jQuery ajaxエラー Illegal invocation 解決策
2022-02-07 22:04:56
梅は嫉妬し、菊は恥ずかしがり、絵の付録は中秋の冠を開く。
前書き
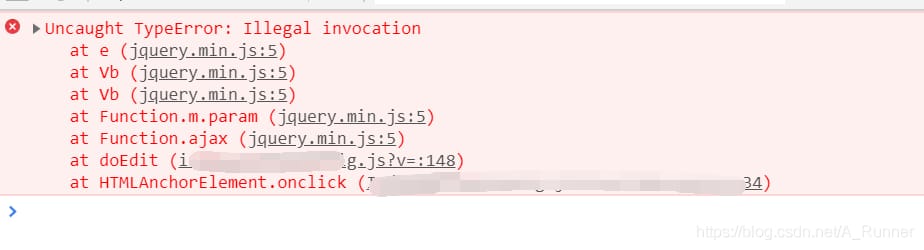
本日、ajaxを使用して変更を送信する際に、以下のエラーが発生しました。

以前にもこのような使い方をしたことがありますが、このような問題はありませんでしたよ。
解決方法
検索してみると、この問題に遭遇した他の学生の解決策は、ajaxのパラメータを
processData:false
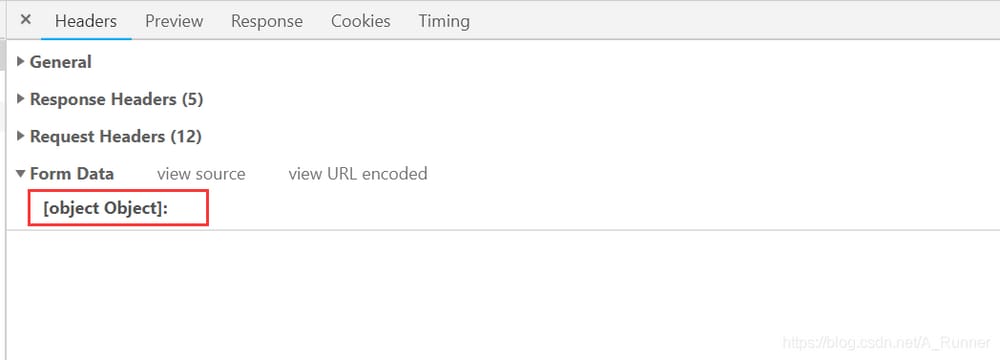
これを試したところ、確かにエラーは出なくなりましたが、以下のようにパラメータがオブジェクトになってしまい、バックエンドコントローラに自動的にラップすることができません。

について
processData
の説明
processData
Type: Boolean
Default: true. By default, data passed in via the data option that is an object (technically speaking, as long as it is not a string) is processed into a query string to match the default content type "application/x-www-form-urlencoded". Set to false if you want to send DOM tree information or other information you don't want converted.
明らかに、この解決策は私のような問題には使えません。目を凝らして調べた結果、最終的に私のコミットではパラメータのひとつが未定義であることが判明しました。
//Get the data
var a= $("#editWindow #a").val();
var b= $("#editWindow #b").val();
//Update data
$.ajax({
type: "POST",
url: 'controller/abc/update.json',
data:{
id:id, //this id is not defined in the above get data and has no value, that's why the Illegal invocation problem occurred
a:a,
b:b
},
success: function (data) {
if (data.success) {
$.messager.alert('prompt', "Modified successfully! ", 'info');
}
}
});
つまり、最初にIDの値を取得すればいいわけです。
var id= $("#editWindow #id").val();
問題は解決しました。
関連
-
[解決済み】Javascriptのコールバック関数がFirefoxで「Callback is not a function」というエラーを投げる
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み] [Solved] Uncaught TypeError: nullのプロパティ 'appendChild' を読み取ることができない。
-
[解決済み】JavaScriptで相対URLへのリダイレクトを行う
-
[解決済み] type属性を使用して、グループ内のチェックされたラジオボタンの値を取得するにはどうすればよいですか?
-
[解決済み] Dynamo DBローカルを使用しない場合のエンドポイントURLはどうすればよいですか?
-
[解決済み] JavaScriptで文字列の最後の1文字を置換する
-
[解決済み] JavaScriptでTinymceのtextareaの内容を取得する方法
-
[解決済み] 警告: Connect.session() MemoryStore は、メモリリークが発生し、単一プロセスを超えて拡張できないため、実稼働環境向けに設計されていません。
-
[解決済み] Uncaught TypeError: Cannot read property 'firstChild' of null (Google maps failing to load) [duplicate] (Google マップの読み込みに失敗しました)。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】document.getElementByIDは関数ではありません。
-
[解決済み] モジュールが見つかりません。styled-component'を解決できない[closed]。
-
[解決済み] 変数付きJadeテンプレート(nodejsサーバーサイド)
-
[解決済み] sublimeでのreactコードのシンタックスハイライト
-
[解決済み] htmlのボタン付きテキストエリアをjavascriptでクリアする方法は?
-
[解決済み] gulpタスク内のファイルを削除する
-
[解決済み] JQuery シンプルな水平スライダー
-
[解決済み] 数値の配列の和の求め方
-
[解決済み] S3:HeadObject - 403応答を返します。
-
[解決済み] D3.jsを使用してsvgコンテナに画像を追加する方法