[解決済み] IllustratorからWeb用SVGを書き出す際の最適な設定とは?
質問
WebサイトでSVGのロゴを使いたいのですが、あらゆるデバイスに対応するレスポンシブデザインで見栄えのするものにしたいです。
しかし には問題があります。 のように、なるべく多くのデバイスやブラウザに対応したい。また、読み込み速度も重要なポイントです。Adobe Illustrator での書き出し設定は、これらすべてにどのように関わってくるのでしょうか。
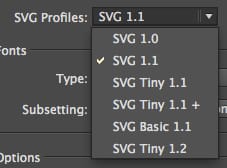
Illustrator では、SVG の書き出しにいくつかのオプションがあります。まず どのSVGプロファイルが良いのか?

SVG Tinyはファイルサイズが小さいと思いますが?多くのデバイスがSVG Tinyをサポートしていますか?最も重要な違いは何ですか?(読む必要はありませんが このW3モンスター .)
次に、私は画像の位置のための最良のオプションは"リンク"であると仮定します?(感嘆符の後の説明を参照してください)。

または、ブラウザの "embed" オプションのサポートはどうなっていますか?
![]()
ありがとうございました。
<ブロッククオート追伸:フォールバックのアルファPNGオプションがありますが、私はSVGを可能な限りサポートしたいのです。 を可能な限りサポートしたいのです。(そういえば、JPG のようなフォールバック オプションは というのも、alpha-PNG自体が古いIEのためのソリューションが必要だからです)。
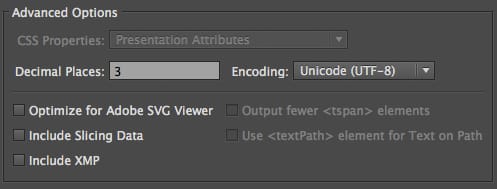
更新しました。 設定できるオプションも増えました。私はテキストを扱っているわけではないので、関連するのは小数点以下の桁数だけです。ロゴの場合、最大 200x200px (Retina ディスプレイでは 400x400px) で表示されるものは、" 3" が最適な設定でしょうか。それとも、ファイルサイズを最小にするために "2"?

どのように解決するのですか?
SVG プロファイル
- SVG 1.0: 最新のデスクトップおよびモバイル ブラウザはすべて SVG 1.1 をサポートしているので、このオプションは決して選択しないでください。
- SVG 1.1。ほとんど常にこれを望むでしょう。
- SVG Tiny/Basic:これはモバイルデバイスのために意図されたSVGのサブセットです。一握りのデバイスのみが SVG Tiny をサポートし、完全な仕様ではないので、SVG 1.1 を使用します。
注:SVG Tinyはファイルサイズを小さくするものではなく、処理能力の低いデバイスに適したSVGのサブセットに過ぎません。グラデーション、不透明度、埋め込みフォント、フィルターなどは破棄されます。
Erik Dahlström は言います。
すべての SVG 1.1 フル ビューアは、SVG 1.1 のタイニー/ベーシックのコンテンツをすべて表示できるはずです (仕様による)。 Tiny/Basic コンテンツ (仕様による) と、おそらく Illustrator の SVG 1.2 Tiny コンテンツのすべてを表示できるはずです。 1.2 Tiny コンテンツもすべて表示できるはずです。
フォント 注:画像にテキストがない場合、この設定は重要ではありません。
-
Adobe CEF: ブラウザで表示するつもりなら、このオプションは決して使用しないでください。これは、SVG ファイルにフォントを埋め込むための Adobe の方法で、私の知る限り、これは Adobe の SVG ビューア プラグインによってのみサポートされています。
-
SVG: これはフォントを SVG として埋め込みます。Firefox ではサポートされていませんが、(通常 webkit を実行する)モバイルデバイスのみをサポートするつもりであれば、良い選択肢となります。
-
アウトラインを作成する:ほとんどの場合、これを行う必要があります。 大量のテキストがある場合を除きます。大量のテキストがある場合は、WOFFでフォントを埋め込みたいところですが、これは手作業で行う必要があります。
サブセット :
-
なし: 前の設定を無効にし、フォントを埋め込まないようにします。
-
グリフのみ使用: ほとんどの場合、これを使用します。 フォントを埋め込むことを選択した場合。これは使用された文字だけを埋め込むので、ファイルサイズを膨らませることはありません。
-
[サブセットの残り]: これはかなり明確です、あなたはフォント全体またはそのサブセットを含めることを選択できます。これは、SVGが動的で、テキストがユーザーの入力に基づいて変更される可能性がある場合にのみ有用です。
画像 これはビットマップ画像を含む場合のみ重要です。
-
埋め込み:通常、これが必要です これは画像をデータURIとしてエンコードするので、ビットマップ画像を含むsvgファイルの代わりに、1つのファイルをアップロードするだけです。
-
リンク: 1つのビットマップファイルを参照するいくつかのsvgファイルを持っている場合のみ、これを使用します(svgファイルをレンダリングするたびにダウンロードされないようにするためです)。
リンクされたビットマップ画像は、SVGが
<img>
タグで表示される場合、リンクされたビットマップ画像は表示されません。
img
は外部リソースの読み込みを許可しないためです。さらに、webkitには、svgファイル内のビットマップ画像を埋め込んでも表示されないというバグがあります。要するに、プレーンな
<svg>
タグを使用し、ビットマップ画像を埋め込んだりリンクしたりする場合は
<img>
.
Illustrator の編集機能を保持する
私はソース画像として .ai ファイルを保存し、SVG ファイルを
Export for web
機能として考えることをお勧めします。そうすれば、ファイルサイズを小さくすることに集中でき、すべての編集機能を備えたベクターファイルの原始的なコピーを手に入れることができます。だから、これを選んではいけません。
小数点以下の桁数
デフォルトの
3
はまともな設定なので、ほとんど忘れても大丈夫です。
しかし、多くのポイントを持つ本当に複雑なパスがある場合、この設定を 1 または 0 に下げると、ファイルサイズが大幅に削減されます。しかし、ベジエセグメントはこの設定に非常に敏感で、少し歪んで見えるかもしれないので、注意する必要があります。そのため、この設定を下げる場合は、常にブラウザで許容範囲に見えることを確認してください。
エンコーディング
文字エンコーディングの説明はかなり専門的で、テキストを含むsvgファイルのみに関係します。 あなたが必要とする最も可能性の高いエンコーディングはUTF-8です。 であり、自分が何をしているのかがわからない限り変更しないでください。
スライスデータを含める
これは SVG ファイルにメタデータを追加するもので、後で Illustrator で SVG ファイルを開いてスライスを見つけるつもりでなければ (スライスがあれば) 必要ありません。 をチェックしないでください。
XMPをインクルードする
ファイルに関するより多くのメタデータを、あなたは XMPについてはこちらをご覧ください。 . これをチェックしないでください
レスポンシブ
この設定により、svg ルート ノードから height および width プロパティが削除されることに留意してください。しかし、場合によっては、個々のグラフィックがそのサイズを宣言することが望まれます。このような場合には、この設定のチェックを外すことを確認してください。
出力数を減らす
<tspan>
要素
テキストがない場合、これはグレーアウトします。SVG はカーニングテーブルをサポートしていないので、特定の文字列は間隔が開きすぎているように見えるでしょう、例えば
AVA
. Illustratorはこの問題を解決するために
tspan
要素を追加し、文字の位置を少し調整することで回避しています。このため、ファイルが少し肥大化します。
テキストの見栄えよりもファイルサイズを重視するのでなければ、これをチェックしないでください。
.
使用する
<textpath>
要素を使用します。
これは、パス上にテキストがない場合はグレーアウトされます。ブラウザは、パス上にテキストを配置する際に大きく異なる傾向があるので、Illustrator は、ブラウザに仕事を任せるのではなく、文字に回転と位置を適用することで役に立とうとしています。 テキストの外観よりもファイルサイズを気にしない限り、これをチェックしないでください。 .
一般的には、SVGについて調べることをお勧めします。HTMLによく似ていることがわかりますし、Illustrator内ではできないような微調整が可能です。
関連
-
iframeフレームワークの使用
-
[解決済み] input type="button "に背景画像を追加するには?
-
[解決済み] 画面サイズ、現在のウェブページ、ブラウザウィンドウのサイズを取得する
-
[解決済み] HTMLのid属性に有効な値は何ですか?
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] jQueryを使用してハイパーリンクのhref属性を変更する方法
-
[解決済み] IMGとCSSのbackground-imageはいつ使い分ける?
-
[解決済み] Webサイトのブラウザタブアイコン(ファビコン)を追加する方法を教えてください。
-
[解決済み] スクリプトタグ - 非同期と遅延
-
[解決済み] HTML Input="file" Accept Attribute File Type (CSV)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
iframeフレームワークの使用
-
[解決済み] HTMLで複数選択を許さないリストボックスを作るには?
-
[解決済み] <meta charset="utf-8"> vs <meta http-equiv="Content-Type">.
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] divブロック内のテキストを(水平方向と垂直方向に)センタリングするにはどうすればよいですか?
-
[解決済み] WebSocketとサーバー送信型イベントの比較/EventSource
-
[解決済み] 複数のノンブレイキングスペース("nbsp")ではなく、タブスペースを使用しますか?
-
[解決済み] CSS 背景の不透明度 [重複]について
-
[解決済み] Webサイトのブラウザタブアイコン(ファビコン)を追加する方法を教えてください。
-
[解決済み] HTMLのdiv要素とspan要素の違いは何ですか?
