[解決済み] IE10でスクロールバーがコンテンツに重ならないようにするにはどうしたらいいですか?
質問内容
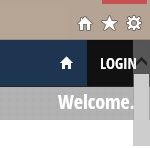
IE10では、スクロールバーが常にあるわけではなく、表示されてもオーバーレイで表示される...。クールな機能ですが、私の特定のウェブサイトはフルスクリーンアプリケーションであり、ロゴやメニューがその後ろに隠れてしまうので、これをオフにしたいのです。
IE10です。

CHROME

IE10でスクロールバーの位置を常に固定する方法をご存知の方はいらっしゃいますか?
overflow-y:scrollは機能しないようです!私のウェブサイト上に永久に表示されるだけです。
ブートストラップが原因かもしれませんが、どの部分が原因かはわかりません!こちらの例をご覧ください。 http://twitter.github.io/bootstrap/
解決方法は?
ちょっとググってみたら、quot;Blue Ink"さんが残したコメントで、以下のように書かれているディスカッションに行き当たりました。
<ブロッククオートページを調べて、何とか使って再現することができました。
@-ms-viewport { width: device-width; }.
で、スクロールバーが透明になります。これは理にかなっています。 コンテンツが画面全体を占めるようになりました。
このシナリオでは、追加すること。
overflow-y: auto;
スクロールバーを自動で隠します
そして bootstraps responsive-utilities.less ファイル、21行目 をクリックすると、以下のCSSコードが表示されます。
// IE10 in Windows (Phone) 8
//
// Support for responsive views via media queries is kind of borked in IE10, for
// Surface/desktop in split view and for Windows Phone 8. This particular fix
// must be accompanied by a snippet of JavaScript to sniff the user agent and
// apply some conditional CSS to *only* the Surface/desktop Windows 8. Look at
// our Getting Started page for more information on this bug.
//
// For more information, see the following:
//
// Issue: https://github.com/twbs/bootstrap/issues/10497
// Docs: http://getbootstrap.com/getting-started/#support-ie10-width
// Source: http://timkadlec.com/2013/01/windows-phone-8-and-device-width/
// Source: http://timkadlec.com/2012/10/ie10-snap-mode-and-responsive-design/
@-ms-viewport {
width: device-width;
}
このスニペットが、この動作の原因です。上のコメントされたコードに記載されているリンクを読むことをお勧めします。(それらは私が最初にこの答えを投稿した後に追加されました)。
関連
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] BootstrapのCollapse Navbarが動作しない
-
[解決済み] 横型リストアイテム
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] どのラジオボタンが選択されているかをjQueryで知るにはどうしたらよいですか?
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] HTML Input="file" Accept Attribute File Type (CSV)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ローカルリソースのロードが許可されていない問題を解決する
-
[解決済み] 横型リストアイテム
-
[解決済み] slackのチームIDやチャンネルIDを調べる最も簡単な方法は何ですか?
-
[解決済み] input type="button "に背景画像を追加するには?
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み] HTMLアンカーは'name'と'id'のどちらで作成するのが良いですか?
-
[解決済み] ラジオボタンをデフォルトで選択するには?[重複しています]
-
[解決済み] マークダウンにおける相互参照 (名前付きアンカー)