[解決済み] Javascriptのcall() & apply() vs bind()?
2022-03-20 15:31:59
質問
すでに知っていること
apply
と
call
を設定する類似の関数です。
this
(関数のコンテキスト)を指定します。
違いは、引数の送り方(手動か配列か)です。
質問です。
しかし、どのような場合に
bind()
メソッドを使用します。
var obj = {
x: 81,
getX: function() {
return this.x;
}
};
alert(obj.getX.bind(obj)());
alert(obj.getX.call(obj));
alert(obj.getX.apply(obj));
解決方法は?
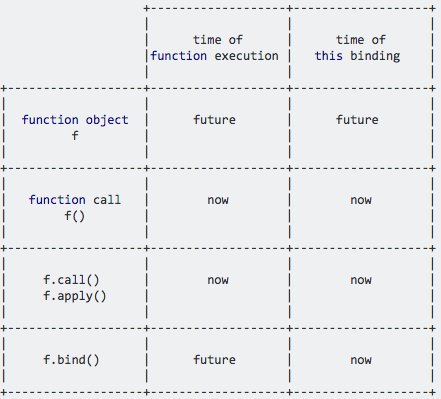
関数オブジェクトと関数コールの比較を作成しました。
call/apply
と
bind
を、少し前に
.bind
を設定することができます。
this
値
今
を実行できるようにしながら、関数
将来的に
これは新しい関数オブジェクトを返すからです。
関連
-
vue3.0プロジェクトのアーキテクチャを構築するための便利なツール
-
jQueryのコピーオブジェクトの説明
-
vueが定義するプライベートフィルタと基本的な使い方
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] JavaScript で配列に値が含まれているかどうかを確認するにはどうすればよいですか?
-
[解決済み] JavaScriptのオブジェクトにキーが存在するかどうかをチェックする?
-
[解決済み] callとapplyの違いは何ですか?
-
[解決済み】オブジェクトからプロパティを削除する(JavaScript)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
jQueryのコピーオブジェクトの説明
-
JavaScriptの配列共通メソッド解説
-
vueの補間表現とv-textディレクティブの違いについて
-
vueにおけるfilterの適用シーンについて解説します。
-
[解決済み】TypeErrorの解決方法。未定義またはヌルをオブジェクトに変換できない
-
[解決済み】 `string.split is not a function` というエラーの原因は何ですか?
-
[解決済み】リクエストに失敗していないのに、「TypeError: failed to fetch」が表示される。
-
[解決済み】エラー。Ionic使用中にモジュール '../lib/utils/unsupported.js' が見つかりませんでした。
-
nullのプロパティinnerHTMLを読み取れません エラーメッセージ
-
モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'D:\.... \node_modules