img usemap属性 中国地図リンク
2022-02-05 10:24:59
htmlのimgタグ:ページ内に導入する画像を定義する。また、usemap属性もあり、興味深い。
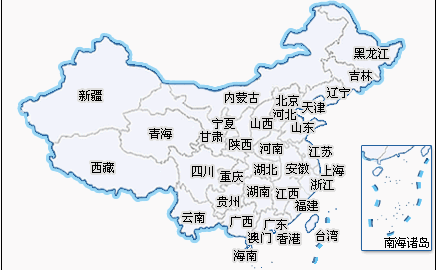
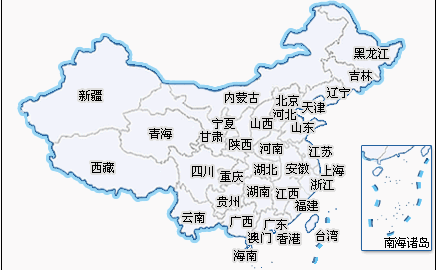
51dituのトップページを見てください、地図がありますが、真ん中に中国の地図があります。右クリックでダウンロードして、普通の画像として見てください。
しかし、地図上の地方をクリックすると、異なるイベントが発生する(あるいは異なるリンクが開く)ので、興味深いです。usemapプロパティが使われていることがわかりました。
もちろんmapタグも定義しなければならない。コード全体は以下の通りです。

提示:您可以先修改部分代码再运行
map标签里的area标签的几个属性意义见:http://www.w3school.com.cn/tags/tag_area.asp
这里还是记下area的shape属性,可选项有矩形,圆形和多边形。尤其要注意的是coords属性,得结合shape使用,图像左上角的坐标是 "0,0"。
51dituのトップページを見てください、地図がありますが、真ん中に中国の地図があります。右クリックでダウンロードして、普通の画像として見てください。
しかし、地図上の地方をクリックすると、異なるイベントが発生する(あるいは異なるリンクが開く)ので、興味深いです。usemapプロパティが使われていることがわかりました。
もちろんmapタグも定義しなければならない。コード全体は以下の通りです。

提示:您可以先修改部分代码再运行
map标签里的area标签的几个属性意义见:http://www.w3school.com.cn/tags/tag_area.asp
这里还是记下area的shape属性,可选项有矩形,圆形和多边形。尤其要注意的是coords属性,得结合shape使用,图像左上角的坐标是 "0,0"。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン