
$( body ).appendTo( $( "tbody" ) );
});
},
error: function() {
alert('Fail!');
}
});
/*DataTables instantiation.*/
$( "#summary-table" ).DataTable();
}
また、カラムヘッダーのソート矢印をクリックすると、データがすべて消えてしまい、カラムヘッダーと"No data available in table."が残るだけになってしまいます。
この問題は、IE、Chrome、FireFoxで発生します。以下は、これまでに私が試したことです。
-私は
$( "#summary-table" ).DataTable();
をAJAX呼び出しの前に実行します。それはうまくいきませんでした。
-を置き換えることを試みました。
$( body ).appendTo( $( "tbody" ) );
を$( "tbody" ).append( body );` に変更しました。これはうまくいきませんでした。
-ググってみました。SOの質問とこの問題がある他のサイトの多くは、悪いテーブル構造に関連する解決策を持っていますが、私は私のテーブル構造がどこに間違っているのか見つけることができません。inspect要素で見ると、それは私の追加された行と、DataTablesが生成するHTMLの束を持っています。コンソールにエラーはありません。
どうすれば、現在のデータでDataTablesを動作させることができるのでしょうか?私が見落としている潜在的なエラーは何ですか?
どのように解決するのですか?
AJAXで読み込んだテーブルをbodyに追加した後、dataTableを起動するようにしてください。
$ ( document ).ready(function() {
$.ajax({
type: 'GET',
url: 'models/summary.php',
mimeType: 'json',
success: function(data) {
$.each(data, function(i, data) {
var body = "<tr>";
body += "<td>" + data.name + "</td>";
body += "<td>" + data.address + "</td>";
body += "<td>" + data.phone_no + "</td>";
body += "<td>" + data.birthday + "</td>";
body += "<td>" + data.color + "</td>";
body += "<td>" + data.car + "</td>";
body += "<td>" + data.hobbies + "</td>";
body += "<td>" + data.relatives + "</td>";
body += "</tr>";
$( "#summary-table tbody" ).append(body);
});
/*DataTables instantiation.*/
$( "#summary-table" ).DataTable();
},
error: function() {
alert('Fail!');
}
});
});
希望、これは助かる!
関連
-
[解決済み】WebSocket接続に失敗しました。WebSocket のハンドシェイク中にエラーが発生しました。予期しない応答コードです。400
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] jQueryの「exists」関数はありますか?
-
[解決済み] どのラジオボタンが選択されているかをjQueryで知るにはどうしたらよいですか?
-
[解決済み] jQueryでページを更新するにはどうすればよいですか?
-
[解決済み] jQueryでテーブルの行を追加する
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み] jQueryを使ったAjaxリクエストの中断
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Heroku:ノードアプリで「このアプリにはデフォルトの言語が検出されませんでした」エラーがスローされる
-
[解決済み] jQueryで、ユーザーがそのフィールドを編集している間、テキストフィールドの最初の文字を大文字にするにはどうすればよいですか?
-
[解決済み] Uncaught TypeError: 未定義のプロパティ 'top' を読み込めない
-
[解決済み】Angular JS Uncaught Error。[インジェクター:モジュラー]。
-
[解決済み】「Uncaught TypeError: Chromeで "Illegal invocation "が発生する。
-
[解決済み】BootstrapのCollapseが折りたたまれない
-
[解決済み】npm install --legacy-peer-deps は具体的に何をするのですか?どんなときに推奨されるのか/どんな使用例が考えられるのか?
-
[解決済み】XMLパースエラー:ルート要素が見つからない コンソールの場所 FF
-
[解決済み】ETIMEDOUTエラーの対処方法は?
-
[解決済み】'useState' が定義されていない no-undef React