[解決済み] iPhone/iPad用javascriptスクロールイベント?
2022-09-27 08:18:08
質問
iPadでスクロールイベントをキャプチャすることができないようです。 これらのどれも動作しませんが、何か間違ったことをしているのでしょうか?
window.onscroll=myFunction;
document.onscroll=myFunction;
window.attachEvent("scroll",myFunction,false);
document.attachEvent("scroll",myFunction,false);
これらはすべて Windows の Safari 3 でさえ動作します。
皮肉なことに、PC 上のすべてのブラウザーは
window.onload=
をサポートしています。しかし、iPad では動きません。
どのように解決するのですか?
iPhoneOSがキャプチャを行う
onscroll
イベントを捕捉しますが、あなたが期待する方法とは異なります。
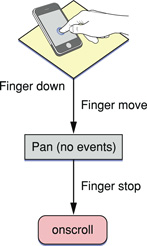
一本指のパンニングは、ユーザーがパンニングを停止するまでイベントを生成しません。
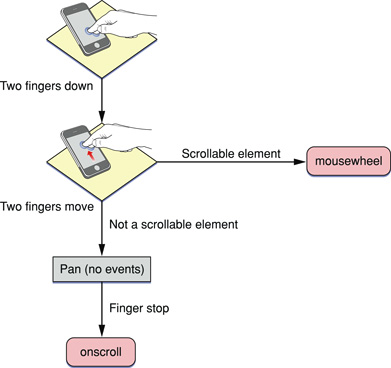
onscrollイベントはページの移動が停止して再描画されたときに生成されます (図 6-1 を参照)。

同様に、2本指でのスクロール発射
onscroll
はスクロールを止めた後でのみ発生します。
ハンドラをインストールする通常の方法は、次のように動作します。
window.addEventListener('scroll', function() { alert("Scrolled"); });
// or
$(window).scroll(function() { alert("Scrolled"); });
// or
window.onscroll = function() { alert("Scrolled"); };
// etc
関連
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] JavaScriptのオブジェクトが空であることをテストするにはどうすればよいですか?
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み] JavaScriptでページの一番上までスクロールする?
-
[解決済み】JavaScriptの比較では、どちらの等号演算子(== vs ===)を使うべきですか?
-
[解決済み】オブジェクトからプロパティを削除する(JavaScript)
-
[解決済み] ジェスト あるクラスの特定のメソッドをモックする方法
-
[解決済み] Chromeのwebkitインスペクタで「Unsafe JavaScript attempt to access frame with URL...」というエラーが継続的に発生する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] JSのDateからDay名
-
[解決済み] チェックボックスが選択されているかどうかを確認するjQuery
-
[解決済み] Google maps API V3 - 同一地点に複数のマーカーを設置する。
-
[解決済み] 文字列がすべて同じ部分文字列で構成されているかどうかを調べるにはどうすればよいですか?
-
[解決済み] 文字列のn番目の出現箇所を取得するには?
-
[解決済み] URL/アドレスバーからJavascriptの関数を呼び出す
-
[解決済み] AngularJS - ngRepeatフィルタリングされた結果の参照を取得する方法
-
[解決済み] Chromeの拡張機能開発にWebStormを使用するにはどうすればよいですか?
-
[解決済み] jqueryはjavascriptのライブラリなのかフレームワークなのか?[クローズド]
-
[解決済み] JavaScriptでDIVを表示・非表示にするには?