[解決済み] Internet Explorer 11 の meta タグによる「イントラネットサイトを互換表示する」の無効化が機能しない。
質問
半年以上前からイントラネットサイトの制作に携わっています。
私は以下のhtml5を使用していました。
doctype
とエッジ互換性メタ タグを使用して、Internet Explorer が古いブラウザ バージョンをエミュレートしないように強制し、これはうまくいきました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My title</title>
<meta http-equiv="X-UA-Compatible" content="IE=EDGE" />
</head>
<body>
</body>
</html>
なぜこのような方法をとっていたかというと、私の勤務先では、すべてのイントラネットサイトで互換表示を有効にするポリシー設定を使っており、この方法で
EDGE
の設定を使用するこの方法が Internet Explorer 9 で機能したからです。

1 か月以上前に Internet Explorer 11 にアップグレードされましたが、サイトはまだ期待どおりに動作していました。
今日、これは期待どおりに動作しなくなりました。確かなことは言えませんが、互換表示を強制するポリシーが IE11 では有効になっておらず、今は有効になっていると思います。これが有効になってから、互換メタ タグは期待どおりに動作しなくなり、このサイトは IE8 をエミュレートするエンタープライズ モードで実行されています。
互換性 "エンタープライズ モード" が強制されているときに、これを修正してイントラネット サイトで IE11 を使用するように強制する方法をご存知の方はいらっしゃいますか? また、ブラウザーの設定で無効にできないのでしょうか?
EDIT
この回答で説明されているように、web.configにカスタムヘッダーを追加してみたところ https://stackoverflow.com/a/18257208/98706
の開発者ツールバーのコンソールに以下のようなメッセージが表示されます。
HTML1122: Internet Explorer is running in Enterprise Mode emulating IE8.
あたかもバージョン8が
edge
として扱われるようなもので、IE11 でこのイントラネット互換性設定を有効にすると
この記事 https://www.leapinggorilla.com/Blog/Read/1016/ie-ate-my-css---disabling-compatability-mode はこれをよく説明します。私はまだコード経由でこのヘッダーを設定しようとしたことがありませんし、私たちのユーザーはブラウザの設定を変更するアクセス権を持っていません...他のどの変更もまだ機能していません。
アップデイト
エンタープライズモードと互換モードの違いは何かについては、重要なことなので、この記事のコメントをご覧ください。
どのように解決するのですか?
確認してください。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
は最初の
<meta>
タグを使用します。そうしないと、IE はそれを尊重しないかもしれません。
あるいは、問題は IE が エンタープライズ モード を使用していることが考えられます。
-
あなたの質問では、コンソールが表示されると書いてありました。
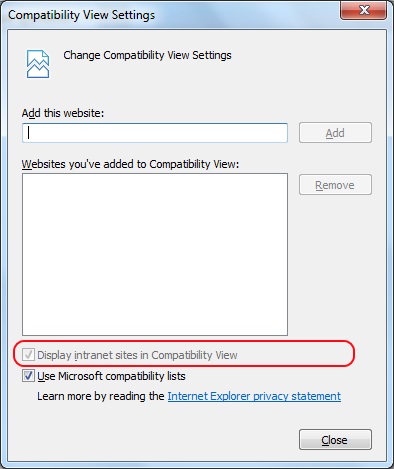
HTML1122: Internet Explorer is running in Enterprise Mode emulating IE8. - もしそうなら、あなたは エンタープライズモードを無効にする (または のように をクリックするか、IEのツールメニューからそのウェブサイトに対してオフにします。
- ただし、エンタープライズ モード は は理論的には X-UA-Compatible タグによって上書きされるはずですが、IE にはバグがあるかもしれません...。
関連
-
[解決済み] HTMLのテーブルからボーダーを完全に削除する方法
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] スクロールバーを隠すが、スクロールはできる状態
-
[解決済み] HTML5でfloat入力タイプはありますか?
-
[解決済み] HTMLアンカーは'name'と'id'のどちらで作成するのが良いですか?
-
[解決済み] HTMLのid属性とname属性の違い
-
[解決済み] 検索エンジンはAngularJSアプリケーションをどのように扱っているのか?
-
[解決済み] label要素の中にinput要素を入れるべきですか?
-
[解決済み] IEでデベロッパーツールを一度開いただけで、JavaScriptが動作するのはなぜですか?
-
[解決済み】X-UA-CompatibleをIE=edgeに設定しても、互換モードが止まらない。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
document.forms 使用方法
-
[解決済み] Bootstrap 3.3.7で改行する方法
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] XHTMLの自己完結型タグを除くオープンタグにマッチするRegEx
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] input type="date "のフォーマットを変更する方法はありますか?
-
[解決済み] Flexbox:水平方向と垂直方向の中央揃え
-
[解決済み] HTML5でminlengthの検証属性はありますか?
-
[解決済み] HTML Input="file" Accept Attribute File Type (CSV)