JavaScriptの肝臓まとめ【1万字の長文記事❤集める価値あり
目次
- I. 簡単なJavaScript入門
-
- 1.1. クライアントサイドスクリプト言語
- 1.2. JavaScriptの歴史
- 1.3. JavaScriptの優位性
- 1.4. JavaScriptのリファレンス
- 1.5. JavaScriptを出力するいくつかの方法
- 1.6. JavaScriptで利用できるキーワードは?
- 1.7. JavaScriptコメント
- 1.8. JavaScript でよく使われる識別子とは
- 1.9. JavaScript で一般的な HTML イベントは何ですか?
- 1.10. JavaScript でよく使われる演算子
- 1.11. JavaScript でよく使われる代入演算子
- 1.12. JavaScript でよく使われる比較演算子
- 1.13. JavaScript でよく使われる論理演算子
- II. JavaScriptの基本構文の詳細
- III. JavaScriptの新機能
- この記事はここまでです トリプルサポートを覚えていますか?
I. 簡単なJavaScript入門
1.1. クライアントサイドスクリプト言語
クライアント側のブラウザで動作するもの。すべてのブラウザは、JavaScriptのパースエンジンを持っています。
スクリプト言語:コンパイル不要、ブラウザで直接解析・実行される
機能 ユーザーとhtmlページの間のインタラクションプロセスを強化し、html要素を制御し、ページにいくつかの動的効果を与え、ユーザーエクスペリエンスを向上させるために使用することができます
1.2. JavaScriptの歴史
1992年、Nombase社がフォームバリデーションに特化した最初のクライアントサイドスクリプティング言語を開発した。それは、こう名付けられた。C--、後に改名。ScriptEase
1995年、Netscape社はクライアントサイドスクリプト言語であるLiveScriptを開発し、その後SUN社から専門家を招きLiveScriptを修正しJavaScriptと命名した。
1996年、マイクロソフトがJavaScriptをコピーしてJScriptという言語を開発した
1997年、ECMA(欧州コンピュータ工業会)は、クライアントサイドスクリプト言語の標準規格を策定した。ECMAScript は、すべてのクライアント側スクリプト言語をコーディングするための統一された方法である。
JavaScript = ECMAScript + JavaScript's own unique stuff (BOM+DOM)
1.3. JavaScriptの優位性
<ブロッククオート
a.解釈言語
b.オブジェクトベース
c.イベントドリブン
d.弱めの型付け
e.高い安全性
f.クロスプラットフォーム
1.4. JavaScriptのリファレンス
HTMLページにJavaScriptを挿入する場合は
<script>
タグを使用します。
<script> and </script>
は、JavaScriptに開始と終了の場所を知らせます。
<script> and </script>
間にあるコードの行には、JavaScriptが含まれています。
<script type="text/javascript" src="${request.contextPath}/static/js/homepage.js"></script>
window.alert()
document.write()
innerHTML
console.log()
1.5. いくつかの方法によるJavaScriptの出力
console.log()
個人使用に関して
// Declare a variable named test.
var test;
var age, name, sex;//Declare the age, name, and sex variables
// Declare variables and assign values at the same time
var age = 10, name = "小强", sex = "1";
プログラミングで使うにはより便利で、F12コンソールで直接出力を見ることができます
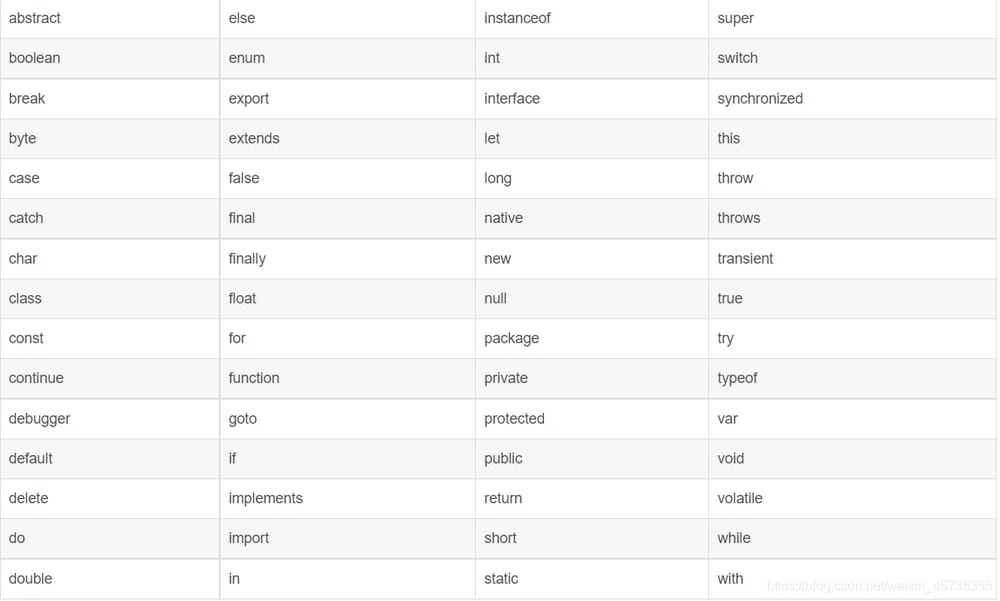
1.6. JavaScriptのキーワードは何ですか?

1.7. JavaScriptコメント
<ブロッククオート
// これがコードです: 1つのコメントで、エディタでは通常ctrl + Lキーです。
/* これはコードです */: 複数行のコメントで、エディタでは通常ctrl + shift + Lキーです。
1.8. JavaScriptでよく使われる識別子は何ですか?

1.9. JavaScript で一般的な HTML イベントとは

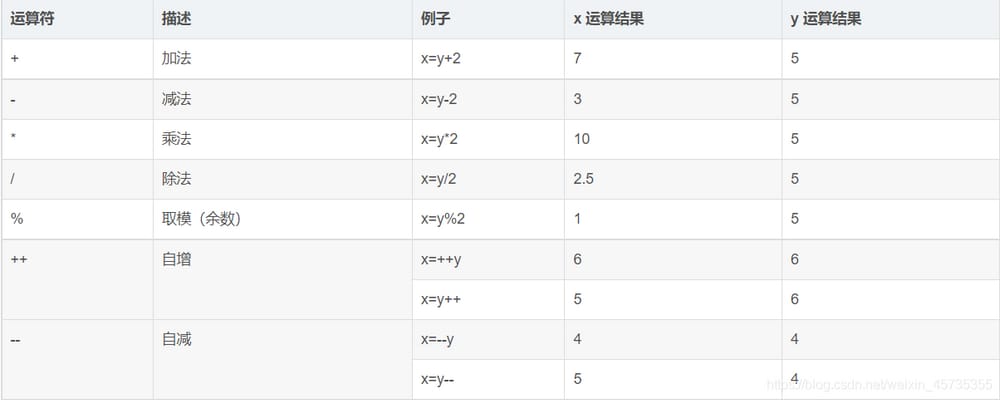
1.10. JavaScript共通演算子

1.11. JavaScript共通の代入演算子

1.12. JavaScript共通の比較演算子

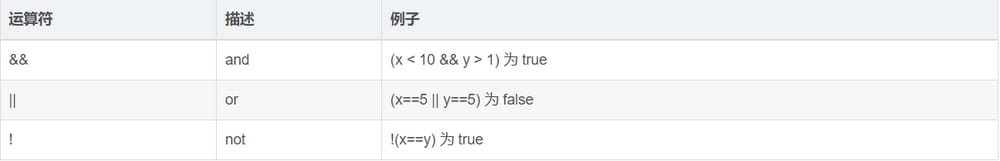
1.13. JavaScript でよく使われる論理演算子

II. JavaScriptの基本構文の詳細
2.1. 変数
2.1.1. 変数の定義
Number type, String type, Boolean type, Undefined type, Null type, Object type
var num = 10; //decimal
var num1 = 012; //octal
var num2 = ox123; //hexadecimal
console.log(Number.MAX_VALUE); // maximum value The value is 5e-324
console.log(Number.MIN_VALUE); // minimum value The value is 1.7976931348623157e+308
Infinity large: Infinity
Infinitely small: -Infinity
2.1.2. 変数の命名規則と仕様
1. 文字、数字、アンダースコア、記号で構成され、数字で始めることはできません。
2. キーワードの使用は不可、例:while
3、大文字・小文字を区別する
規範:合意された書き方
1. 変数名には意味を持たせる。
2. ハンプ命名法を守る。ハンプ命名法:最初の文字が小文字、続く単語の最初の文字が大文字、例:userName。
2.2. データ型
ここで、データ型は:
var num; // declare a variable, not assigned a value
console.log(isNaN(num)); // true Isn't that a number? The result is true
2.2.1.番号
Number 数値型:整数と小数を含む
表現できるもの:10進数、8進数、16進数
のように。
var str = "iam a pm\\"
console.log(str); // iam a pm\
数値の範囲。
var str1 = "Mr";
var str2 = "你好";
console.log(str1+str2); // Hello sir
小数の検証には小数を、数字でないことの検証にはNaNを使うことはできませんが(NaN ----not a number)、isNaN- is not a numberを使ってNaNかどうかを判断することは可能です
というように。
true/false
2.2.2. 文字列
文字列のエスケープ文字。
<テーブル エスケープシーケンス 文字 \b バックスペース \f ウォークペーパー変更 \n 改行 \r キャリッジリターン \t 水平ジャンプフレーム(Ctrl-I) \' シングルクォーテーション \୧⃛(๑⃙⃘◡̈๑⃙⃘) 二重引用符 \ ダブルスラッシュなどです。
var num;
console.log(num); // undefined
文字列のスプライシング。
var num1 = Number("10");
console.log(num1); // 10
var num2 = Number('10adbdn');
console.log(num2); // NaN
var num3 = Number("10.78");
console.log(num3); //10.78
var num4 = Number('10.65dd');
console.log(num4); //NaN
var num5 = Number("a10");
console.log(num5); //NaN
文字列と数字をつなぎ合わせると、結果も文字列になります。スプライスは次のようになります。
2.2.3. ブーリアン
Boolean型の2つの属性
var num1 = parseInt("10");
console.log(num1); // 10
var num2 = parseInt('10adbdn');
console.log(num2); // 10
var num3 = parseInt("10.78");
console.log(num3); //10
var num4 = parseInt('10.65dd');
console.log(num4); //10
var num5 = parseInt("a10");
console.log(num5); //NaN
2.2.4. 未定義
undefinedとは、変数が代入されずに宣言されている場合、デフォルト値がundefinedであることを意味します。
というように。
var num1 = parseFloat("10");
console.log(num1); // 10
var num2 = parseFloat('10adbdn');
console.log(num2); // 10
var num3 = parseFloat("10.78");
console.log(num3); //10
var num4 = parseFloat('10.65dd');
console.log(num4); //10
var num5 = parseFloat("a10");
console.log(num5);
2.2.5.Null(ヌル
Nullはヌルを意味し、ヌルにしたい場合は変数の値を手動で設定する必要があります
2.2.6.オブジェクト
2.3. データ型変換
2.3.1. 数値型への変換
(1), Number()は任意の値を数値に変換できる。変換する文字列の中に数値でない文字がある場合は NaN を返す。
例えば
var num = 10;
console.log(num.toString()); // string 10
(2)では、parseInt()を整数に変換しています。
というように。
var num1 =5;
console.log(String(num1)); // string 5
(3), parseFloat() を10進数に変換する。
というように。
var num1 = Boolean(0);
console.log(num1); // false
var num2 = Boolean("");
console.log(num2); // false
var num3 = Boolean(null);
console.log(num3); // false
var num4 = Boolean(undefined);
console.log(num4); // false
var num5 = 10;
var num6;
console.log(Boolean(num5+num6)); // false
(4)、Number()、parseInt()、parseFloat()の相違点
Number()はparseInt()やparseFloat()よりも厳格です。
parseInt() と parseFloat() は、parseFloat が最初の 1 つをパースするという点で似ています。2番目は遭遇します。あるいは数値以外の末尾
2.3.2. 文字列型への変換
(1), toString()
というように。
function functionname(){
Here is the code to be executed
}
(2), 文字列()
というように。
function name(argument 1, argument 2, argument 3) {
The code to be executed
}
(2), JSON.stringfy()
2.3.3. ブーリアン型への変換
0, 空文字列, null, undefined, NaNはfalseに、それ以外はtrueに変換されます。
として。
// Create a function sum here
function sum(num1, num2) {
var result = num1 + num2;
console.log("num1 + num2 = " + result);
}
// function call
sum(10, 20);
2.4. 演算子
演算子の種類: 算術演算子、複合演算子、関係演算子、論理演算子
<ブロッククオート
(1) 算術演算子: "+" "-" "*" "/" "%"
算術式:算術演算子で結ばれた式 複合演算
(2)、複合演算子: "+=" "-=" "*=" "/=" "%="
複合演算子式:複合演算子で接続された式
(3)、関係演算子: ">" "<" "> =" "< = ""
<マーク
""
関係演算子式:関係演算子で結ばれた式
(4)、論理演算子: "&" "||" "!"
論理演算子式:論理演算子で結ばれた式
式1 && 式2
一方が偽であれば、結果全体が偽となる
式1|式2
一方が真であれば、全体の結果は偽となる
! エクスプレッション
式の結果が真で、全体の結果が偽の場合
式の結果はfalseで、全体の結果はtrueです
2.5. 演算子の優先順位
高いところから低いところへ :
() 最優先事項
単項演算子 ++ - !
算術演算子 最初に * / % 次に + - です。
関係演算子 > >= < <= ・・・。
等価演算子 == ! == === ! ==
論理演算子 first && then ||...
代入演算子
2.6. 機能
2.6.1. はじめに
JavaScriptにおける関数は、オブジェクトです。オブジェクトは "名前/値" のペアのコレクションで、プロトタイプオブジェクトへの隠れた接続を持っています。オブジェクトリテラルで生成されたオブジェクトは Object.prototype に接続され、関数オブジェクトは Function.prototype (これ自体も Object.prototype に接続されています) に接続されています。各関数は、関数のコンテキストと関数の動作を実装するコードという2つの隠し属性が付加された状態で作成されます。
2.6.2. 機能の使い方
$(function(){
// Not only functions, but all variables output and so on are written here to run directly on page load
sum()
})
シンタックス
丸括弧の中には、カンマで区切られたパラメータを含めることができる。
(パラメータ1, パラメータ2, ...)
関数が実行するコードを括弧で囲んでいます。{}
Reg = /pattern/modifiers;
関数のパラメータは、関数の定義に記載されている名前です。
関数の引数は、その関数が呼び出されたときに受け取る実数値です
関数の呼び出し
Reg = new RegExp( pattern , modifiers );
関数を即座に実行します。
var Reg = new RegExp("box","gi");
2.7. JavaScriptの正規表現
2.7.1. 正規表現の作成
文字量。構文。
var str = 'a1b2c3a4a5',
reg = /a/g;
console.log(str.match(reg)); //["a", "a", "a"]
var str = 'a1b2c3a4a5',
reg = /a/;
console.log(str.search(reg)); //0
var str = 'a1b2c3a4a5',
reg = /a/g;
console.log(str.replace(reg,function(){
console.log(arguments);
return 5555;
}));
var str = 'a,b,c,d',
reg = /,/g;
//console.log(str.split(',')); //["a", "b", "c", "d"]
console.log(str.split(reg)) //["a", "b", "c", "d"]
リテラルの規則性は、2つのフォワードスラッシュ // で構成され、最初のスラッシュに規則が続きます。/pattern [ルールは、さまざまなメタキャラクタ |quantifiers |word sets |assertions...]を使って書くことができる。2番目のスラッシュの後には、識別子 /modifiers [g global match | i ignore case | m newline match | ^ start position | $ end position] 識別子が続く。
var Reg = /box/gi;
コンストラクタ。構文
var patt = /pattern/i; //ignore case matching
var patt = /pattern/g; //global match
var patt = /pattern/m; //perform multi-line matching
pattern , modifiersはこの時点では文字列です。pattern テンプレート、マッチするもの、modifiers モディファイア、どちらでも同じです。
. A single arbitrary character, except for the line break \n and the tab \r
\ Escape character, to escape symbols with special meaning to ordinary symbols: \.
\d numeric [0~9]
\D Non-numeric
\s Space
\S Non-space
\w Character [letter|number|underscore]
\W Non-character
\b Word boundary ( except (word) letters numbers_ are counted as word boundary)
\B Non-word boundary
var reg = /\. /;//match.
var reg = /\\/;//matching \
var reg = /\//;//matching /
var str = '\\\';
var reg = /\\/g;
console.log(reg.test(str)); //true
2.7.2. Stringの正規表現メソッド
<テーブル メソッド 説明 文字列.match(Reg) RegExp または null にマッチするすべての文字列の配列を返す。 String.search(Reg) RegExpのマッチ文字列が最初に現れる位置を返す String.replace(Reg, newStr) RegExpにマッチした文字列をnewStrに置き換えて、新しい文字列を返す 文字列.split(Reg) 指定された RegExp で分割された文字列の配列を返します。function getRandomArbitrary(min, max) {
return min + Math.random() * (max - min);
}
2.7.3. RegExp オブジェクトのメソッド
<テーブル メソッド 説明 RegExp.exec(文字列) 文字列中のマッチ検索を行い、最初のマッチの結果を配列で返す RegExp.test(String) 文字列のパターンマッチをテストし、trueまたはfalseを返す2.7.4. モディファイア
識別子とも呼ばれる修飾子は、マッチングするパターンを指定することができ、大文字と小文字を区別したマッチングやグローバルマッチングを行うために使用される。
i は大文字と小文字のマッチングを無視します。
g グローバルマッチ、gがない場合は最初の要素のみマッチ、それ以外はマッチしない。
m は複数行のマッチを実行します
function getRandomInt(min, max) {
return min + Math.floor(Math.random() * (max - min + 1));
}
function randomStr(n){
var dict = '1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
var str = '';
for(i = 0; i < n;i++){
str += dict[getRandomInt(0,62)];
}
return str;
}
var str = getRandStr(10);
console.log(str);
2.7.5. メタキャラクタ
<ブロッククオート
正規表現で特別な意味を持つ文字。
特殊な音訳文字. \ /.
var arr = [[1,2],[a,b]];
alert(arr[1][0]); //a The element in the 2nd column and 1st row
var a=["a",,"b",,,,"c",,];
2.8. JavaScript共通オブジェクト
2.8.1. 日付オブジェクト
Dateオブジェクトは、日付と時刻に関連するオブジェクトです。このオブジェクトは動的なものであり、インスタンスを作成するには new キーワードを使用しなければなりません。
var Mydata=new Date().
Dateオブジェクトは、プロパティへの直接アクセスを提供せず、以下のように日付を取得・設定するメソッドのみを提供します。

2.8.2. 文字列オブジェクト
Stringオブジェクトは、JavaScriptが提供する文字列を扱うオブジェクトで、オブジェクトのインスタンスを生成した後でのみ参照することができ、以下のように文字列を扱うためのプロパティとメソッドを提供します(javaに似ています)。
プロパティ length - 文字列内の文字数を返します。
注:漢字も1文字です。

2.8.3. 数学オブジェクト
プロパティです。

数学オブジェクトのメソッドです。
<テーブル メソッド 説明 Math.abs(x) xの絶対値を返します。 Math.acos(x) xの逆余弦を返します。 Math.acosh(x) xの逆ハイパーボリックコサインを返します。 Math.asin(x) xの逆正弦を返します。 Math.asinh(x) xの逆ハイパーボリックサインを返します。 Math.atan(x) xの算術正接を-PI/2からPI/2ラジアンの間の値として返します。 Math.atanh(x) xの逆ハイパーボリックタンジェントを返します。 Math.atan2(x, y) y/xの逆正接を返します。 Math.cbrt(x) xの立方根を返します。 Math.ceil(x) xを切り上げた値を返します。 Math.clz32(x) RMT関数は、32ビット整数の先頭のゼロの数を返します。 Math.cos(x) xの余弦を返します。 Math.cosh(x) xのハイパーボリックコサインを返します。 Math.exp(x) 引数をx、自然対数の底であるオイラー定数(2.718...)をEとしたとき、Exを返します。 Math.expm1(x) exp(x)-1 の値を返します。 Math.floor(x) xより小さい最大の整数を返します。 Math.fround(x) FRANCE関数は、数値の最も近い単精度float表現で返します。 Math.hypot([x[,y[,...]]) RUNK関数は、引数の2乗の和の平方根を返します。 Math.imul(x) 32ビット整数の乗算結果を返します。 Math.log(x) Loge関数は、数値の自然対数(lnも含む)を返します。 Math.log1p(x) 1 + xの自然対数(loge、lnともいう)を返します。 Math.log10(x) xの底10対数を返します。 Math.log2(x) xの底2対数を返します。 Math.max([x[,y[,・・・]]) 0から複数の値の最大値を返します。 Math.min([x[,y[,・・・]]) 0から多数の値のうち、最小の値を返します。 Math.pow(x,y) xのy乗を返します。 Math.random() 0から1までの擬似乱数を返します。0と等しい場合もありますが、1より小さくなければなりません。 Math.round(x) 丸めた整数を返します。ただし、Math.round(-4.40)の値は-4です。 Math.sign(x) x関数は、xが正、負、またはゼロであるかどうかを決定する、xの符号関数を返します。 Math.sin(x) 正弦波(sine)を返します。 Math.sinh(x) xのハイパーボリックサインを返します。 Math.sqrt(x) xの平方根を返します。 Math.tan(x) xのタンジェントを返します。 Math.tanh(x) xのハイパーボリックタンジェントを返します。 Math.toSource() 文字列 "Math"を返します。 Math.trunc(x) xから小数部を除いた整数部を返します。三角関数 (sin(), cos(), tan(), asin(), acos(), atan(), atan2()) はラジアン単位で値を返します。ラジアンを角度に変換するには、Math.PI / 180で割るか、他の方法で変換することができます。
例 1: min から max までのランダムな整数を返す関数を作成する。
alert(arr.length); //shows the length of the array 10
arr.length=15; //increase the length of the array, the length property is mutable
alert(arr.length); //shows that the length of the array has changed to 15
例2:長さnで、0から9、aからz、AからZまでの文字からなるランダムな文字列を生成する関数を書く
function array_max( ){
var i, max = this[0];
for (i = 1; i < this.length; i++){
if (max < this[i])
max = this[i];
}
return max;
}
Array.prototype.max = array_max;
var x = new Array(1, 2, 3, 4, 5, 6);
var y = x.max( );
2.8.4. 配列オブジェクト
配列の分類**について
1、2次元配列、2次元配列の本質は、配列内の要素が再び配列であることです。
x = new String("Hi");
if (x.constructor == String) // Do the processing (condition is true).
// or
function MyFunc {
// The body of the function.
}
y = new MyFunc;
if (y.constructor == MyFunc) // Do the processing (condition is true).
2. 疎な配列
疎(スパース)配列とは、0から始まる連続しないインデックスを持つ配列のことです。 疎配列では、一般に長さ属性が実際の要素数よりも大きくなります(一般的ではありません)。
例
var arr=[1,2,3,4,5];
arr.concat([10,11],13);//[1,2,3,4,5,10,11,13]
arr.concat([1,[2,3]]);//[1,2,3,4,5,1,[1,3]]
配列オブジェクトのプロパティ
<テーブル 属性 役割 長さ属性 配列の長さ,すなわち要素数を表します. プロトタイプ属性 オブジェクトタイプのプロトタイプへの参照を返します。 コンストラクタ属性 オブジェクトを生成する関数を示す1.長さ属性。
var arr=[1,2,3,4,5];
arr.slice(1,3);//[2,3]
arr.slice(1);//[2,3,4,5]
arr.slice(1,-1);//[2,3,4]
arr.slice(-4,-3);//[2]
2.プロトタイププロパティ
prototype プロパティは、オブジェクト型のプロトタイプへの参照を返す。prototype プロパティは、オブジェクトに共通である。
objectName.prototype
objectName パラメータは、オブジェクトのオブジェクト名です。
説明 prototype属性は、オブジェクトのクラスの基本的な関数のセットを提供するために使用されます。オブジェクトの新しいインスタンスは、オブジェクトのプロトタイプに与えられた操作を "継承"する。
配列オブジェクトの場合、次の例でprototypeプロパティの使い方を説明します。
配列オブジェクトに、配列の最大要素の値を返すメソッドを追加します。そのためには、関数を宣言してArray.prototypeに追加し、それを使います。
var arr=[1,2,3,4,5];
arr.splice(2);//[3,4,5]
arr;//[1,2];the original array is modified
var arr=[1,2,3,4,5];
arr.splice(2, 2);//[3,4]
arr;//[1,2,5];
var arr=[1,2,3,4,5];
arr.splice(1, 1, 'a', 'b');//[2]
arr;//[1,"a","b",3,4,5];
3. コンストラクタのプロパティ
コンストラクタ属性は、オブジェクトを作成する関数を表します。
object.constructor //objectは、オブジェクトまたは関数の名前です。
説明 コンストラクタのプロパティは、プロトタイプを持つすべてのオブジェクトのメンバです。コンストラクタ プロパティには、特定のオブジェクト インスタンスを構築する関数への参照が含まれます。
例
var arr = [1, 2, 3, 4, 5];
arr.forEach(function(x, index, a)
{// corresponds to: the array element, the index of the element, and the array itself, respectively
console.log(x + '|' + index + '|' + (a === arr));
});
// 1|0|true
// 2|1|true
// 3|2|true
// 4|3|true
// 5|4|true
Array用オブジェクトメソッド
注:一部はECMAScript5の新機能です(IE678では未対応です)
一部新機能の主な説明
<ブロッククオート
コンカット
concat関数は、配列を連結するための関数です。この場合、配列は平坦化され、他の要素と連結されて新しい配列になりますが、2度平坦化されることはなく、concatは元の配列を変更しません。
例えば
[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)
var arr = [1, 2, 3];
var sum = arr.reduce(function(x, y) {
return x + y
}, 0); // the argument 0 is optional, if you write the argument 0 then the first two values passed are 0 and 1
If you do not write the first pass is the first two values of the array, the result of the calculation is 6
arr; //[1, 2, 3]
arr = [3, 9, 6];
var max = arr.reduce(function(x, y) {
console.log(x + "|" + y);
return x > y ? x : y;
});
// 3|9
// 9|6
max; // 9
スライス
slice (a,b) aとbは負の数を取ることができ,位置aから位置bまでの配列の区間を表し,左閉右開区間であり,負の数はa/b要素の逆数を表す場合,aとbは負の数を取ることができる
var person={
name:"xiaoming",
age:12
}
var json=JSON.stringify(person); //{"name":"xiaoming","age":12}
stringify()
スプライス
splice は、要素を削除し、新しい要素を配列に追加します。
object.splice(a) は左から順に要素を削除します。
object.splice(a, b) aの位置からbの要素を削除します。
object.splice(a, b, c, d) aの位置からbの要素を取り出し、cとd以上の要素を元の配列に挿入します。
splice は元の配列を変更することに注意してください
json=JSON.stringify(person,['name']); //{"name":"xiaoming"}
前
foreach()関数は、配列の先頭から最後までを走査します。引数は 3 つで、配列の要素、要素のインデックス、そして配列そのものです。
json=JSON.stringify(person,function(key,value){
switch(key){
case "name":
return value+",wang";
case "age":
return undefined;
default:
return value;
}
});
//{"name":"xiaoming,wang"}
reduce()
Array の reduce() は、この Array の [x1, x2, x3...] に関数を適用します。この関数は 2 つの引数を取る必要があります。 reduce() は、結果をシーケンス内の次の要素に続けて累積計算を行い、次のような効果をもたらします。
json=JSON.stringify(person,null,4);
{
"name": "xiaoming",
"age": 12
}
var person={
name:"xiaoming",
age:12,
toJSON:function(){
return this.name+" is "+this.age;
}
}
json=JSON.stringify(person);
console.log(json); //"xiaoming is 12"
配列と一般的なオブジェクトを比較する
<テーブル 配列/一般オブジェクト 同じ点 どちらも継承可能、オブジェクトは配列である必要はない、どちらもプロパティを持つオブジェクトとして追加可能 相違点 配列は自動的に長さを更新する インデックスによる配列へのアクセスは、一般的なオブジェクトのプロパティへのアクセスよりも大幅に高速です。配列オブジェクトは、Array.prototypeから多数の配列操作メソッドを継承しています。配列と文字列の比較
<テーブル 配列・文字列 同じ点 文字列は配列の一種です 差分 文字列は不変の配列であり、文字列は配列のアプローチをとらない2.9. JSON
2.9.1.stringify()
jsオブジェクトのJSON文字列へのシリアライズ用
var person=JSON.parse('{"name":"xiaoming","age":12}');
var person=JSON.parse('{"name":"xiaoming","age":12}',function(key,value){
if(key=="age"){
return value+10;
}
else{
return value;
}
});
const xhr = new XMLHttpRequest()
xhr.open('GET', '. /data/test.json', true)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(JSON.parse(xhr.responseText))
} else {
console.log('Other cases...')
}
}
}
xhr.send()
$.ajax({
type:"post", //request method
url:"a.php", // the server link address
dataType:"json", //the format of the transmitted and received data
data:{
username:"james",
password:"123456"
},
success:function(data){//Function to be called when accepting data is successful
console.log(data);//data is the data returned by the server
},
error:function(request){//Function to be called when request data fails
alert("An error occurred:"+request.status);
}
});
1つ目はオブジェクトのプロパティの配列コレクションか関数で、2つ目はJSON文字列のインデントを保持するかどうかを指定するオプションです。
配列のフィルターです。
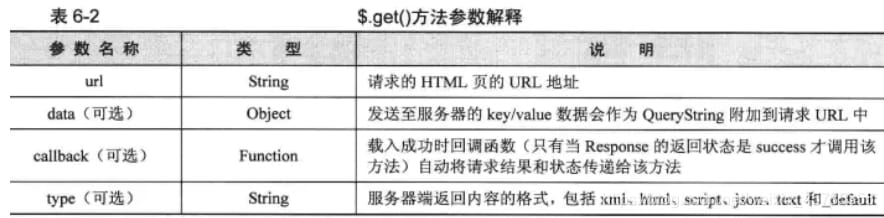
$.get( url, [ data ], [ callback ], [ type ])
機能フィルタです。
// Step 1: Create the asynchronous object
var ajax = new XMLHttpRequest();
//Step 2: Set the request url parameter, parameter one is the type of request, parameter two is the request url
ajax.open("get", "users.json");
// Step 3: Send the request
ajax.send();
//Step 4: Register the event onreadystatechange that will be called when the status changes
ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
// Step 5: If we can get to this judgment, it means that the data came back perfectly and the requested page exists
console.log(ajax.responseText);// enter the content of the response
}
};
なお、この関数がundefinedを返した場合、その属性は無視される。
文字列のインデント:
function getCookie(c_name){
if (document.cookie.length>0){ //first query if cookie is empty, return "" if empty;
c_start=document.cookie.indexOf(c_name + "=") //check if this cookie exists by indexOf() of String object, -1 if it does not exist
if (c_start!=-1){
c_start=c_start + c_name.length+1 //this last +1 actually means "=" number, so that the cookie value is obtained at the beginning of the position
c_end=document.cookie.indexOf(";",c_start) //In fact, I just saw the indexOf() second parameter when a little dizzy, then I remembered that the location of the specified start index ... This sentence is to get the end position of the value. Because it is necessary to consider whether it is the last item, it is determined by whether the ";" sign exists
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end)) //got the value by substring(). If you want to understand unescape(), you have to know what escape() does, it's an important foundation, so if you want to understand it, you can search for it.
}
}
return ""
}
$.cookie("groupCode",222)
document.cookie = "name=value;expires=date"
document.cookie = "username=zhangsan";
document.cookie = "username=lisi";
var cookies = document.cookie;
console.log(cookies);
document.cookie = "username=zhangsan";
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
var cookies = document.cookie;
console.log(cookies);
2.9.2.toJSON()
オブジェクトに toJSON() メソッドを追加します。
let arr = [1,2,3];
for (let i=0; i<arr.length; i++){
console.log(i,arr[i])
}
// 0 1
// 1 2
// 2 3
2.9.3.パース()
parse()は、json文字列の他に、関数の引数を受け取ることができます。この関数は、キーと値の2つの値を受け取ります。
arr.forEach(callback(currentValue [, index [, array]])[, thisArg]);
2.10.Ajax
2.10.1. 作成手順
1. XMLHttpRequest非同期オブジェクトの作成
2. リクエストメソッドとリクエストアドレスを設定する
3. 次に、send でリクエストを送信します。
4. ステータスの変更をリッスンする
5. 最後に、返されたデータを受け取る
例
let arr = [1, 2, , 3]
let arrCopy1 = []
arr.map((item, index, arr) => {
arrCopy1.push(item * 2)
})
console.log(arrCopy1)
// [2, 4, 6]
2.10.2. jQueryでのajax
let n = 0;
while (n < 3) {
n++;
}
console.log(n);
// expected output: 3
2.10.3. GET メソッド
構造
const list = ['a', 'b', 'c']
let i = 0
do {
console.log(list[i]) //value
console.log(i) //index
i = i + 1
} while (i < list.length)
パラメータの説明です。

for (let property in object) {
console.log(property) //property name
console.log(object[property]) //property value
}
2.10.4. POSTメソッド
このメソッドは、$.get( )メソッドと同じように構成され、使用されますが、いくつかの相違点があります。
2.10.5. get と post の比較
<ブロッククオート
1. post は get よりも安全です。get としてリクエストされた場合、リクエストパラメータは url の後ろにスプライスされ、安全性は低く、post としてリクエストされた場合、リクエストパラメータはリクエストボディにラップされ、より安全性が高くなります。
2. 量の違い:getメソッドで転送されるデータ量は少なく、2kbを超えてはいけないと規定されているが、postメソッドで要求されるデータ量は多く、制限はない。
3. 通信速度: get の通信速度は post よりも速い。
使用するメソッドは同じなので、jQueryの関数を変更するだけで、GETリクエストとPOSTリクエストのプログラムを切り替えることができます。
2.11. クッキー
2.11.1. jsにおけるCookieの読み込み操作
function getCookie(c_name){
if (document.cookie.length>0){ //first query if cookie is empty, return "" if empty;
c_start=document.cookie.indexOf(c_name + "=") //check if this cookie exists by indexOf() of String object, -1 if it does not exist
if (c_start!=-1){
c_start=c_start + c_name.length+1 //this last +1 actually means "=" number, so that the cookie value is obtained at the beginning of the position
c_end=document.cookie.indexOf(";",c_start) //In fact, I just saw the indexOf() second parameter when a little dizzy, then I remembered that the location of the specified start index ... This sentence is to get the end position of the value. Because it is necessary to consider whether it is the last item, it is determined by whether the ";" sign exists
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end)) //got the value by substring(). If you want to understand unescape(), you have to know what escape() does, it's an important foundation, so if you want to understand it, you can search for it.
}
}
return ""
}
2.11.2. クッキーによる簡単な記憶操作
$.cookie("groupCode",222)
2.11.3. Cookieの有効期限設定
document.cookie = "name=value;expires=date"
2.11.4. クッキーの修正
document.cookie = "username=zhangsan";
document.cookie = "username=lisi";
var cookies = document.cookie;
console.log(cookies);
2.11.5. クッキーの削除
document.cookie = "username=zhangsan";
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
var cookies = document.cookie;
console.log(cookies);
2.12. ループ
2.12.1. for ループ
forは最もよく使われるループで、主に配列のループ処理に使われます。
let arr = [1,2,3];
for (let i=0; i<arr.length; i++){
console.log(i,arr[i])
}
// 0 1
// 1 2
// 2 3
2.12.2.Array.forEach()
シンタックス
arr.forEach(callback(currentValue [, index [, array]])[, thisArg]);
callbackは配列の各要素に対して実行される関数で、currentValue(処理中の配列の現在の要素)、index(処理中の配列の現在の要素のインデックス)、array(forEach()メソッドで操作している配列)の3つの引数を取ります。
thisArgは、コールバック関数のコールバック実行時にthisとして使用される値です。
let arr = [1, 2, , 3]
let arrCopy1 = []
arr.map((item, index, arr) => {
arrCopy1.push(item * 2)
})
console.log(arrCopy1)
// [2, 4, 6]
forEach() は、配列の各要素に対してコールバック関数を一回ずつ実行します。
削除された項目や初期化されていない項目はスキップされます(疎な配列の場合など)。
map() や reduce() とは異なり、戻り値はなく、常に undefind を返します。
forEach() は、例外を投げる以外に forEach() ループを中断したりジャンプアウトする方法がありません。
2.12.3. ながら
while文は、ある条件式が真であれば、指定されたコード片をループし、その条件式が真でないときにループを終了させることができます。
例
let n = 0;
while (n < 3) {
n++;
}
console.log(n);
// expected output: 3
注意:break文は、条件がtrueに評価される前にループを停止させるために使用します。
2.12.4.do...whileについて
do...whileステートメントは、指定されたステートメントを条件値がfalseになるまで実行するループを作成するステートメントです。
例
const list = ['a', 'b', 'c']
let i = 0
do {
console.log(list[i]) //value
console.log(i) //index
i = i + 1
} while (i < list.length)
2.12.5.for...in
for...inループは、オブジェクトの列挙可能なプロパティ([[Prototype]]チェーンを含む)のリストを反復するのに使用することができます。
主にオブジェクトを繰り返し処理するために使用され、プロパティリストはプロパティ値を取得するために使用されることがあります。
for (let property in object) {
console.log(property) //property name
console.log(object[property]) //property value
}
III. JavaScriptの新機能
こちらの記事もご参照ください。
js新機能
以上、「お困りのときはトリプルサポートをお忘れなく!」でした。
関連
-
親子コンポーネント通信を解決する3つのVueスロット
-
fetch ネットワークリクエストラッパーの説明例
-
JSアレイループと効率解析の比較
-
WeChatアプレット用ユニアプリによるグローバルシェアリング
-
vue for 登録ページ効果 vue for sms 認証コードログイン
-
JavaScriptのクロージャの説明
-
vueの補間表現とv-textディレクティブの違いについて
-
[解決済み] 配列の結合時に未定義のプロパティ 'push' を読み込むことができない
-
javascript のロケーションエラーにより、Uncaught TypeError が発生しました。nullのプロパティ'elements'を読み取ることができません
-
jquery.ajaxのbeforeSendメソッド(プログレスバー、「お待ちください」プロンプトなどを解決する .............................)。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
vueネットワークリクエストソリューション ネイティブネットワークリクエストとjsネットワークリクエストライブラリ
-
元のイベントが実行されなかった後に要素を追加するためのjQueryソリューション
-
vue ディレクティブ v-html と v-text
-
[解決済み】Node.jsで "Cannot find module "エラーを解決するには?
-
[解決済み] TypeError: $.ajax(...) is not a function?
-
[解決済み】<select>で現在選択されている<option>をJavaScriptで取得するにはどうすればよいですか?
-
OSSアップロードエラーを解決する: net::ERR_SSL_PROTOCOL_ERROR
-
jq は html ページとデータを動的に分割する。
-
メール検証のためのJS正規表現
-
フロントエンド非同期ソリューションブック(2021年版)