[解決済み] iTunes Connectで自分自身をユーザーとして追加できない
質問
クライアントの iTunes connect アカウントで、クライアントのために iTunes connect でアプリを制作しています。自分自身をユーザーとして追加して、アプリのステータスの更新を電子メールで通知してもらえるようにしたいのですが、どうすればよいでしょうか。自分自身をユーザーとして追加しようとすると、次のようなメッセージが表示されます。
入力された電子メールアドレスは、すでにiTunes Connectアカウントに属しています。続行するには、別の電子メール アドレスを入力してください。
このEメールアドレスを自分の会社のiTunes Connectアカウントでは使っていますが、クライアントのアカウントでは使っていません。どうすれば自分自身をユーザーとして追加できますか?
どのように解決するのですか。
@sarnold あなたのコメントを答えに変えると、私のために働いたので。
2 つの別々の Web サイト
どうやら歴史的、組織的な理由から、Apple は開発者とアプリ ストアのビジネスを二手に分けて運営しているようです。
-
ドキュメント、WWDC ビデオなど、すべてのテクニカル リソースの Web サイトです。
-
これは は完全に別の のウェブサイトは、ビジネスエンドを処理します。
- 契約、銀行、支払い。
- 完成したアプリをアップロードする。
- アプリの定義 アプリ内課金 の製品を定義します。
問題:アカウントの扱いが異なる
developer.apple.com サイトは、プログラマーが 1 つの Apple ID を使用して複数の開発者アカウントに参加できる点が優れています。彼女は 3 つの異なる会社で働いていて、同じ Apple ID で各会社の開発者アカウントの役割を割り当てられているかもしれません。開発者サイトにログインすると、ポップアップメニューが表示され、この作業セッション中に3社のどの開発者アカウントにアクセスしたいかを尋ねられる。素晴らしい。
問題: iTunesConnect では、それほど良いものではありません。iTunesConnect では、管理者は既存の Apple ID を役割のあるメンバーとして割り当てることができません。非常に不思議です。管理者は、チームに加える人ごとに新しいIDを作成することを余儀なくされます。つまり、参加する人は複数のメールアドレスを持っていなければなりません。もし、管理者が他社のiTunesAccountで既に使われているメールアドレスであなたをiTunesConnectに追加しようとすると、そのメールアドレス/Apple IDは既に使われているとのエラーメッセージが表示されます。明らかにiTunesConnectサイトを運営するプログラミングチームは、Developerサイトのチームからいくつかの助けを得ることができます。☹
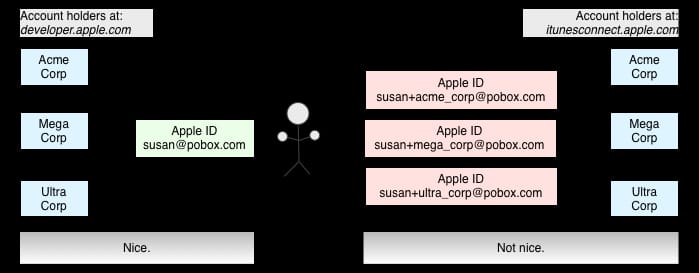
回避策。電子メール アドレスのトリック
sarnold が引用した回避策は、電子メール アドレスの機能を含んでいます。電子メール サーバーの仕様には、次のような機能があります。 電子メール アドレスを拡張する . メール名の最初の部分に "+" PLUS SIGN を付けることで、サフィックスを追加することができるのです。私が理解したところでは、メールソフトはまず拡張名を探します。もし、そのような名前が見つからなければ、拡張子を削除して、もう一度探します。見つかった場合は、電子メールアドレスの短いバージョンが実際に使用されます。
ですから、プログラマーのスーザンが自分の電子メールアドレスを使いたい場合
[email protected]
を使いたい場合、彼女は Acme Corporation のクライアントの管理担当者に、自分の電子メールアドレスとして次のようなものを使用するように伝えます。
[email protected]
. Appleはまだスーザンのために不必要な追加のApple IDを作成しますが、少なくともスーザンは追加の電子メールアカウントを作成しアクセスするのに悩まされることはありません。Apple から送信された電子メールは、彼女の
[email protected]
アドレスに届きます。
スーザンは、管理者と話す前に、これがうまくいくことを再確認しました。彼女は自分自身にメールを送り
[email protected]
に届いたことを確認するために
[email protected]
のアカウントに届いたことを確認します。
事実上、電子メール サーバーは拡張された電子メール アドレスに惑わされませんが、iTunesConnect は古い電子メール アカウントを使用して新しい Apple ID を作成するように惑わされるのです。

関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン