[解決済み] カラーホイールピッカー キャンバス javascript
2022-03-03 20:09:48
質問
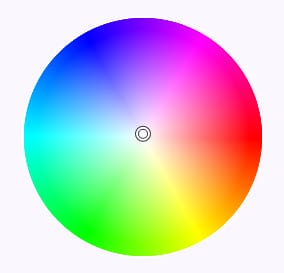
キャンバスでこんなことを実現したい
私が実現したいのは、このようなカラーホイールを生成することです。
$("#id").colorWheel({
width: 200,
height: 200
});
私はすでにそれをグーグルしようとすると、私は完璧なカラーホイールピッカーを見つけることができません、私はちょうど任意のスライダーなしでカラーホイールを必要とする、私はすでにiro jsを試してみましたが、私はプラグインからスライダーを削除することはできません、誰かがjavascript / Jqueryとキャンバスでこのカラーホイールを作成するには私を助けることができますか?
解決方法は?
この質問に対する回答は、codereview.stackexchange.comにあります。 https://codereview.stackexchange.com/questions/69887/drawing-a-color-wheel-faster
一応、実装してみました。
/**
* degreesToRadians
*
* @param {number} degrees
* @returns {number} radians
*/
function degreesToRadians(degrees) {
return degrees * (Math.PI / 180);
}
/**
* generateColorWheel
*
* @param {number} [size=400]
* @param {string} [centerColor="white"]
* @returns {HTMLCanvasElement}
*/
function generateColorWheel(size, centerColor) {
if (size === void 0) { size = 400; }
if (centerColor === void 0) { centerColor = "white"; }
//Generate main canvas to return
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = canvas.height = size;
//Generate canvas clone to draw increments on
var canvasClone = document.createElement("canvas");
canvasClone.width = canvasClone.height = size;
var canvasCloneCtx = canvasClone.getContext("2d");
//Initiate variables
var angle = 0;
var hexCode = [255, 0, 0];
var pivotPointer = 0;
var colorOffsetByDegree = 4.322;
//For each degree in circle, perform operation
while (angle++ < 360) {
//find index immediately before and after our pivot
var pivotPointerbefore = (pivotPointer + 3 - 1) % 3;
var pivotPointerAfter = (pivotPointer + 3 + 1) % 3;
//Modify colors
if (hexCode[pivotPointer] < 255) {
//If main points isn't full, add to main pointer
hexCode[pivotPointer] = (hexCode[pivotPointer] + colorOffsetByDegree > 255 ? 255 : hexCode[pivotPointer] + colorOffsetByDegree);
}
else if (hexCode[pivotPointerbefore] > 0) {
//If color before main isn't zero, subtract
hexCode[pivotPointerbefore] = (hexCode[pivotPointerbefore] > colorOffsetByDegree ? hexCode[pivotPointerbefore] - colorOffsetByDegree : 0);
}
else if (hexCode[pivotPointer] >= 255) {
//If main color is full, move pivot
hexCode[pivotPointer] = 255;
pivotPointer = (pivotPointer + 1) % 3;
}
//clear clone
canvasCloneCtx.clearRect(0, 0, size, size);
//Generate gradient and set as fillstyle
var grad = canvasCloneCtx.createRadialGradient(size / 2, size / 2, 0, size / 2, size / 2, size / 2);
grad.addColorStop(0, centerColor);
grad.addColorStop(1, "rgb(" + hexCode.map(function (h) { return Math.floor(h); }).join(",") + ")");
canvasCloneCtx.fillStyle = grad;
//draw full circle with new gradient
canvasCloneCtx.globalCompositeOperation = "source-over";
canvasCloneCtx.beginPath();
canvasCloneCtx.arc(size / 2, size / 2, size / 2, 0, Math.PI * 2);
canvasCloneCtx.closePath();
canvasCloneCtx.fill();
//Switch to "Erase mode"
canvasCloneCtx.globalCompositeOperation = "destination-out";
//Carve out the piece of the circle we need for this angle
canvasCloneCtx.beginPath();
canvasCloneCtx.arc(size / 2, size / 2, 0, degreesToRadians(angle + 1), degreesToRadians(angle + 1));
canvasCloneCtx.arc(size / 2, size / 2, size / 2 + 1, degreesToRadians(angle + 1), degreesToRadians(angle + 1));
canvasCloneCtx.arc(size / 2, size / 2, size / 2 + 1, degreesToRadians(angle + 1), degreesToRadians(angle - 1));
canvasCloneCtx.arc(size / 2, size / 2, 0, degreesToRadians(angle + 1), degreesToRadians(angle - 1));
canvasCloneCtx.closePath();
canvasCloneCtx.fill();
//Draw carved-put piece on main canvas
ctx.drawImage(canvasClone, 0, 0);
}
//return main canvas
return canvas;
}
//TEST
//Get color wheel canvas
var colorWheel = generateColorWheel(300);
//Add color wheel canvas to document
document.body.appendChild(colorWheel);
//Add ouput field
var p = document.body.appendChild(document.createElement("p"));
/**
* colorWheelMouse
*
* @param {MouseEvent} evt
*/
function colorWheelMouse(evt) {
var ctx = colorWheel.getContext("2d");
var data = ctx.getImageData(evt.offsetX, evt.offsetY, 1, 1);
p.innerHTML = "RGB: " + data.data.slice(0, 3).join(',');
}
//Bind mouse event
colorWheel.onmousemove = colorWheelMouse;
関連
-
[解決済み】JavaScriptで':'(コロン)は何をするのか?
-
[解決済み】未定義のプロパティ 'bind' を読み込めない。React.js【重複あり
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] .css()関数で追加したスタイルを削除するにはどうしたらいいですか?
-
[解決済み】なぜHTMLは "chucknorris "を色と見なすのか?
-
[解決済み】JavaScriptの比較では、どちらの等号演算子(== vs ===)を使うべきですか?
-
[解決済み】オブジェクトからプロパティを削除する(JavaScript)
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Failed to load resource: net::ERR_FILE_NOT_FOUND loading json.js
-
[解決済み】Javascript:getElementById対getElementsById(両方が別のページで動作する)。
-
[解決済み】SecurityError: オリジンを持つフレームがクロスオリジンフレームにアクセスするのをブロックした
-
[解決済み】JavaScriptのinnerHTMLで要素が更新されない
-
[解決済み】未定義のプロパティ 'bind' を読み込めない。React.js【重複あり
-
[解決済み】React.jsの配列の子要素のユニークキーを理解する
-
[解決済み] ローカルファイルを開くことができません - Chrome: ローカルリソースのロードが許可されていません
-
[解決済み】TypeError: res.status は関数ではありません。
-
[解決済み】Vueが定義されていない
-
[解決済み】module.exports "モジュールが定義されていません"