[解決済み] JavaScriptを使用してhtmlテーブルのデータをExcelにエクスポートする / JQueryがクロームブラウザで正しく動作していない。
2022-10-06 06:17:42
質問
ベロシティテンプレートにHTMLテーブルがあります。私は、Javaスクリプトまたはjqueryのいずれかを使用して、すべてのブラウザで互換性のあるExcelにHTMLテーブルのデータをエクスポートしたいと思います。 私は以下のスクリプトを使用しています。
<script type="text/javascript">
function ExportToExcel(mytblId){
var htmltable= document.getElementById('my-table-id');
var html = htmltable.outerHTML;
window.open('data:application/vnd.ms-excel,' + encodeURIComponent(html));
}
</script>
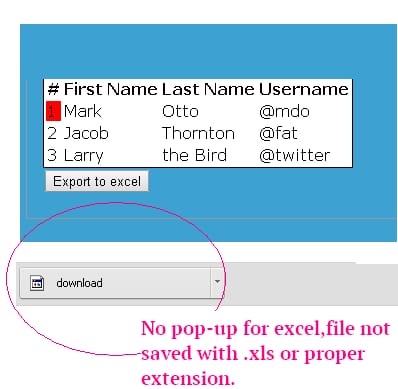
このスクリプトは Mozilla Firefox を実行すると、Excel のダイアログボックスがポップアップし、開くか保存するかのオプションを尋ねます。しかし、私は同じスクリプトをテストしたとき Chromeブラウザそれは動作していません ボタンをクリックすると、予想通り、エクセルのポップアップがありません。データは、"ファイルタイプ:ファイル"でファイルにダウンロードされ、そのような拡張子はありません。 .xls クロームコンソールにエラーは出ていません。
Jsfiddleの例です。
http://jsfiddle.net/insin/cmewv/
モジラでは正常に動作しますが、クロームでは動作しません。
クロームブラウザのテストケース:
1枚目:Excelに書き出すボタンをクリックする。

で、その結果。

どのように解決するのですか?
Excel エクスポート スクリプトは、IE7+、Firefox、Chrome で動作します。
function fnExcelReport()
{
var tab_text="<table border='2px'><tr bgcolor='#87AFC6'>";
var textRange; var j=0;
tab = document.getElementById('headerTable'); // id of table
for(j = 0 ; j < tab.rows.length ; j++)
{
tab_text=tab_text+tab.rows[j].innerHTML+"</tr>";
//tab_text=tab_text+"</tr>";
}
tab_text=tab_text+"</table>";
tab_text= tab_text.replace(/<A[^>]*>|<\/A>/g, "");//remove if u want links in your table
tab_text= tab_text.replace(/<img[^>]*>/gi,""); // remove if u want images in your table
tab_text= tab_text.replace(/<input[^>]*>|<\/input>/gi, ""); // reomves input params
var ua = window.navigator.userAgent;
var msie = ua.indexOf("MSIE ");
if (msie > 0 || !!navigator.userAgent.match(/Trident.*rv\:11\./)) // If Internet Explorer
{
txtArea1.document.open("txt/html","replace");
txtArea1.document.write(tab_text);
txtArea1.document.close();
txtArea1.focus();
sa=txtArea1.document.execCommand("SaveAs",true,"Say Thanks to Sumit.xls");
}
else //other browser not tested on IE 11
sa = window.open('data:application/vnd.ms-excel,' + encodeURIComponent(tab_text));
return (sa);
}
空白のiframeを作成するだけです。
<iframe id="txtArea1" style="display:none"></iframe>
でこの関数を呼び出す。
<button id="btnExport" onclick="fnExcelReport();"> EXPORT </button>
関連
-
[解決済み] HTMLのinputboxでjQueryを使って数字(0-9)だけを許可する方法は?
-
[解決済み] jQueryでフォームデータをJavaScriptオブジェクトに変換する
-
[解決済み] javascript(またはjQuery)を使って::beforeや::afterなどのCSS疑似要素を選択し、操作する。
-
[解決済み] HTML5/Canvas/JavaScriptを使用してブラウザ内のスクリーンショットを撮影する
-
[解決済み] jQuery/JavaScriptを使用してすべてのCSSクラスを削除するにはどうすればよいですか?
-
[解決済み] bootstrap のポップオーバーがすべての要素の上に表示されない
-
[解決済み] TypeScriptのdeclare classとinterfaceの違いとは?
-
[解決済み] 文字列が空白であるかどうかをチェックする
-
[解決済み] jqueryはjavascriptのライブラリなのかフレームワークなのか?[クローズド]
-
[解決済み] javascriptで文字列から関数を作成する方法はありますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] チェックボックスが選択されているかどうかを確認するjQuery
-
[解決済み] Angularjs - 現在の日付を表示する
-
[解決済み] bootstrap のポップオーバーがすべての要素の上に表示されない
-
[解決済み] AJAX Mailchimp サインアップフォームの統合
-
[解決済み] ECMAScriptとは?
-
[解決済み] モデルフェッチ時に1をtrueに、0をfalseに変換する方法
-
[解決済み] Chromeのwebkitインスペクタで「Unsafe JavaScript attempt to access frame with URL...」というエラーが継続的に発生する。
-
[解決済み] Prototypeを使ってtextareaを自動サイズ調整するには?
-
[解決済み] jQueryを使用して、すべてのクリックイベントハンドラを削除するにはどうすればよいですか?
-
[解決済み] JavaScriptとLuaの微妙な違い [終了しました]