iframeタグが入れ子になっている問題の解決法
問題の説明
バックエンドの管理システムにeasyuiを使用する場合、ツリーコンポーネントを使用してツリーメニューを実装し、該当メニューをクリックするたびに、それが第一階層のメニューであるかどうか、またURLの有無から既に存在するかどうかを判断しています。
data = pd.read_excel('shop_address.xlsx', sheet_name='uniqlo', header=None)
df = pd.DataFrame()
for i in range(data.shape[0]):
city = data.iloc[i,0]
shop = data.iloc[i,1]
shop_list = shop.split(',')
tmp = pd.DataFrame({'city':city, 'shop':shop_list})
df = pd.concat([df, tmp], axis=0)
df.to_excel('shop_address.xlsx',sheet_name='uniqlo')
もしそうでなければ、iframeタグを入れ子にして、対応するhtmlウィンドウを開きます。
def get_geocode(address):
ak = 'Paste your AK for the Baidu Maps API call service here'
sk = 'Paste the SK of your Baidu Maps API call service here'
queryStr = '/geocoding/v3/?address=%s&output=json&ak=%s' % (address,ak)
# Transcode queryStr, reserved characters within safe are not converted
encodedStr = urllib.parse.quote(queryStr, safe="/:=&? #+! $,;'@()*[]")
# Append yoursk directly at the end
rawStr = encodedStr + sk
# Calculate sn
sn = (hashlib.md5(urllib.parse.quote_plus(rawStr).encode("utf8")).hexdigest())
# Since the URL contains Chinese, it needs to be processed with parse.quote and then return the final callable url
url = urllib.parse.quote("http://api.map.baidu.com"+queryStr+"&sn="+sn, safe="/:=&? #+! $,;'@()*[]")
uh = urllib.request.urlopen(url)
rst = uh.read().decode()
rst = eval(rst)
lng, lat = None, None
if rst['status'] == 0:
loc = rst['result']['location']
lng = loc['lng']
lat = loc['lat']
return lng,lat
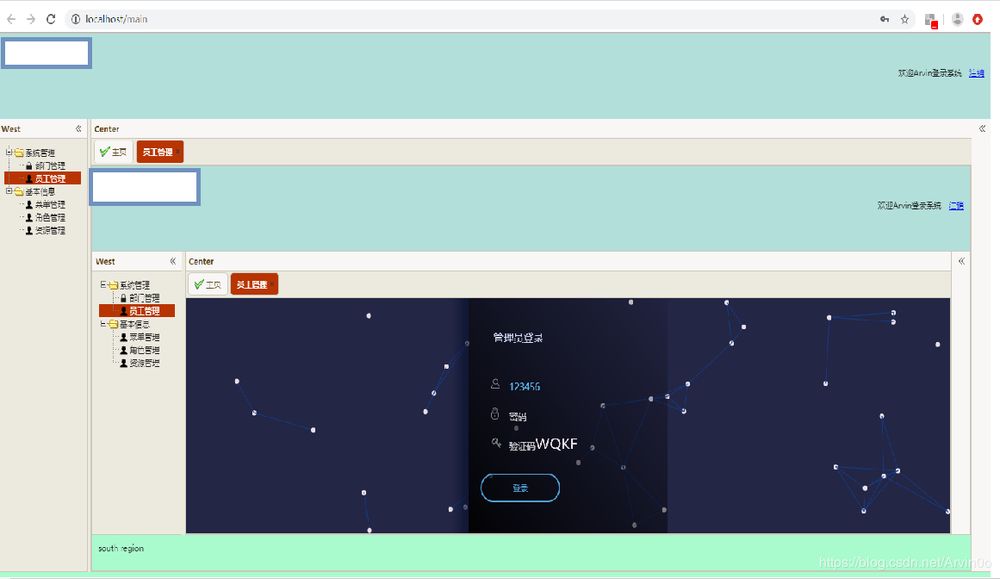
で、この時点でどういう問題があるかというと。同じブラウザのタブAとBの両方でバックエンドの管理ページを開き、ページAでログアウトした後、ページAで "社員管理" をクリックすると、次の図のようにグローバルリフレッシュを実現して、ログインページに戻るという状況がある。

しかし、この時点では、ネストされた iframe のため、従業員管理をクリックすると、送られる通常のリクエストは /employee/index となり、この時点では、ログアウトしているため、現在のユーザーは認証されません。
file_name = 'shop_adress.xlsx'
sheet_name = ['zara','hm', 'uniqlo']
data = pd.read_excel(file_name, sheet_name)
full_data = pd.DataFrame()
for brand in sheet_name:
df = data[brand]
df['brand'] = brand # add brand column
full_address = brand + df['city'] + df['shop'] # splice full address
df['geocode'] = full_address.apply(get_geocode) # Calculate latitude and longitude
full_data = pd.concat([full_data, df], axis=0, sort=False) # Combine 3 tables of data into one table
full_data['lng'] = full_data['geocode'].map(lambda x:x[0]) # longitude
full_data['lat'] = full_data['geocode'].map(lambda x:x[1]) # latitude
つまり、ここでのiframeフォームのurlアドレスはlogin.jspとなり、以下のようなiframeのネスト問題に発展していきます。

ソリューションアイデア
例えば、内側のフォームの上に立つと、外側のフォームは実は内側のフォームの親になります(入れ子でたくさん開いている場合は、一番外側のフォームが一番上になります)。
このとき、開きたいフォームが一番外側のフォームでない場合は、一番外側のフォームオブジェクトを現在のフォームに代入するだけでよい。
geo_cities_coords=
{full_data.iloc[i]['shop']:[full_data.iloc[i]['lng'], full_data.iloc[i]['lat']]
for i in range(len(full_data))}
iframeタグの入れ子問題の解決方法はこちらの記事、iframeタグの入れ子については、過去の記事を検索するか、以下の記事を引き続き閲覧してください。
関連
-
404の実装で雪見だいふくをする方法CANVAS
-
HTML5ページオーディオの自動再生実装
-
キャンバスを使った雪の結晶の効果を実現するコード例
-
HTML5 ドラッグ&ドロップによるファイルアップロードのサンプルコード
-
html5対応ブラウザの確認方法
-
NodeによるHTML5オフラインストレージ
-
HTML5のSEO最適化のためのいくつかの提案
-
h5ページ evokeアプリがインストールされていない場合、ダウンロードにジャンプします(iOS、Android)。
-
AmazeUIのダウンロード設定とHelloworldの実装について
-
キャンバス経由でのRGBAフォーマットへの色変換とパフォーマンス問題の解決
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン