[解決済み] IEにダウンロードを促すのではなく、単にapplication/jsonを表示させるにはどうしたらよいですか?
質問
AJAXを使用するjQueryアプリをデバッグしているとき、サービスからブラウザに返されるjsonを見る必要がよくあります。 そこで、JSONデータのURLをアドレスバーにドロップすることにしています。
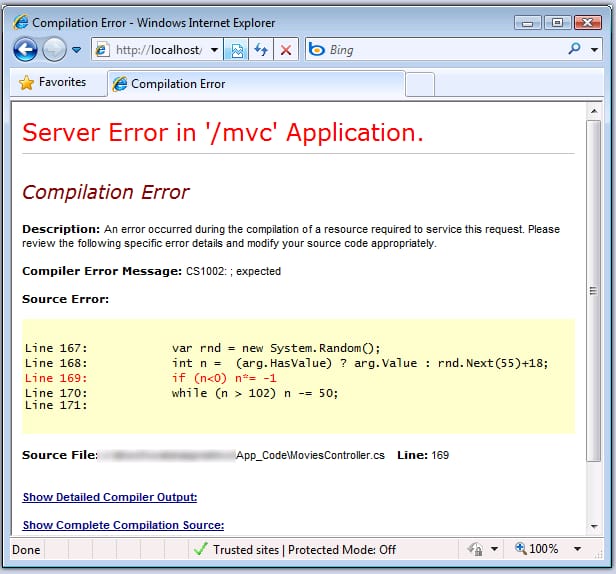
ASPNETの場合、コーディングミスがあっても、ブラウザでASPNETのダイアグラムを見ることができるので、これはいいことです。

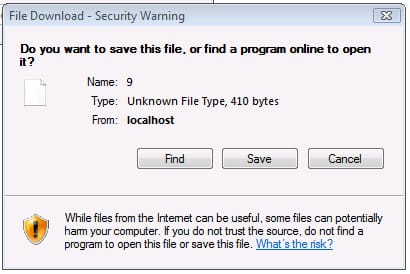
しかし、サーバー側のコードが正しく動作して実際にJSONを返すと、IEはダウンロードを促すので、レスポンスを見ることができません。

IEにそれをさせない、つまり、プレーンテキストと同じように表示させることはできますか?
Content-Typeヘッダを次のように設定すれば、できることは分かっています。
text/plain
.
しかし、これは特にASPNET MVCアプリのコンテキストであり、アクションメソッドの1つでJsonResultを使用すると、自動的にレスポンスが設定されるのです。 また、私は適切なcontent-typeを維持し、デバッグ作業をサポートするためにそれを変更しないようにしたいのです。
解決方法は?
答えが見つかりました。
レジストリを更新することで、IE8でブラウザウィンドウにapplication/jsonを表示するように設定することができます。 外部ツールは必要ありません。大まかなテストはしていませんが、VistaのIE8で動作しています。
レジストリの更新に関する通常の注意事項が適用されることを忘れないでください。 IEを停止します。 そして、以下をカット&ペーストして、ファイル名を
json-ie.reg
.
Windows Registry Editor Version 5.00
;
; Tell IE to open JSON documents in the browser.
; 25336920-03F9-11cf-8FD0-00AA00686F13 is the CLSID for the "Browse in place" .
;
[HKEY_CLASSES_ROOT\MIME\Database\Content Type\application/json]
"CLSID"="{25336920-03F9-11cf-8FD0-00AA00686F13}"
"Encoding"=hex:08,00,00,00
[HKEY_CLASSES_ROOT\MIME\Database\Content Type\text/json]
"CLSID"="{25336920-03F9-11cf-8FD0-00AA00686F13}"
"Encoding"=hex:08,00,00,00
次に、.reg ファイルをダブルクリックします。 IEを再起動します。 でdocを返すURLをチックしたときに得られる新しい動作は、以下のとおりです。
Content-Type: application/json
または
Content-Type: text/json
はこのようになります。
<イグ
何ができるのか、なぜできるのか。
その
25336920-03F9-11cf-8FD0-00AA00686F13
は、"Browse in place"アクションのCLSIDです。 基本的にこのレジストリエントリは、mimeタイプがapplication/jsonであるドキュメントに対して、単にその場で閲覧するようにIEに伝えているのです。 この動作は
<script>
タグやXHR経由など。
CLSIDとEncodingのキーには
image/gif
,
image/jpeg
および
text/html
.
このヒントは このサイト と、マイクロソフトの記事から Internet ExplorerでMIMEタイプを扱う .
FFの場合も、外部アドオンは必要ありません。単に
view-source:
擬似プロトコル アドレスバーにこのようなURLを入力します。
view-source:http://myserver/MyUrl/That/emits/Application/json
この疑似プロトコルは、WinXP-sp2まではIEでもサポートされていましたが、マイクロソフトがセキュリティ上の理由で無効にしました。
関連
-
[解決済み] Visual Studioのデバッグ/ロードが非常に遅い
-
[解決済み] jquery 3.0 url.indexOfエラー
-
[解決済み] JavaScript - 二重引用符のエスケープ
-
[解決済み] どうすればjQueryに非同期ではなく、同期のAjaxリクエストを実行させることができますか?
-
[解決済み] GoogleのホストされたjQueryを使用する最良の方法、しかしGoogleの私のホストされたライブラリにフォールバックすることは失敗します。
-
[解決済み] ASP.NETでJSONを単純なDictionary<string,string>にデシリアライズするにはどうすればよいですか?
-
[解決済み] ajaxポストからのファイルダウンロードを処理する
-
[解決済み] jQuery: テキストで要素を検索する
-
[解決済み] [Solved] Jquery - $.post()でcontentType=application/jsonを使用するようにするには?
-
[解決済み】jQueryのテンプレートエンジン【終了しました
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Uncaught TypeError: 未定義のプロパティ 'length' を読み取れませんでした。
-
[解決済み] jQuery select onChangeの値を取得する。
-
[解決済み] jQuery UI DatePicker - 日付フォーマットの変更
-
[解決済み] 動的に生成された要素でクリックイベントが動作しない [duplicate]
-
[解決済み] jQueryは要素のレンダリングされた高さを取得しますか?
-
[解決済み] jQueryの検証:デフォルトのエラーメッセージを変更する
-
[解決済み] jQueryの.ajax()メソッドが私のセッションクッキーを送信しないのはなぜですか?
-
[解決済み] jQueryで多段式フォームをリセットする
-
[解決済み】$(window).width()がメディアクエリとは違う
-
[解決済み] jQuery append() - 追記された要素を返す