[解決済み] jQueryで最も高速に子孫要素を選択する方法は何ですか?
質問
私が知っている限りでは、子要素を選択するいくつかの方法があります。 jQuery .
//Store parent in a variable
var $parent = $("#parent");
方法1 (スコープを使用して)
$(".child", $parent).show();
方法2 (find()メソッド)
$parent.find(".child").show();
方法3 (直系のお子様のみ)
$parent.children(".child").show();
方法4 (CSSセレクタ経由) - 提案者:@spinon
$("#parent > .child").show();
方法5 (と同じ 方法2 ) - によるもので、@Kaiは
$("#parent .child").show();
自分で調べられるほどプロファイリングに詳しくないので、ぜひ教えてほしいです。
P.S. 重複の可能性があるとのことですが この質問 と重複する可能性があることは理解していますが、すべてのメソッドを網羅しているわけではありません。
どのように解決するのですか?
方法1
そして
方法2
は同じで、唯一の違いは
方法1
は渡されたスコープを解析し、それを
$parent.find(".child").show();
.
方法4
そして
方法5
はどちらもセレクタをパースして、ただ呼び出すだけでよい。
$('#parent').children().filter('.child')
と
$('#parent').filter('.child')
をそれぞれ
そこで 方式3 は常に最速です。なぜならそれは最小限の作業しか必要とせず、第一レベルの子供を得るために最も直接的な方法を用いるからです。
Anuragの改訂版スピードテストに基づきます。 http://jsfiddle.net/QLV9y/1/
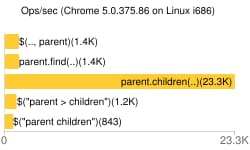
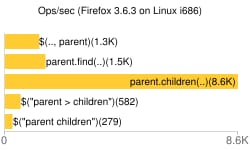
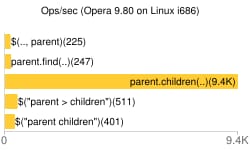
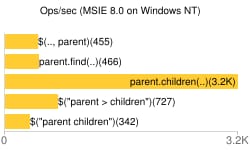
スピードテストです。(多ければ多いほど良い)
について クローム 方法3が最も良く、次に方法1/2、そして4/5です。
について ファイアフォックス 方法3は、方法1/2、4/5の後にまだ最高です。
について オペラ 方法3は、方法4/5と1/2の後にまだ最高です。
について IE 8 では、他のブラウザよりも全体的に遅いものの、依然として方法 3、1、2、4、5 の順序に従っています。
全体的に 方式3 は直接呼び出され、方法1/2と違って子要素を2階層以上たどる必要がなく、方法4/5のようにパースする必要もないため、全体的に最も良い方法です。
しかし、方法 5 は第一レベルの子要素の代わりにすべての子要素を見るので、これらのうちのいくつかはリンゴとオレンジを比較していることに留意してください。
関連
-
[解決済み] jQueryを使って要素のIDを取得するにはどうすればよいですか?
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] callとapplyの違いは何ですか?
-
[解決済み] jQueryの「exists」関数はありますか?
-
[解決済み] モバイル端末の検出にはどのような方法がありますか?
-
[解決済み] jQueryでJavaScriptオブジェクトから選択する際に、オプションを追加する最も良い方法は何ですか?
-
[解決済み] jQueryを使用してハイパーリンクのhref属性を変更する方法
-
[解決済み] jQueryでdata属性で要素を選択する
-
[解決済み] javascript(またはjQuery)を使って::beforeや::afterなどのCSS疑似要素を選択し、操作する。
-
[解決済み] jQueryで同じクラスを持つ要素をループさせる
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] jQueryです。簡単なオーバーレイを作成するにはどうすればよいですか?
-
[解決済み] クラスメソッド内の "this "をタイプスクリプトで記述する
-
[解決済み] jQueryのイベントハンドラを削除する最良の方法?
-
[解決済み] jQueryのSELECT要素で特定のオプションを選択するにはどうすればよいですか?
-
[解決済み] jQueryでオブジェクトに登録されたイベントハンドラを検索する
-
[解決済み] jQueryで5秒待つには?
-
[解決済み] jQueryは要素のレンダリングされた高さを取得しますか?
-
[解決済み] jQuery .onとhoverの使い分けは可能ですか?
-
[解決済み】jQueryで最も速いchildren()またはfind()とは何ですか?
-
[解決済み】フォームのhiddenフィールドにjQueryの".val() "を使って値を設定してもうまくいかない。