[解決済み] internal/modules/cjs/loader.js:883 throw err
2022-02-27 11:54:32
質問
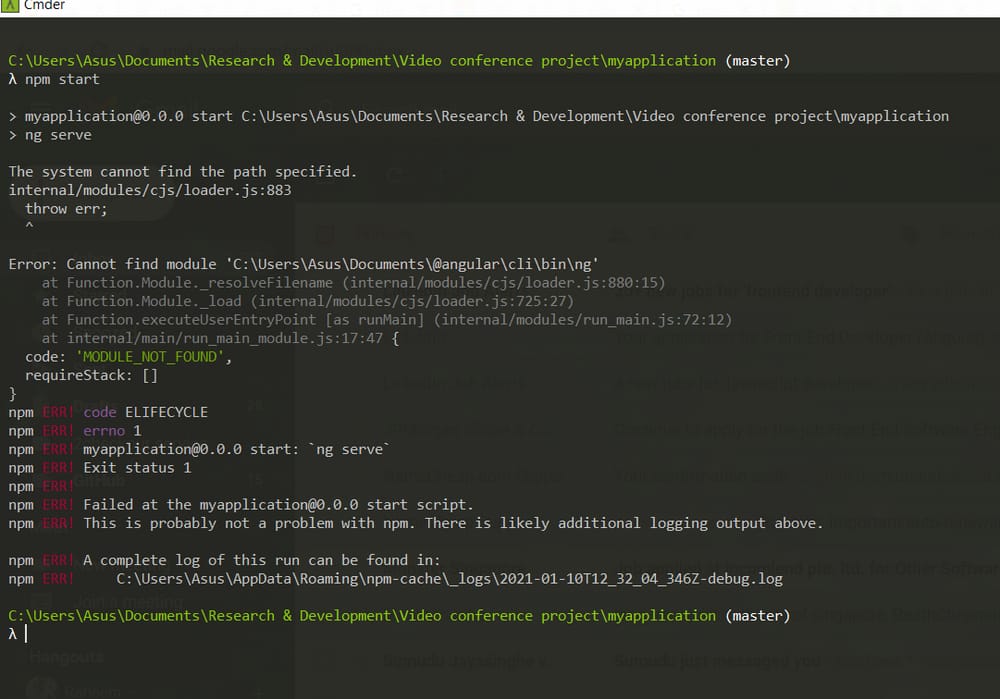
を実行する際に問題が発生しました。
npm start
(以下にエラーのスクリーンショットを添付します) 私のAngularプロジェクトで。
を使用してプロジェクトを実行すると
ng serve
すべて正常に動作しています。
この問題を解決するためにいくつかの方法を試しましたが、成功しませんでした。
これは私の
package.json
ファイルを作成します。
{
"name": "myapplication",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~11.0.6",
"@angular/common": "~11.0.6",
"@angular/compiler": "~11.0.6",
"@angular/core": "~11.0.6",
"@angular/forms": "~11.0.6",
"@angular/platform-browser": "~11.0.6",
"@angular/platform-browser-dynamic": "~11.0.6",
"@angular/router": "~11.0.6",
"rxjs": "~6.6.0",
"tslib": "^2.0.0",
"zone.js": "~0.10.2"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.1100.6",
"@angular/cli": "~11.0.6",
"@angular/compiler-cli": "~11.0.6",
"@types/jasmine": "~3.6.0",
"@types/node": "^12.11.1",
"codelyzer": "^6.0.0",
"jasmine-core": "~3.6.0",
"jasmine-spec-reporter": "~5.0.0",
"karma": "~5.1.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.5.0",
"protractor": "~7.0.0",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~4.0.2"
}
}
解決方法は?
この問題に多くの時間を費やした後、私はようやく解決策を見つけました。
をアンインストールしました。 NodeJs"。 を完全に削除し "NPM" &です。 "NPM-Cache"。 からです。
C:\Users\username\AppData\Roaming
を実行し、PCを再起動しました。その後、すべて再インストールしています。
問題が解決しない場合は、フォルダー名を確認してください。
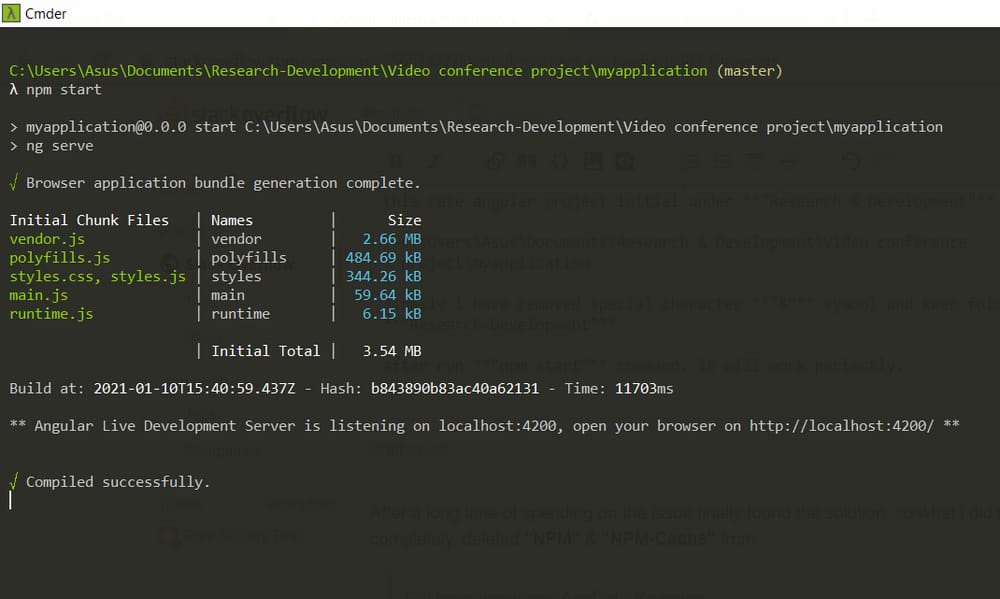
私の場合、Angularのプロジェクトは、以下の名前のフォルダの中にありました。 研究開発です。 :
C:\Users\Asus\Documents\Research & Development\Video conference project\myapplication
特殊文字を削除しました "&"です。 に変更し、フォルダー名を "研究開発"。
リネーム後。
npm start
はエラーなく実行されました。
関連
-
[解決済み】Angular 6 エラー表示から 'mat-form-field' は既知の要素ではありません。
-
[解決済み】 node_modules/rxjs/internal/types.d.ts(81,44): エラー TS1005: ';' Angular 6のインストール後に予想されたエラー
-
[解決済み】Angular2エラー。exportAs "が "ngForm "に設定されたディレクティブは存在しません。
-
[解決済み】エラー。どのルートにもマッチしません。URLセグメント: - Angular 2
-
[解決済み] チョキダーからのエラー(C:┣ᴗ┣)。Error: EBUSY: resource busy or locked, lstat 'C:\DumpStack.log.tmp.
-
[解決済み] エラーです。複数のモジュールがマッチしました。skip-import オプションを使用して、最も近いモジュールへのコンポーネントのインポートをスキップしてください。
-
[解決済み] ng serve または firebase serve を終了させる方法
-
[解決済み] Error.を修正する方法 No value accessor for form control with name' in Angular Unit Test?
-
[解決済み] ブレークポイントの解除 - VS Code | Chrome | Angular
-
[解決済み] このメソッドをリファクタリングして、認知的複雑度を21から許容される15に下げます。リファクタリングして複雑さを軽減する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] node_modules が空になったので、`npm install`を実行する必要があるかもしれない。
-
[解決済み】Angularで実際のエラーメッセージの代わりに「Http failure response for (unknown url): 0 Unknown Error」が表示されるのですが。
-
[解決済み] Angular 2で簡単なアコーディオンを作成するにはどうすればよいですか?
-
[解決済み] <selector>' が Angular コンポーネントの場合、それがこのモジュールの一部であることを確認する。
-
[解決済み] ng serve または firebase serve を終了させる方法
-
[解決済み] Angular2 - エラー。セレクタ "app-root" はどの要素にもマッチしませんでした。
-
[解決済み] ionInputとionChangeで有意差あり
-
[解決済み] ブレークポイントの解除 - VS Code | Chrome | Angular
-
[解決済み] Angular2 Selectorが、ネストしたComponentのどの要素にもマッチしない。
-
[解決済み] AngularでKendo Tabstripのタブを閉じるボタンを実装する方法