[解決済み] img src タグで画像が表示されない
2022-03-01 23:29:24
質問
img src タグを使用して、ウェブページのフッターにソーシャルメディアのアイコンを表示しようとしています(簡単なはずです)。画像が表示されず、問題が見つかりません。
html
<div class="mastfoot">
<div class="inner">
<p><a href="#"><img src="/images/twitter.png"></a></p>
</div>
</div>
css
.mastfoot {
position: fixed;
bottom: 0;
}
私は何か簡単なことを見落としているかもしれませんが、よろしくお願いします。
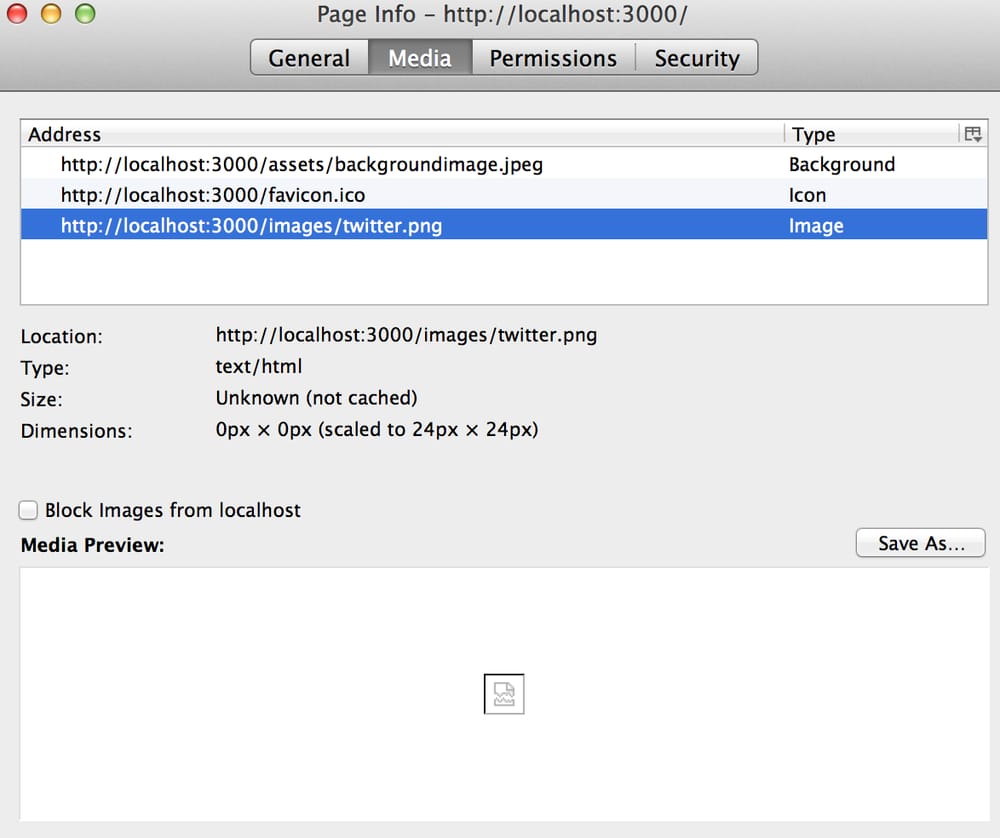
ブラウザで画像ファイルを検査したところ、以下のような結果が得られました。

以下は、CSSのインナークラスに関するコードです。
.site-wrapper-inner {
display: table-cell;
vertical-align: top;
}
.inner {
padding: 30px;
}
.site-wrapper-inner {
vertical-align: middle;
}
解決方法は?
画像フォルダがあるassetsフォルダへのパスをリダイレクトしました。
<img src="assets/twitter.png">
そして、うまくいきました。なぜなのかはよく分かりませんが
関連
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み] 順序なしリストが div 内で左いっぱいに整列されない
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] 画像の横のテキストを縦に揃える?
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] div 内の画像を縦に並べる方法
-
[解決済み] Markdownで画像サイズを変更する
-
[解決済み] IMGとCSSのbackground-imageはいつ使い分ける?
-
[解決済み] div内の画像の下に余分なスペースがある
-
[解決済み] CSSでimgタグのsrc属性に相当するものを設定することは可能でしょうか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】CSSの背景画像が表示されない。
-
[解決済み] 名前が''の無効なフォームコントロールはフォーカスされない
-
[解決済み】html文書に縦の空白を挿入するには?
-
[解決済み】WebページでWindows 95のフォントを使用する
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] (X)HTMLにおける "PRE "タグの用途は何ですか?
-
[解決済み] 必要なキーに一致するルートがありません。[:id]
-
[解決済み] head」タグと「header」タグの本当の違いは何ですか?[重複】について]
-
[解決済み] mailchimpのメールインラインスタイルのコーディングがいつも通りできない
-
[解決済み] フロートされた子 div の高さを親の高さに拡張するにはどうすればよいですか?