iosのサファリ/クローム/ファイアフォックスでリンクをクリックしたときのグレーの背景を削除する
2023-09-18 09:31:20
質問
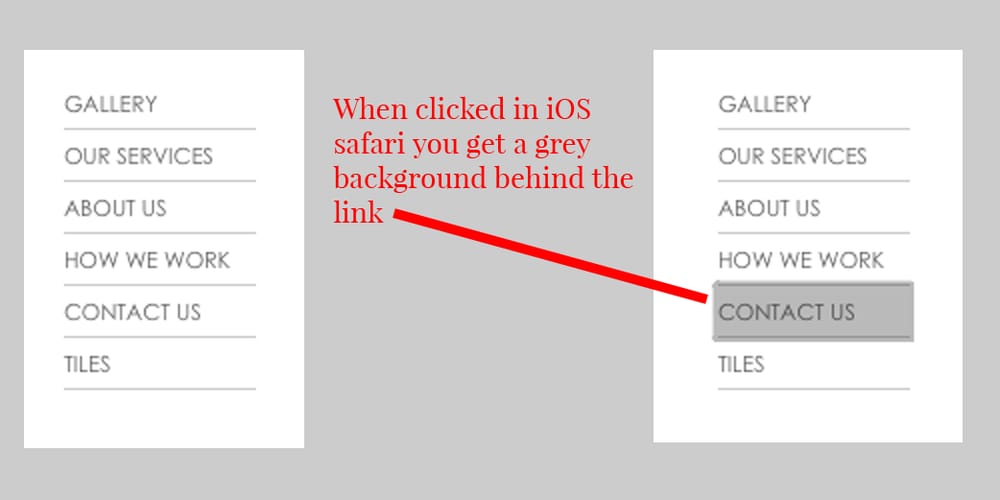
iOS版Safari(またはchromeやfirefox)でリンクをクリック(タッチ)すると、リンクの後ろにグレーの背景が表示されます(保持している間のみ)。CSS を使用してこの機能を削除する方法はありますか?
以下の画像例をご覧ください。

どのように解決するのですか?
Webkit には特定のスタイル プロパティがあります。
-webkit-tap-highlight-color
.
からのコピーです。 http://davidwalsh.name/mobile-highlight-color -
/* light blue at 80% opacity */
html {
-webkit-tap-highlight-color: rgba(201, 224, 253, 0.8);
}
/* change it for a div that has a similar background-color to the light blue tap color */
.blueDiv {
-webkit-tap-highlight-color: rgba(251, 185, 250, 0.9);
}
ハイライトを完全に消したい場合
.myButton {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
関連
-
[解決済み] ChromeでCSSカスタムスタイルのボタンから青枠を削除する
-
制御が非ボイド関数の終了に達する
-
[解決済み] スクロールバーを隠すが、スクロールはできる状態
-
[解決済み] リンクから青いアンダーラインを削除する
-
[解決済み] UITextViewのサイズをコンテンツに合わせるには?
-
[解決済み] アプリのプレビュー用にiOSシミュレータのビデオをキャプチャー
-
[解決済み】Safari/Chromeのtextinput/textareaのグローを削除する。
-
[解決済み] アドレスバーを非表示にすると背景画像が飛び出す iOS/Android/Mobile Chrome
-
[解決済み] Firefoxでselect要素から矢印を削除する方法
-
[解決済み] ChromeとSafariやFirefoxで色の表現が異なる件
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
制御が非ボイド関数の終了に達する
-
[解決済み] UITableViewの選択を無効にするにはどうすればよいですか?
-
[解決済み] UITableViewの下にある余分なセパレータをなくす
-
[解決済み] 奇妙な不要なXcodeログを隠す
-
[解決済み] Xcodeにおけるバージョンとビルドの比較
-
[解決済み] UIViewController のビューが表示されているかどうかを確認する方法
-
[解決済み] UIDevice uniqueIdentifierは非推奨 - どうしたらいいの?
-
[解決済み] UIViewの角丸とドロップシャドウ?
-
[解決済み] UIImageのサイズを変更する最も簡単な方法?
-
[解決済み] ファイルはユニバーサル(3スライス)ですが、iOSの静的ライブラリのための(n)ARMv7-sスライスエラーが含まれていない、どうにかして回避するには?