[解決済み] クロームデベロッパーツールでの可読性の高いjavascripts
2022-04-27 23:54:45
質問
Chrome Developer Toolsでjavascriptsを人間が読める形にフォーマットできるかどうかご存知の方はいらっしゃいますか?美化機能のようなものがあれば便利なのですが。例えば、あるJSライブラリを使っていて、そのオブジェクトをインスタンス化する必要があり、その際、コンストラクタに何を入れるかを知っておく必要があるとします。しかし、Chrome Developer Toolsのユーザーインターフェイスで、4行からなるこの巨大なライブラリを検索するのはかなり面倒です...。
そうでなければ、サーバー側は、minifyされていないjavascriptファイルを供給するquot;dev mode"の実装に気を配る必要があります......。
解決方法は?
一部のブラウザでは
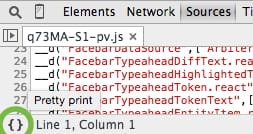
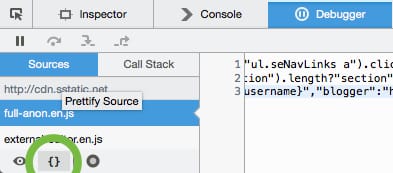
プリティプリント
ボタンは次のようなものです。
{}
と表示され、ブラウザによって、HTML、JS、CSSのいずれかが表示されます。
Chromeでは ソース タブに表示されます。

Firefoxでは、in the デバッガ タブ
 :
:
これらのボタンの位置は変わるかもしれませんが、常に入っているはずです
関連
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Chrome DevToolsで要素に発生したイベントを表示するにはどうすればよいですか?
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み] ChromeのデベロッパーツールでJavaScriptを無効にする方法を教えてください。
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み】ChromeデベロッパーツールでHTTPリクエストを行う。
-
[解決済み] Chromeのデベロッパーツールです。コンソールビューとソースビューを別々のビューで表示する/縦に並べる?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
JavaScriptの関数この指摘の問題を説明
-
vueネットワークリクエストソリューション ネイティブネットワークリクエストとjsネットワークリクエストライブラリ
-
要素ツリー制御によるvueTreeテーブル
-
JavaScriptの配列共通メソッド解説
-
vueディレクティブv-bindの使用と注意点
-
[解決済み】SyntaxError: JSONの位置1に予期しないトークンoがある。
-
[解決済み] 配列の結合時に未定義のプロパティ 'push' を読み込むことができない
-
[解決済み】「X-Frame-Options」を「SAMEORIGIN」に設定したため、フレームでの表示を拒否された。
-
[解決済み】ExpressJS - throw er Unhandled errorイベント
-
[解決済み】React-Redux: アクションはプレーンオブジェクトでなければならない。非同期アクションにはカスタムミドルウェアを使用する