[解決済み】input type="file "のデフォルトテキストを変更しますか?
2022-04-05 10:47:02
質問
ボタンのデフォルトテキストを変更したい。
Choose File
を使用した場合
input="file"
.

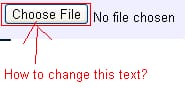
どうすればいいのでしょうか?また、画像にあるように、ボタンはテキストの左側にあります。どうすればテキストの右側に配置できますか?
解決方法は?
各ブラウザはコントロールの表示を独自に行うため、コントロールのテキストや向きを変更することはできません。
が必要な場合、いくつかのハックがあります。 html / css のソリューションではなく、Flash や シルバーライト ソリューションを提供します。
http://www.quirksmode.org/dom/inputfile.html
http://www.shauninman.com/archive/2007/09/10/styling_file_inputs_with_css_and_the_dom
個人的には、ほとんどのユーザーは自分の好きなブラウザーに張り付いているので、おそらくデフォルトのレンディションでコントロールを見ることに慣れており、違うものを見たらおそらく混乱するでしょう(扱うユーザーのタイプにもよりますが)。
関連
-
[解決済み] HTMLのテーブルを部分的に透明にするには?
-
[解決済み] ホバー時に背景画像を暗くする
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] ファイルのコピー方法について教えてください。
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] <button> vs. <input type="button" />. Which to use?
-
[解決済み] HTMLマークアップのどこに<script>タグを記述すればよいですか?
-
[解決済み] <input type="file"> に画像ファイルしか受け付けないようにするには?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】HTML5検証エラー:body開始タグは見たが、同じタイプの要素がすでに開かれていた
-
[解決済み】iframeの背景色を変更する問題
-
[解決済み】画像のURLで禁断の403を出す
-
[解決済み】Telegramマークダウンの構文。太字 *と* イタリック?(2018年9月)
-
[解決済み] div に斜めのエッジを作成する [重複] 。
-
[解決済み] d3.tipが動作しないのはなぜですか?
-
[解決済み] HTMLファイルへのリンクは可能ですか?
-
[解決済み] Favicon.icoを表示させることができません。
-
[解決済み] visibility:hiddenとdisplay:noneの違いは何ですか?
-
[解決済み] input type="file "ボタンのスタイリング