[解決済み] ionicでテーブルを作成する
2022-03-03 14:01:17
質問
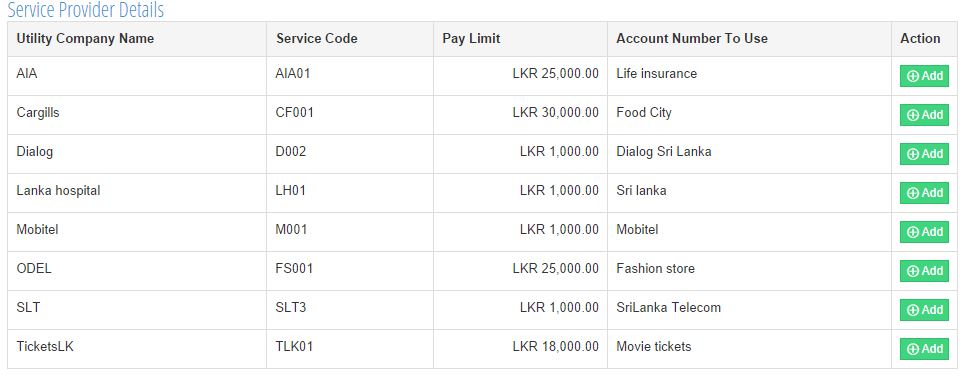
Ionicでテーブルを作成する必要があります。Ionicのグリッドを使おうと思ったのですが、思うようにいきません。どうすればよいでしょうか。以下は、私が欲しいものに似ているものの画像です。

これは使えるのですが、写真のように行を分けるにはどうしたらいいのでしょうか?
<div class="list">
<div class="item item-divider">
Candy Bars
</div>
<a class="item" href="#">
Butterfinger
</a>
...
</div>
解決方法は?
フレックスボックスグリッドは、あなたが望むことを行うはずです。どのような制限に遭遇したのかが明確ではないので、具体的な対処は困難です。
最初の数行とヘッダーを含むテーブルを生成する、動作するサンプルのコードペンはこちらです。 http://codepen.io/anon/pen/pjzKMZ
HTML
<html ng-app="ionicApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>Ionic Template</title>
<link href="//code.ionicframework.com/nightly/css/ionic.css" rel="stylesheet">
<script src="//code.ionicframework.com/nightly/js/ionic.bundle.js"></script>
</head>
<body ng-controller="MyCtrl as ctrl">
<ion-header-bar class="bar-stable">
<h1 class="title">Service Provider Details</h1>
</ion-header-bar>
<ion-content>
<div class="row header">
<div class="col">Utility Company Name</div>
<div class="col">Service Code</div>
<div class="col">Pay Limit</div>
<div class="col">Account Number to Use</div>
<div class="col"></div>
</div>
<div class="row" ng-repeat="data in ctrl.data">
<div class="col">{{data.name}}</div>
<div class="col">{{data.code}}</div>
<div class="col">LK {{data.limit}}</div>
<div class="col">{{data.account}}</div>
<div class="col"><button class="button" ng-click="ctrl.add($index)">Add</button></div>
</div>
</ion-content>
</body>
</html>
CSS
body {
cursor: url('http://ionicframework.com/img/finger.png'), auto;
}
.header .col {
background-color:lightgrey;
}
.col {
border: solid 1px grey;
border-bottom-style: none;
border-right-style: none;
}
.col:last-child {
border-right: solid 1px grey;
}
.row:last-child .col {
border-bottom: solid 1px grey;
}
ジャバスクリプト
angular.module('ionicApp', ['ionic'])
.controller('MyCtrl', function($scope) {
var ctrl = this;
ctrl.add = add;
ctrl.data = [
{
name: "AiA",
code: "AI101",
limit: 25000,
account: "Life Insurance"
},
{
name: "Cargills",
code: "CF001",
limit: 30000,
account: "Food City"
}
]
////////
function add(index) {
window.alert("Added: " + index);
}
});
関連
-
[解決済み] CSS color vs. background-color vs. background?
-
[解決済み] カーソルを指ポインタに変更
-
[解決済み] will-change' や translateZ() ハックは 'transition: height' のパフォーマンスを向上させるか?
-
[解決済み] HTMLファイルへのリンクは可能ですか?
-
[解決済み] ホバー時に背景画像を暗くする
-
[解決済み] フッターの内容が重なっているのを修正するには?
-
[解決済み] HTMLボタンのテキストを固定幅で折り返すには?
-
[解決済み] Add a scrollbar to a <textarea> [duplicate]
-
[解決済み] type="application/x-shockwave-flash "で表示可能な形式は?
-
[解決済み] ng-repeatの最後の要素に異なるクラスを指定する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 背景画像を前後にパンするCSS【非公開
-
[解決済み] カーソルを指ポインタに変更
-
[解決済み] will-change' や translateZ() ハックは 'transition: height' のパフォーマンスを向上させるか?
-
[解決済み] Railsです。railsアプリで<img src= >をimage_tagに変換する方法
-
[解決済み] フッターの内容が重なっているのを修正するには?
-
[解決済み] HTMLボタンのテキストを固定幅で折り返すには?
-
[解決済み] Railsアプリケーションにアイコンを追加する
-
[解決済み] アトムでキーバインドリゾルバーのポップアップを消すにはどうしたらいいですか?
-
[解決済み] 画像をインラインで表示する方法
-
[解決済み] フロートされた子 div の高さを親の高さに拡張するにはどうすればよいですか?