[解決済み] jQueryで要素内のマウス位置を取得する
2022-04-23 10:06:07
質問
ユーザーがdivの中をクリックし、マウスをドラッグし、そしてマウスを離すことで、欲しいものの長さを指示できるようなコントロールを作りたいと思っていました。 (これはカレンダーコントロールのためで、ユーザーは特定のイベントの時間の長さを示すことになります。)
これを行う最良の方法は、親 div に "mousedown" イベントを登録し、次に "mouseup" イベントが発生するまで div に "mousemove" イベントを登録することであるように見えます。 この "mousedown" と "mouseup" イベントが時間範囲の開始と終了を定義し、 "mousemove" イベントに従うと、ユーザーが何をしているかを確認できるように、範囲のサイズを動的に変更することができるのです。 これは、Googleカレンダーでイベントが作成される方法に基づいています。
私が抱えている問題は、jQueryイベントは、ページ全体を参照した信頼できるマウス座標の情報しか提供しないようだということです。 親要素を基準とした座標を判別する方法はありますか?
編集する
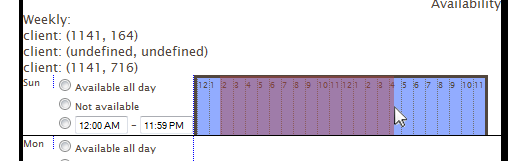
Heresは、私がしようとしていることの写真です。

どのように解決するのですか?
一つの方法として、jQueryの
offset
メソッドを使用して
event.pageX
と
event.pageY
の座標を、親からの相対的なマウスポジションに変換します。以下は、今後の参考のための例です。
$("#something").click(function(e){
var parentOffset = $(this).parent().offset();
//or $(this).offset(); if you really just want the current element's offset
var relX = e.pageX - parentOffset.left;
var relY = e.pageY - parentOffset.top;
});
関連
-
[解決済み] jQueryを使って要素のIDを取得するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] jQueryの「exists」関数はありますか?
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み] jQueryを使ってドロップダウンリスト(セレクトボックス)から選択されたテキストを取得する
-
[解決済み] jQueryで複数のクラスを持つ要素を選択するにはどうすればよいですか?
-
[解決済み] jQueryで現在のURLを取得する?
-
[解決済み] jQueryでPUT/DELETEリクエストを送信する方法は?
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] jquery - is not a function エラー
-
[解決済み] jQueryのSELECT要素で特定のオプションを選択するにはどうすればよいですか?
-
[解決済み] JQueryでラジオボタンがチェックされているかどうかを調べる?
-
[解決済み] Twitter Bootstrapのモーダルクローズに関数をバインドする
-
[解決済み] jQueryでオブジェクトに登録されたイベントハンドラを検索する
-
[解決済み] jQueryを使用してCSSのdisplay noneまたはblockプロパティを変更するにはどうすればよいですか?
-
[解決済み] チェックボックスがチェックされた場合のjQuery
-
[解決済み] ドロップダウンのアイテムの選択値をjQueryで取得する
-
[解決済み] ボタンやリンクを無効化・有効化する最も簡単な方法とは(jQuery + Bootstrap)
-
[解決済み] jQueryでinput[type=text]の値変化を検出する