[解決済み] JavaFX GridPaneのカラム間にパディングを設定する方法は?
2022-02-12 08:17:23
質問
javaFxのプログラムで2列のグリッドを表示させようとしています。このようにグリッドを設定しています。
GridPane grid = new GridPane();
ColumnConstraints column1 = new ColumnConstraints();
column1.setPercentWidth(50);
ColumnConstraints column2 = new ColumnConstraints();
column2.setPercentWidth(50);
grid.getColumnConstraints().addAll(column1, column2);
ここで問題です。一方の列の終わりと、もう一方の列の始まりの間に小さなスペースを表示させたい。しかし、柱が互いに接着しているように表示されるのです。
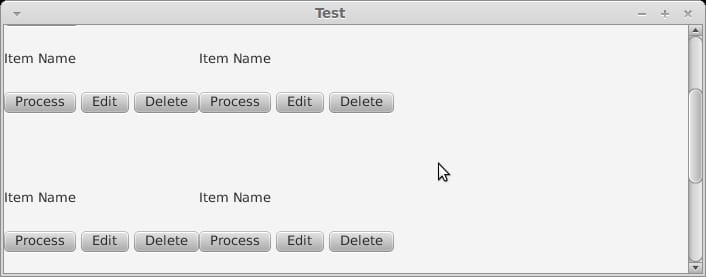
以下はスクリーンショットです。

ここでは、各カラムに「項目名」と「処理・編集・削除」ボタンがあります。
柱が接着されているのがわかると思います。そのかわり、少し間隔をあけてほしいのです。
どうすれば解決できるのでしょうか?
私のUI全体の階層はこうなっています。
シーン > スクロールペイン > ボーダーペイン > Vボックス(センター) > グリッドペイン
どのように解決するのですか?
より見栄えをよくするために、ミックスして使用することもできます。
grid.setHgap(10); //horizontal gap in pixels => that's what you are asking for
grid.setVgap(10); //vertical gap in pixels
grid.setPadding(new Insets(10, 10, 10, 10)); //margins around the whole grid
//(top/right/bottom/left)
関連
-
[解決済み] if / for / while 内で "Missing return statement" が発生する。
-
[解決済み】Javaの".class期待値"
-
[解決済み】エラー。Selection does not contain a main type
-
[解決済み】「'void' type not allowed here」エラーの原因とは?
-
[解決済み] hibernate のプロパティが見つかりません。
-
[解決済み】java.io.IOException: 壊れたパイプ
-
[解決済み】純粋なJUnitテストにVisibleForTestingを使用する方法
-
[解決済み] [Solved] java.lang.NoClassDefFoundError: クラスXXXを初期化できませんでした。
-
[解決済み】Java: GZIPInputStreamの作成に失敗しました。GZIP形式ではありません
-
[解決済み】 executeQuery()でデータ操作文が発行できない。)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] if / for / while 内で "Missing return statement" が発生する。
-
[解決済み】Android Studio クラス org.codehaus.groovy.runtime.InvokerHelper を初期化できませんでした。
-
[解決済み] java.sql.SQLException: ユーザー 'root'@'localhost' (using password: YES) のためのアクセスが拒否されました。
-
[解決済み】エラー。Selection does not contain a main type
-
[解決済み】エラー「No enclosing instance of type Foo is accessible」の原因と修正方法について教えてください。
-
[解決済み] 二項演算子「&」のオペランド型がおかしい java
-
[解決済み】Javaを包含するクラスではないのか?
-
[解決済み] StringBuilderをクリアまたは空にするにはどうすればよいですか?重複] [重複] [重複] [重複] [重複] [重複
-
[解決済み】Ubuntu: OpenJDK 8 - パッケージを見つけることができません。
-
[解決済み】Javaの".class expected "について