[解決済み】フォームのinput要素にアイコンを配置する
2022-03-26 15:37:17
質問
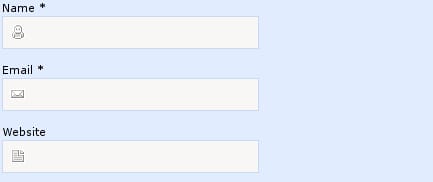
フォームのinput要素の中にアイコンを入れるにはどうしたらよいですか?

でライブバージョン。 Tidal Forceテーマ
解決するには?
リンク先のサイトでは、CSSのトリックを組み合わせて、このような方法をとっています。 まず、背景画像として
<input>
要素で構成されています。 次に、カーソルを押し出すために
padding-left
.
つまり、この2つのCSSルールを持っているのです。
background: url(images/comment-author.gif) no-repeat scroll 7px 7px;
padding-left:30px;
関連
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み】iframeの背景色を変更する問題
-
[解決済み] HTML5 Validation Error: body start tag が見えたが、同じタイプの要素がすでに開かれていた
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] ngModel' は 'input' の既知のプロパティではないため、バインドできません。
-
[解決済み] HTML5でfloat入力タイプはありますか?
-
[解決済み] 入力テキスト要素のボーダーハイライトを削除する方法
-
[解決済み】入力テキスト内のアイコンを消去する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】HTML5検証エラー:body開始タグは見たが、同じタイプの要素がすでに開かれていた
-
[解決済み】このインラインブロックのdiv要素の間に説明のつかない隙間があるのはなぜですか?[重複]
-
[解決済み】画像のURLで禁断の403を出す
-
[解決済み】iframeの高さを100%にする方法【重複】。
-
[解決済み] 必要なキーに一致するルートがありません。[:id]
-
[解決済み] フォームの中にフォームがある、でいいのかな?[重複]
-
[解決済み] 入力のラジオ要素を水平に揃えるにはどうしたらいいですか?
-
[解決済み] 送信ボタンが機能しない
-
[解決済み] デフォルトで空白を選択
-
[解決済み] TD rowspan が機能しない