[解決済み] <input type="number"> フィールドの生の値を取得する方法は?
質問
どのようにすれば
"real"
の値を得ることができます。
<input type="number">
フィールドの値ですか?
私は
input
ボックスがあり、新しい HTML5 入力タイプである
number
:
<input id="edQuantity" type="number">
Chrome 29でほぼ対応しています。
![]()
今、必要なのは "raw" の値を読み取る機能が必要です。ユーザーが数値を入力した場合。
![]()
では
edQuantity.value = 4
とすれば、すべてうまくいきます。
しかし、ユーザーが無効なテキストを入力した場合、入力ボックスを赤色にしたいのです。
![]()
残念ながら
type="number"
入力ボックスでは、テキストボックスの値が数値でない場合は
value
は空の文字列を返します。
edQuantity.value = "" (String);
(少なくともChrome 29では)
どうすれば
を取得できますか?
の値を取得することができます。
<input type="number">
コントロールの値ですか?
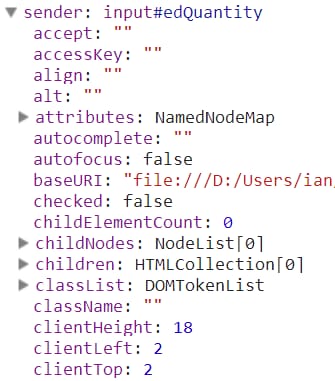
Chromeの入力ボックスの他のプロパティのリストを見てみました。

実際の入力と似たようなものは見当たりませんでした。
また、ボックスが は空です。 なのか、そうでないのか。もしかしたら、推測できたかもしれません。
value isEmpty Conclusion
============= ============= ================
"4" false valid number
"" true empty box; not a problem
"" false invalid text; color it red
注意
: 水平ルールの後はすべて無視してもかまいません。また、例と質問を混同しないようにしましょう。人々は理由のためにこの質問に対する答えを欲しがるかもしれません。
その他の
を赤色にする以外の理由で、この質問に答えたいと思うかもしれません(一例:テキストを
"four"
をラテン語の
"4"
シンボルに変換する(onBlurイベント)
どのようにすれば
"raw"
の値を取得することができます。
<input type="number">
コントロールの値ですか?
ボーナス・リーディング
どのように解決するのですか?
によると WHATWG によると、有効な数値入力でない限り、値を取得できないはずです。入力数値フィールドのサニタイズ アルゴリズムによると、入力が有効な浮動小数点数でない場合、ブラウザはその値を空文字列に設定することになっているそうです。
その 値のサニタイズアルゴリズム は以下の通りです。もし の値 の 要素が 有効な浮動小数点数 でない場合,代わりに空の の文字列を設定します。
型を指定することで (
<input type="number">
) を指定することで、ブラウザに何らかの処理を依頼することになります。一方、数値以外の入力をキャプチャして、それを使って何かをしたい場合は、昔からあるテキスト入力フィールドに頼って、コンテンツを自分で解析する必要があります。
その W3 も同じ仕様で追加されています。
ユーザエージェントは、ユーザが値を有効な浮動小数点数でない空でない 文字列に設定することを許可してはなりません。
関連
-
[解決済み] JavaScript で配列に値が含まれているかどうかを確認するにはどうすればよいですか?
-
[解決済み] JavaScriptでタイムスタンプを取得する方法は?
-
[解決済み] JavaScriptで現在のURLを取得する?
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] JavaScriptで現在の日付を取得するには?
-
[解決済み] クライアントから危険な可能性のあるRequest.Formの値が検出された
-
[解決済み] HTML5でfloat入力タイプはありますか?
-
[解決済み] javascriptで文字列から関数を作成する方法はありますか?
-
[解決済み] JavaScriptのArray.sort()メソッドでシャッフルするのは正しいのか?
-
[解決済み] JavaScriptの文字列プリミティブとStringオブジェクトの違いは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] HTML5 form 要素の検証を無効にする
-
[解決済み] AngularJSのエラーです。Cross Origin リクエストはプロトコルスキーム http, data, chrome-extension, https に対してのみサポートされています。
-
[解決済み] URL/アドレスバーからJavascriptの関数を呼び出す
-
[解決済み] 文字列が空白であるかどうかをチェックする
-
[解決済み] Javascript 空の配列の削減
-
[解決済み] コールバック地獄とは何か、RXはそれをどのように、そしてなぜ解決するのか?
-
[解決済み] jQueryで入力ファイルが空かどうかをチェックする方法
-
[解決済み] モデルフェッチ時に1をtrueに、0をfalseに変換する方法
-
[解決済み] Promise : then vs then + catch [重複].
-
[解決済み] javascriptでオプションのパラメータを扱う