JavaScriptのファイルが更新されない。
質問
外部JavaScriptファイルを持っているのですが、FireFoxでもChromeでも、閲覧データをすべてクリアしても、更新されないのです。私が思うに 何か 私は単に名前の最後に"_thedate"を追加した私のファイルのバックアップを作成したときに発生しました。その後、元の名前に戻して名前を付けて保存します。
今、私は、ファイルの名前を変更するか、本当にやりたくないのですが、PHP ページにスクリプトを追加するか、それに群がるかしない限り、何をしても古い JS を取り除くことができないようです。
誰かこれに対する解決策を知っていますか?
どのように解決するのですか?
同じファイルにリンクして、その同じファイルを編集していることは間違いないですか?
一部のブラウザでは CTRL F5 で強制的に更新します(PCの場合)。 Macの場合は Cmd Shift R
Firebugには、"Disable Browser Cache"というネットタブもあります。
しかし、ここで警告したいのは、たとえハード リフレッシュができたとしても、顧客が最新バージョンを入手していることをどうやって確認するかということです。ですから、あなたとプログラム マネージャーがハード リフレッシュできることを確認し、家に帰って来月の給料を受け取るだけではなく、確認する必要があります。もしあなたが世界をより良く変える、あるいはあなたが見つけたものより少し良い世界を残したいという仕事をしたいのなら、あなたの顧客にとってもそれが機能することを確認するためにもっと調査する必要があります(さもなければ、顧客が技術サポートに電話し、技術サポートが"クッキーを消去すれば機能します"という原稿を読むかもしれません、これは私が時々経験することです)。この記事の下にあるいくつかの方法は、顧客が最新バージョンを取得することを保証します。
2020 年に更新します。
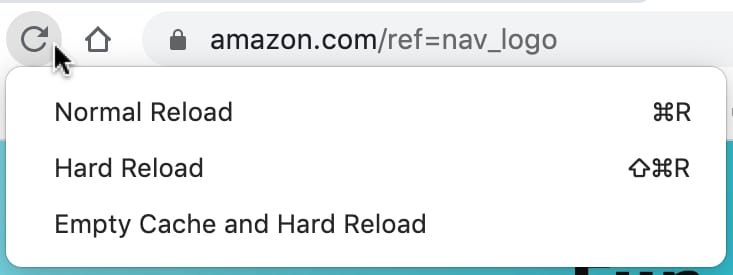
Chrome を使用していて DevTools を開いている場合、アドレス バーの前にある更新アイコンをクリックしたままにすると、ボックスがポップアップし、"ハード再読み込み" または "Empty Cache and Hard Reload" を選択することもできます。

2017年のアップデートです。
Google Chromeのデバッガーを使う場合も同じで、デバッガーパネルの設定から、ネットワークセクションで、"キャッシュを無効にする(DevToolsが開いている間)"にチェックが入っているか確認すればOKです。
また、JavaScript ファイルをリンクする際に
<script src="my-js-file.js?v=1"></script>
または
v=2
といった具合に、ファイルを確実に更新したい場合に使用します。あるいは、コンソールに移動して
Date.now()
を実行してタイムスタンプを取得することもできます。
1491313943549
を使用します。
<script src="my-js-file.js?t=1491313943549"></script>
いくつかのビルドツールは、あなたのために自動的にそれを行うか、またはそれを行うように設定することができ、次のようになります。
<script src="main.742a4952.js"></script>
というのは、基本的にキャッシュを破壊することになります。
注意
を使用する場合
v=2
または
t=1491313943549
または
main.742a4952.js
を使用すれば、ユーザーは間違いなく新しいバージョンを手に入れることができるという利点もあります。
関連
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] ブラウザによって異なるURLの最大長とは?
-
[解決済み] JavaScriptでオブジェクトをディープクローンする最も効率的な方法は何ですか?
-
[解決済み] とは何ですか! (not not)演算子とは何ですか?
-
[解決済み】JavaScriptの比較では、どちらの等号演算子(== vs ===)を使うべきですか?
-
[解決済み】オブジェクトからプロパティを削除する(JavaScript)
-
[解決済み] JavaScriptで次の要素/前の要素を取得しますか?
-
[解決済み] AJAX Mailchimp サインアップフォームの統合
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] ブラウザのキャッシュをプログラムで空にするには?
-
[解決済み] <Enter>でjQuery UIダイアログを送信する
-
[解決済み] Google maps API V3 - 同一地点に複数のマーカーを設置する。
-
[解決済み] javascriptで2つの数値を連結する方法は?
-
[解決済み] reactのrender関数でdynamic hrefを作成するには?
-
[解決済み] なぜ "use strict "はパフォーマンスを10倍向上させるのか?
-
[解決済み] bootstrap のポップオーバーがすべての要素の上に表示されない
-
[解決済み] react-routerのハッシュフラグメントからクエリパラメータを取得する
-
[解決済み] JSHintの'+'前の改行不良の説明
-
[解決済み] JavaScriptとLuaの微妙な違い [終了しました]