[解決済み] Jframe SwingでJLabelをセンタリングする方法を教えてください。
2022-02-28 09:09:57
質問
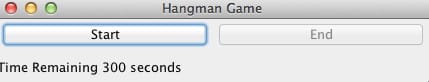
私はSwingでストップウォッチのためにこの動作するコードを持っています。私はラベルを持ちたい
Time Remaining 300 seconds
2行目の中央に表示されるようにしました。

import java.awt.BorderLayout;
import java.awt.GridLayout;
import java.awt.Toolkit;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.Timer;
public class TimerGUI extends JPanel {
JLabel promptLabel, timerLabel;
final int count = 30;
JButton start;
JButton end;
Timer timer;
public TimerGUI() {
setLayout(new GridLayout(0,2));
start = new JButton("Start");
add(start);
Event e = new Event();
start.addActionListener(e);
end = new JButton("End");
end.setEnabled(false);
add(end);
end.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
timer.stop();
start.setEnabled(true);
end.setEnabled(false);
timerLabel.setText("Time Remaining " + count + " seconds");
}
});
timerLabel = new JLabel("Time Remaining 300 seconds");
add(timerLabel);
}
private class Event implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
start.setEnabled(false);
end.setEnabled(true);
timerLabel.setText("Time Remaining " + count + " seconds");
TimeClass tc = new TimeClass(count);
timer = new Timer(1000, tc);
timer.start();
}
}
private class TimeClass implements ActionListener {
int counter;
public TimeClass(int count) {
this.counter = count;
}
@Override
public void actionPerformed(ActionEvent e) {
counter--;
if (counter <= 5) {
Toolkit.getDefaultToolkit().beep();
}
if (counter >= 1) {
timerLabel.setText("Time Remaining " + counter + " seconds");
} else {
timer.stop();
timerLabel.setText("game over");
}
}
}
public static void main(String[] args) {
JFrame myframe = new JFrame();
TimerGUI timer = new TimerGUI();
// myframe.getContentPane().add(content,BorderLayout.CENTER);
myframe.getContentPane().add(timer, BorderLayout.CENTER);
myframe.setTitle("Hangman Game");
myframe.pack();
myframe.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
myframe.setLocationRelativeTo(null);
myframe.setVisible(true);
}
}
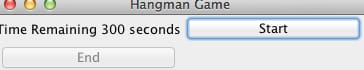
EDIT をこれに変更。
timerLabel = new JLabel("Time Remaining 300 seconds");
add(timerLabel,SwingConstants.CENTER);
は異なる出力になるので、画像を参照してください。

解決方法は?
JLabelの水平方向のアライメントを変更します。コンストラクタを変更することで、これを行うことができます。
timerLabel = new JLabel("Time Remaining 300 seconds");
になります。
timerLabel = new JLabel("Time Remaining 300 seconds", SwingConstants.CENTER);
また、JPanelsをそれぞれ独自のレイアウトでネストしてください。
import java.awt.BorderLayout;
import java.awt.GridLayout;
import javax.swing.*;
public class TimerFoo extends JPanel {
public TimerFoo() {
JPanel centerPanel = new JPanel(new GridLayout(0, 2));
centerPanel.add(new JButton("Foo"));
centerPanel.add(new JButton("Bar"));
JLabel bottomLabel = new JLabel("Bottom Label", SwingConstants.CENTER);
int gap = 5;
setLayout(new BorderLayout(gap, gap));
setBorder(BorderFactory.createEmptyBorder(gap, gap, gap, gap));
add(centerPanel, BorderLayout.CENTER);
add(bottomLabel, BorderLayout.PAGE_END);
}
private static void createAndShowGui() {
JFrame frame = new JFrame("TimerFoo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().add(new TimerFoo());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
createAndShowGui();
}
});
}
}
関連
-
[解決済み] ストリングビルダー.イコール Java
-
[解決済み] この配列の中の数字を入れ替えるには、何が足りないのでしょうか?ジャバ
-
[解決済み] Java の substring() の時間複雑性
-
[解決済み] x--やx++はここで何をするのですか?
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] JavaでInputStreamを読み込んでStringに変換するにはどうすればよいですか?
-
[解決済み] Java Mapの各エントリを効率的に反復処理するには?
-
[解決済み] Javaでメモリーリークを発生させるにはどうしたらいいですか?
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み】CSSを使用して、すべてのブラウザでdiv要素を垂直方向に中央に配置するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】JLabelのテキストを中央に配置するには?
-
[解決済み] トークンのシンタックスエラー、これらのトークンを削除してください [closed].
-
[解決済み] 未処理の例外タイプIOException」が表示されるのですが?
-
[解決済み] このフォーマット(Tue Jul 13 00:00:00 CEST 2010)の日付をJavaの日付に変換する方法(文字列はalfrescoのプロパティに由来しています)
-
[解決済み] 環境変数JAVA_OPTSの使い方を教えてください。
-
[解決済み] Java UnknownFormatConversionException
-
[解決済み] ORA-01654: インデックスを拡張できません。
-
[解決済み] JavaにおけるMouseListenerとMouseAdapterの違いについて
-
[解決済み] 午前0時からの時間を秒単位で取得する方法
-
[解決済み] アニメーションGIFの表示