[解決済み] Jestで1つのテストだけを実行する
質問
Jestで1つだけテストを実行したいのですが、どうすればいいですか?
私は
it.only
または
describe.only
を実行しても、まだたくさんのテストが実行されています。最後のコミット以降のすべてのテストが実行されると思いますが、このような挙動は
only
フラグが明示的に設定されている場合は、このような動作はしないはずですよね?
この動作の原因と、単発のテストを行うにはどうしたらよいでしょうか?
どのように解決するのですか?
ジェスト テスト実行を並列化する であり、どのテストを実行すべきで、どのテストを実行すべきでないかを前もって知っているわけではありません。 を実行すべきなのか、実行してはいけないのか、前もって知ることができません。 これはつまり fit" を使用した場合、そのファイル内の1つのテストしか実行されないということです。 しかし、プロジェクト内の他のすべてのテストファイルは実行されます。 .
fit
,
fdescribe
と
it.only
,
describe.only
は同じ目的を持っています: 他のテストをスキップして私だけを実行します。
ソースは https://github.com/facebook/jest/issues/698#issuecomment-177673281
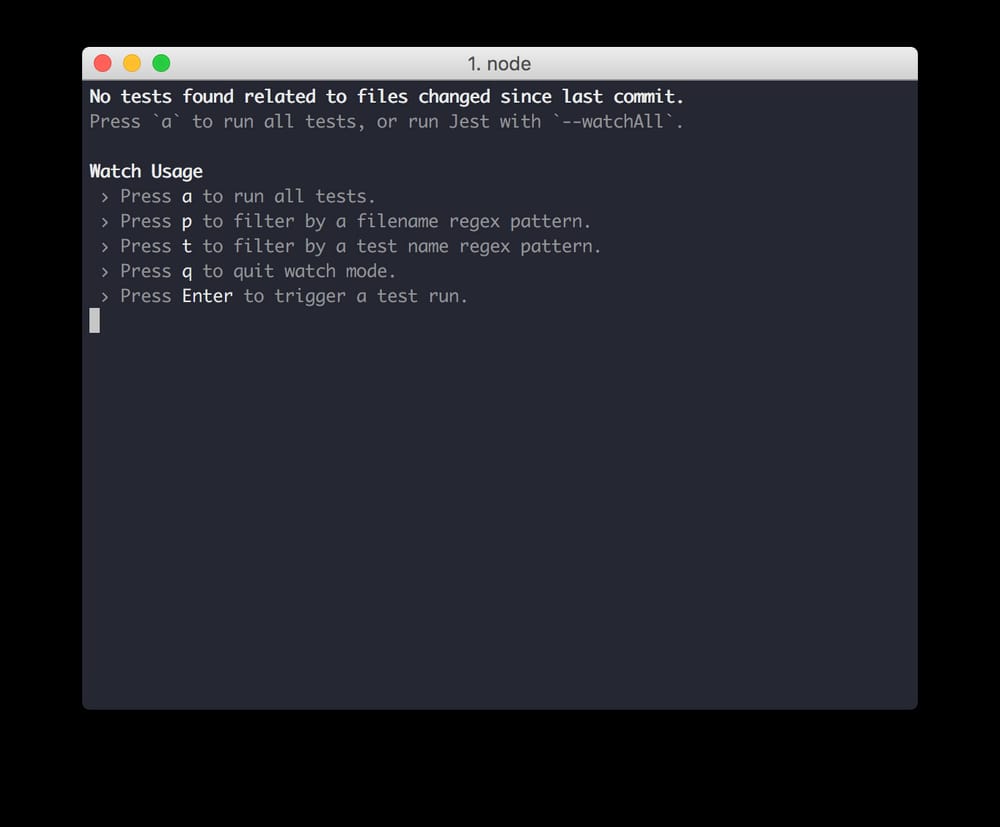
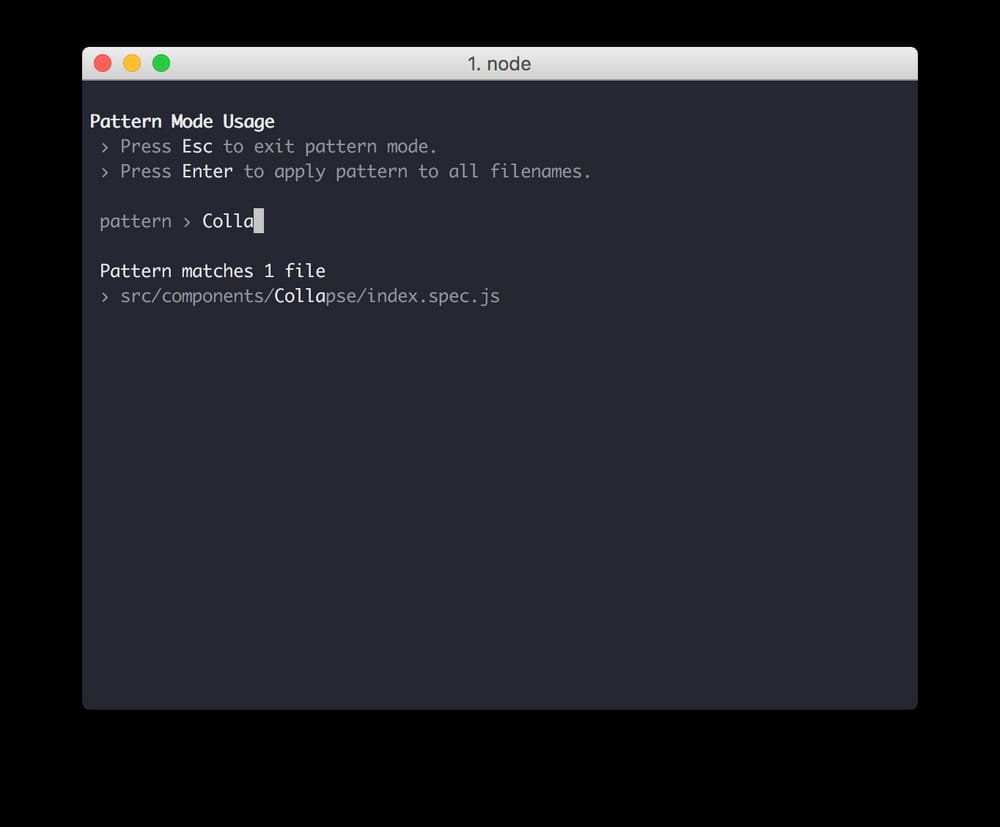
Jestのフィルタリング機構を利用する。のようにテストを実行すると
jest --config=jest.config.json --watch
によってテストをフィルタリングすることができます。
testname
あるいは
filename
. ターミナルの指示に従うだけです。
プレス
p
を押して、ファイル名を入力します。
次に
describe.only
と
it.only
で、フィルタリングされ、テストされたファイルから他のすべてのテストをスキップします。
関連
-
Vueでルートネスティングを実装する例
-
[解決済み] Jestを使用して単一のテストを実行するにはどうすればよいですか?
-
[解決済み] Jestを使用して1つのファイルをテストするにはどうすればよいですか?
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] JavaScriptのオブジェクトが空であることをテストするにはどうすればよいですか?
-
[解決済み] JavaScriptで現在のURLを取得する?
-
[解決済み] プライベートメソッド、フィールド、インナークラスを持つクラスをテストするにはどうすればよいですか?
-
[解決済み] Jestを使用してES6モジュールのインポートをモックするにはどうすればよいですか?
-
[解決済み] JUnit 4で条件付きでテストを無視する
-
[解決済み】JestでESLintを使用する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
vueの補間表現とv-textディレクティブの違いについて
-
Vueのクラススタイルの使い方の詳細
-
Vueでルートネスティングを実装する例
-
Vueの「データを聴く」原則を解説
-
Vueの一般的な組み込みディレクティブの説明
-
[解決済み】Uncaught SyntaxError: JSONの位置0に予期しないトークンuがあります。
-
[解決済み】React Nativeアプリをターミナルから実行するとエラーが発生する(iOS)
-
[解決済み】ExpressJS - throw er Unhandled errorイベント
-
[解決済み】 Uncaught TypeError : undefined のプロパティ 'replace' を読み取れない In Grid
-
[解決済み] Jestを使用して単一のテストを実行するにはどうすればよいですか?