[解決済み] iPhone XでCordovaアプリが正しく表示されない(シミュレーター)。
質問
昨日、Xcode 9.0 (9A235) の iPhone X Simulator 上で Cordova ベースのアプリをテストしましたが、うまく表示されませんでした。 まず、フル スクリーン領域を埋めるのではなく、アプリ コンテンツの上下に黒い領域がありました。 さらに悪いことに、アプリのコンテンツと黒の間に 2 本の白いバーがありました。
追加
cordova-plugin-wkwebview-engine
を追加することで、Cordova が (UIWebView ではなく) WKWebView を使ってレンダリングするようになり、白いバーが修正されました。
私のアプリは、UIWebView から WKWebView に移行しないことで、パフォーマンスとメモリリークの問題から
cordova-plugin-wkwebview-engine
を使用すると、Inapp Purchase でホストされたコンテンツからダウンロードした画像を HTML5 のキャンバスに読み込む際に発生するパフォーマンスとメモリ リークの問題があるため、私のアプリは WKWebView に移行していません (直接の
file://
でのアクセスは WKWebView のセキュリティ制限により不可能なため、画像データは
cordova-plugin-file
).
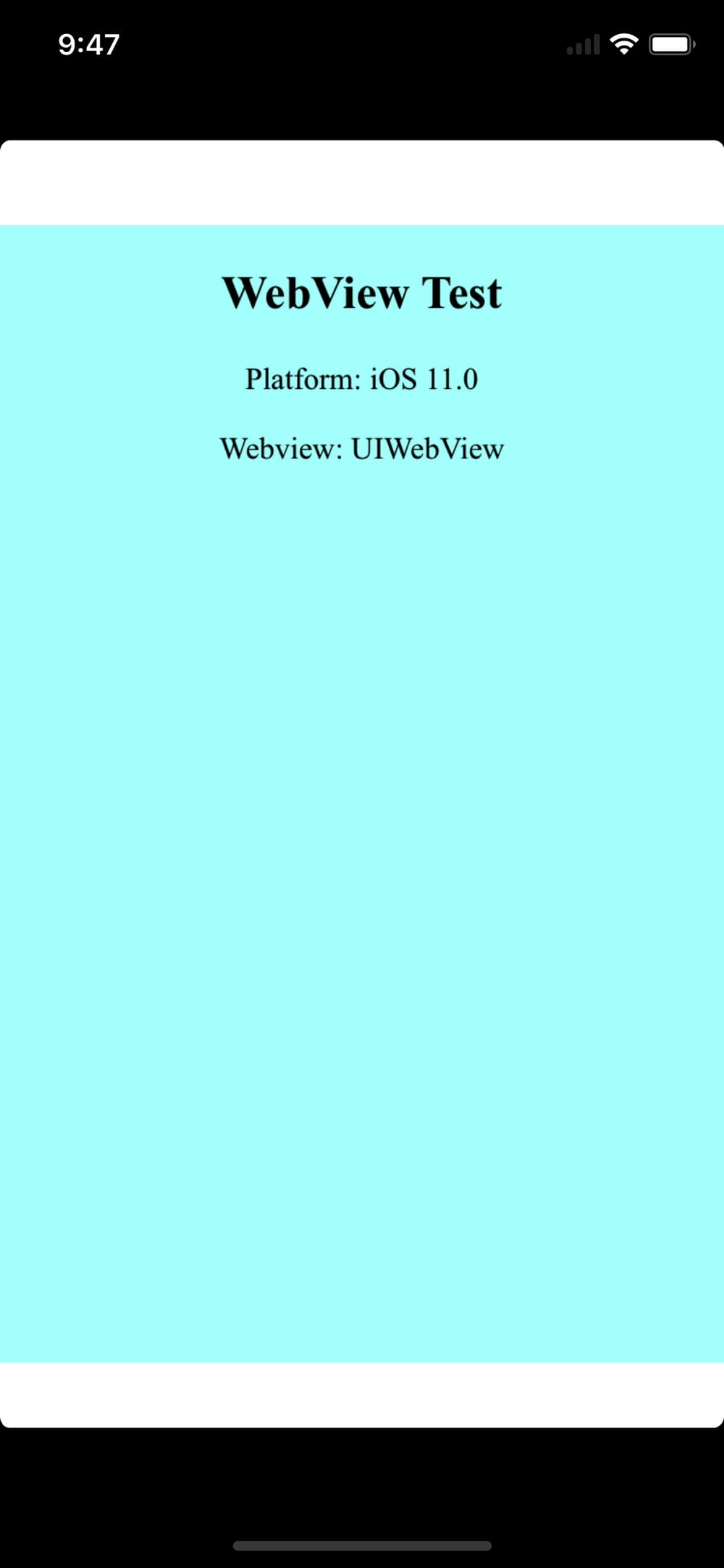
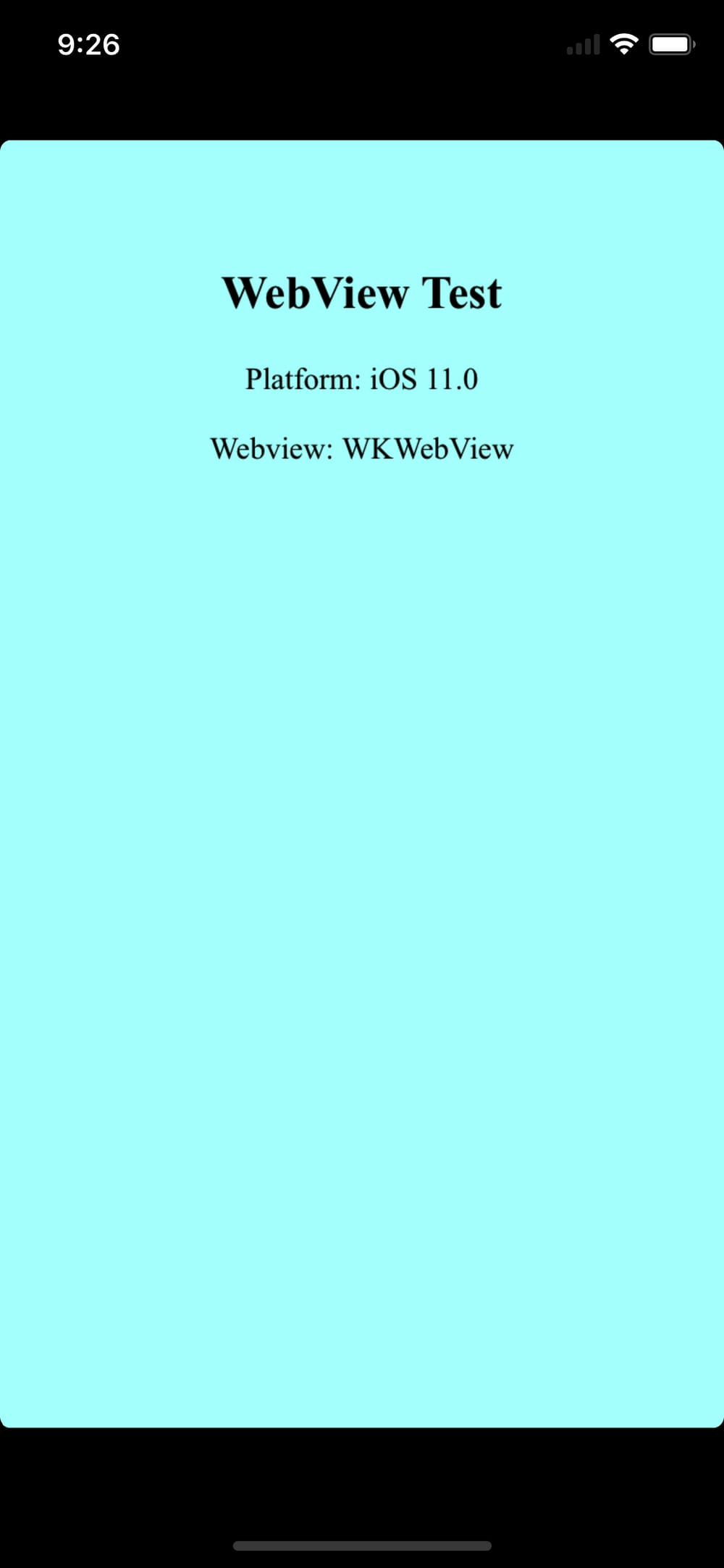
これらのスクリーンショットは、青い背景が設定されたテストアプリを
<body
>に設定されています。
UIWebViewの上と下では、白いバーが見えますが、WKWebViewでは見えません。

(ソース
pbrd.co
)

(ソース
pbrd.co
)
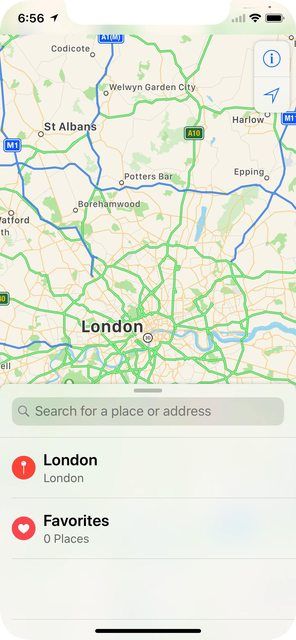
Cordova ウェブビューは両方とも、全画面領域を満たすネイティブ アプリと比較すると、黒い領域が表示されます。

どのように解決するのですか?
私は白いバーの解決策を見つけました ここで :
セット
viewport-fit=cover
をビューポートに設定します。
<meta>
タグ、すなわち
<meta name="viewport" content="initial-scale=1, width=device-width, height=device-height, viewport-fit=cover">
すると、UIWebViewの白いバーが消えます。

黒い部分を削除するための解決策(提供元は
@dpogue
のコメント) は
ローンチストーリーボードの画像
と
cordova-plugin-splashscreen
を追加して、Cordova がデフォルトで使用するレガシーな起動イメージを置き換えます。これを行うには、iOS プラットフォームに以下のように
config.xml
:
<platform name="ios">
<splash src="res/screen/ios/Default@2x~iphone~anyany.png" />
<splash src="res/screen/ios/Default@2x~iphone~comany.png" />
<splash src="res/screen/ios/Default@2x~iphone~comcom.png" />
<splash src="res/screen/ios/Default@3x~iphone~anyany.png" />
<splash src="res/screen/ios/Default@3x~iphone~anycom.png" />
<splash src="res/screen/ios/Default@3x~iphone~comany.png" />
<splash src="res/screen/ios/Default@2x~ipad~anyany.png" />
<splash src="res/screen/ios/Default@2x~ipad~comany.png" />
<!-- more iOS config... -->
</platform>
次に、以下の寸法で画像を作成し
res/screen/ios
(を作成します(既存のものは削除してください)。
Default@2x~iphone~anyany.png - 1334x1334
Default@2x~iphone~comany.png - 750x1334
Default@2x~iphone~comcom.png - 1334x750
Default@3x~iphone~anyany.png - 2208x2208
Default@3x~iphone~anycom.png - 2208x1242
Default@3x~iphone~comany.png - 1242x2208
Default@2x~ipad~anyany.png - 2732x2732
Default@2x~ipad~comany.png - 1278x2732
黒いバーを削除したら、iPhone X で異なるもう 1 つのことに対処する必要があります。ステータス バーは、ノッチによって 20px よりも大きいため、Cordova アプリの一番上にあるコンテンツはそれによって隠れてしまいます。

パディングをピクセル単位でハードコーディングする代わりに、CSS で新しい
safe-area-inset-*
定数を使用して CSS で自動的に処理できます。
注意してください。
iOS 11.0 では、これらの定数を処理するための関数が
constant()
という名前でしたが、iOS 11.2 で Apple はこの名前を
env()
(
はこちら
),
したがって、両方のケースをカバーするためには、CSS ルールに両方の値をオーバーロードして
CSS フォールバック機構
を使用して適切なものを適用する必要があります。
body{
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
}
アプリのコンテンツは全画面をカバーしますが、quot;notch" によって隠されることはありません。

上記の手順を説明するCordovaのテストプロジェクトを作成しました。 webview-test.zip
注意事項
フッターボタン
-
アプリにフッターボタンがある場合(私のアプリもそうです)は、フッターボタンを表示するために
safe-area-inset-bottomを適用して、iPhone X の仮想ホーム ボタンと重ならないようにする必要があります。 -
私の場合、これを適用できなかったのは
<body>には適用できないので、フッターに直接適用する必要がありました。
.toolbar-footer{
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
}
コードバ・プラグイン・ステータスバー
-
iPhone X でステータスバーのサイズが変更されたため、古いバージョンの
cordova-plugin-statusbarは iPhone X では正しく表示されません。 - マイク・ハーティントン が作成した このプルリクエスト を作成し、必要な変更を適用しています。
-
にマージされました。
[email protected]リリースにマージされましたので、safe-area-insets に適用するために少なくともこのバージョンを使用していることを確認してください。
スプラッシュスクリーン
- iOS 11/iPhone X で LaunchScreen ストーリーボードの制約が変更され、既存のバージョンのプラグインを使用すると、起動時にスプラッシュスクリーンが "ジャンプ" するように見えるようになった ( こちらをご覧ください ).
-
これはバグレポートに捕捉された
CB-13505
修正された PR
コルドバ-ios#354
でリリースされ
[email protected]の最近のバージョンを使用していることを確認してください。cordova-iosプラットフォームを使用していることを確認してください。
デバイスの向き
-
iOS 11.0 で UIWebView を使用する場合、縦 > 横 > 縦に回転させると
safe-area-insetが再適用されず、コンテンツが再びノッチによって隠されることになります (ハイライトされるように jms によって強調されています)。 - アプリを横向きで起動し、縦向きに回転させた場合にも発生する
-
を経由して WKWebView を使用する場合は発生しません。
cordova-plugin-wkwebview-engine. - レーダーレポートです。 http://www.openradar.me/radar?id=5035192880201728
- 更新情報 iOS 11.1 で修正されたようです。
参考までに、これを捕捉した私が開いたオリジナルの Cordova issue はこれです。 https://issues.apache.org/jira/browse/CB-13273
関連
-
libc++abi.dylib が NSException 型の捕捉できない例外で終了する理由 エラー
-
[iOS]コンパイルエラー:ld: アーキテクチャ x86_64 のシンボルが見つかりません。
-
[解決済み] Xcodeにおけるバージョンとビルドの比較
-
[解決済み] テキストフィールドを移動する方法(次へボタン/完了ボタン)
-
[解決済み] NSOperationとGrand Central Dispatchの比較
-
[解決済み] iOS 13でダークモードをオプトアウトすることは可能ですか?
-
[解決済み] コア・データ エンティティの全インスタンスを削除する最短の方法
-
[解決済み] UITableView - トップにスクロールする
-
[解決済み] Swiftで配列に要素を追加する
-
[解決済み] iPhone Xシミュレーターの上下に黒いバーが表示される件
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
dyld: ライブラリがロードされていません。エラーの解決
-
IOS8 Development Guide Error Thread 1: signal SIGABRT
-
iOSコンパイルポッドでエラー CocoaPods could not find compatible versions for pod "XXXXX" が報告される。
-
[解決済み] Xcodeにおけるバージョンとビルドの比較
-
[解決済み] UIViewController のビューが表示されているかどうかを確認する方法
-
[解決済み] コードサインエラーです。期限切れのプロファイルを削除した後、プロビジョニングプロファイルが見つからない
-
[解決済み] UIViewの左上と右上だけにcornerRadiusを設定する方法は?
-
[解決済み] 「GCC使用時に「Xcode/iOSのライセンスに同意するには管理者権限が必要です。rootでsudoを使用して再実行してください。
-
[解決済み] インポート vs #インポート - iOS 7
-
[解決済み] UITableView - トップにスクロールする