[解決済み] iOS 8でビューポートプロパティ "minimal-ui "が削除されましたが、他に "ソフトフルスクリーン "の解決策はありますか?
質問
(これは複数のパートからなる質問ですが、できるだけシナリオを要約するようにします)
現在、レスポンシブWebアプリ(ニュースリーダー)を構築中で、ユーザーがタブ化されたコンテンツ間をスワイプしたり、各タブ化されたコンテンツ内で縦にスクロールしたりできるようにしています。
この問題に対する一般的なアプローチは、ラッパーである
div
を設定し、ブラウザのビューポートをいっぱいにして
overflow
から
hidden
または
auto
で、その中で水平方向や垂直方向にスクロールします。
この方法は素晴らしいのですが、一つ大きな欠点があります。 ドキュメントの高さはブラウザのビューポートとまったく同じであるため、モバイルブラウザはアドレスバーやナビゲーションメニューを隠すことができません。 .
があります。
多数のハックとビューポートプロパティ
は、より多くの画面領域を確保することを可能にしますが、これほどまでに効果的なものはありません。
minimal-ui
(iOS 7.1で導入)。
昨日、iOS 8 beta4 で削除されたというニュースがありました。
minimal-ui
の Webkit セクションを参照してください。
iOS 8 リリースノート
という疑問がありました。
Q1. Mobile Safariでもアドレスバーを非表示にすることはできますか?
私たちが知る限り、iOS 7
は応答しなくなりました。
に対して
window.scrollTo
ハックする場合、縦長レイアウトを採用するか、あるいは
mobile-web-app-capable
.
Q2. ソフトフルスクリーンのような体験はやはり可能なのでしょうか?
By
ソフトフルスクリーン
を使用しないことを意味しています。
mobile-web-app-capable
メタタグを使用します。
私たちのウェブアプリはアクセスしやすいように作られており、どのページもネイティブブラウザのメニューを使ってブックマークしたり共有したりすることができます。そのため
mobile-web-app-capable
ホームスクリーンに保存されている場合)、ユーザーがそのようなメニューを呼び出せないようにし、ユーザーを混乱させ、反感を持たせています。
minimal-ui
以前は、デフォルトでメニューを隠すという中道路線でしたが
タップでアクセスできるようにする
-- しかし、Appleは他のアクセシビリティに関する懸念(ユーザーがどこをタップすればメニューが起動するのかわからないなど)から、これを削除したのかもしれません。
Q3. フルスクリーン体験は手間をかける価値がありますか?
と思われるでしょう。 フルスクリーンAPI がiOSにすぐに来るとは思えませんが、仮にそうなったとしても、メニューがアクセス可能な状態に保たれるとは思えません(AndroidのChromeも同様です)。
この場合、モバイルサファリはそのままで、ビューポートの高さを考慮すればよいのかもしれません(iPhone 5以上の場合、460 = 568 - 108、この108にはOSバー、アドレスバー、ナビゲーションメニューが含まれます、iPhone 4以前は372)。
ネイティブアプリを作る以外の)代替案をぜひ教えてください。
どのように解決するのですか?
minimal-ui の viewport プロパティは サポート終了 iOS 8 では しかし、ミニマムUIそのものがなくなったわけではありません。ユーザーは、"タッチ-ドラッグダウン"のジェスチャーで、ミニマルUIに入ることができます。
例えば、ミニマルUIが機能するためには、ユーザーがスクロールできる十分なコンテンツが必要であり、ミニマルUIが持続するためには、ページロード時と方向転換後にウィンドウスクロールがオフセットされなければならないなど、ビュー状態を管理するにはいくつかの前提条件と障害があります。しかし
の寸法を計算する方法はありません。
を使用して
screen
という変数があり、ユーザーがいつミニマルUIにいるのかを事前に知ることができません。
このような考察は、「Skype」の開発の一環として行われた研究の結果です。 Brim - iOS 8用ビューマネージャー . 最終的な実装は次のように動作します。
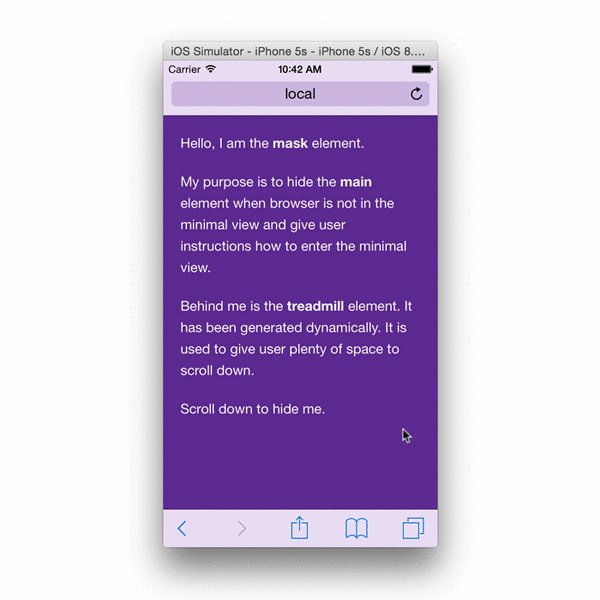
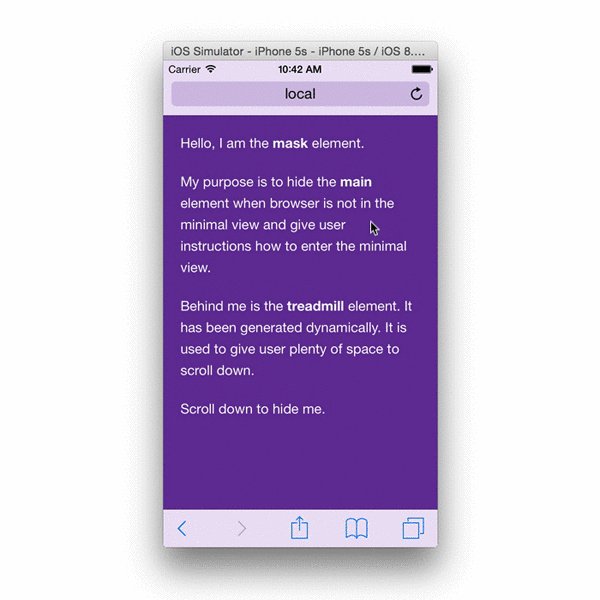
ページが読み込まれると、Brimはtreadmill要素を作成します。 トレッドミル要素は、ユーザーにスクロールするためのスペースを提供するために使用されます。トレッドミル要素があることで を表示することができます。 また、ユーザーがページを再読み込みしたり、ページを変更したりした場合でも デバイスの向き ユーザーからは常に見えない。この 要素のIDは
brim-treadmill.ページの読み込み時や向きを変えた後、Brimは 悲鳴 にあるかどうかを検出します。 ミニマルUI表示(以前ミニマルUIで表示されていたページが コンテンツがリロードされても、コンテンツの高さが低ければ ビューポートの高さより大きい)。
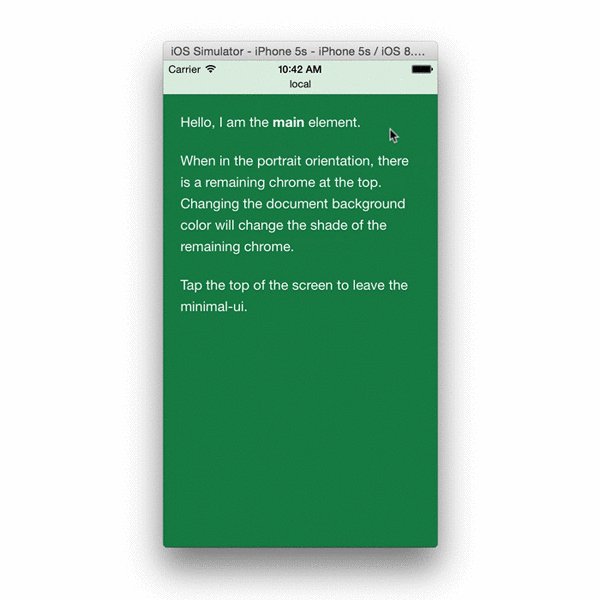
ページがミニマルUIにあるとき、Brimはスクロールを無効化します。 ドキュメントを作成します(これは 安全な 方法 に影響を与えない を使用することができます。) ドキュメントスクロールの無効化 上方向にスクロールする際に、誤ってminimal-uiから離脱することを防止します。 iOS 7.1のオリジナル仕様のように、トップバーをタップすると、そのバーが表示されます。 の残りのクロームを表示します。
最終的にはこのようになります。

説明のために、また、独自の実装を書きたい場合のために、次のことを書いておきます。
悲鳴
の直後にデバイスがミニマルUIにあるかどうかを検出するためです。
方向転換
イベント
window
ディメンジョンに新しい方向が反映されるのは、回転アニメーションが終了してからです。のリスナーを追加する必要があります。
方向転換終了
イベントが発生します。
悲鳴 と オリエンテーション終了 は、このプロジェクトの一環として開発されました。
関連
-
vue3.0プロジェクトのアーキテクチャを構築するための便利なツール
-
Javascript Bootstrapのグリッドシステム、ナビゲーションバー、ローテーションの説明
-
[解決済み】Node Version Manager のインストール - nvm コマンドが見つかりません。
-
[解決済み】TypeErrorの解決方法。未定義またはヌルをオブジェクトに変換できない
-
[解決済み】ERROR エラーです。スイッチのname属性が指定されていないフォームコントロールの値アクセッサがない
-
OSSアップロードエラーを解決する: net::ERR_SSL_PROTOCOL_ERROR
-
[解決済み] モバイルブラウザでCSS3 100vhが一定でない
-
[解決済み】YouTubeやMapsなど、iPhoneアプリのhttp+ドメインベースのURL Schemeを登録することは可能でしょうか?
-
[解決済み] アドレスバーを非表示にすると背景画像が飛び出す iOS/Android/Mobile Chrome
-
[解決済み] Overflow-x:hiddenはモバイルブラウザでコンテンツのはみ出しを防止しない
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
JSクロスドメインソリューション リアクト構成 リバースプロキシ
-
JavaScriptの関数この指摘の問題を説明
-
jsを使った簡単な照明スイッチのコード
-
HTML+CSS+JavaScriptで簡単な三目並べゲームを作成する。
-
Vueのクラススタイルの使い方の詳細
-
[解決済み】リソースの読み込みに失敗した:Bind関数でサーバーが500(Internal Server Error)のステータスで応答した【非公開
-
[解決済み】"フォームが接続されていないため、フォームの送信がキャンセルされました "というエラーの取得について
-
[解決済み】JavaScriptエラー(Uncaught SyntaxError: Unexpected end of input)
-
[解決済み】リクエストに失敗していないのに、「TypeError: failed to fetch」が表示される。
-
HTML5 LocalStorage ローカルストレージとセッションストレージの使用法