[解決済み] jQuery スクロール時にデータを多く読み込む
2022-04-24 04:52:47
質問
div.loadingが表示されているときだけ、スクロール時にデータを増やすにはどうしたらいいでしょうか?
通常、ページの高さとスクロールの高さを調べて、より多くのデータをロードする必要があるかどうかを確認します。しかし、次の例は少し複雑です。
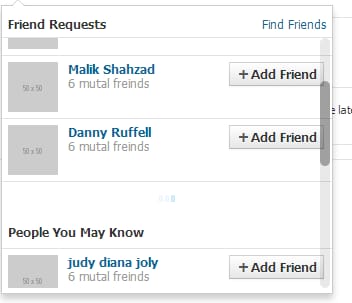
次の画像は完璧な例です。ドロップダウンボックスの上に2つの .loading div があります。ユーザーがコンテンツをスクロールすると、表示されているほうのデータの読み込みを開始します。

では、.loading div がまだユーザーに見えているかどうかを調べるにはどうしたらよいでしょうか。そうすれば、その div に対してのみデータの読み込みを開始することができます。
どのように解決するのですか?
jQueryで、scroll関数を使ってページの最下部に到達したかどうかを確認します。最下部に到達したら、ajaxを呼び出し(ここではajaxの応答があるまでローディング画像を表示することができます)、次のデータセットを取得し、それをdivに追加してください。 この関数は、ページを再びスクロールするときに実行されます。
$(window).scroll(function() {
if($(window).scrollTop() == $(document).height() - $(window).height()) {
// ajax call get data from server and append to the div
}
});
関連
-
vueのグローバルがscss(mixin)を導入。
-
[解決済み】エラー。Ionic使用中にモジュール '../lib/utils/unsupported.js' が見つかりませんでした。
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] jQueryの「exists」関数はありますか?
-
[解決済み] jQueryでテーブルの行を追加する
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み] jQueryを使ったAjaxリクエストの中断
-
[解決済み] JavaScriptでページの一番上までスクロールする?
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Vueの要素ツリーコントロールに破線を追加する説明
-
HTML+CSS+JavaScriptで簡単な三目並べゲームを作成する。
-
vueディレクティブv-bindの使用と注意点
-
vueのプロジェクトでモックを使用する方法を知っていますか?
-
[解決済み] Error : 未定義のプロパティ 'map' を読み取ることができません。
-
[解決済み】Uncaught SyntaxError: JSONの位置0に予期しないトークンuがあります。
-
[解決済み】TypeScript-のAngular Frameworkエラー - "exportAsがngFormに設定されたディレクティブはありません"
-
[解決済み】 `string.split is not a function` というエラーの原因は何ですか?
-
[解決済み】「.addEventListener is not a function」なぜこのエラーが発生するのか?
-
JavaScriptのgetElementById()メソッド入門