[解決済み] ダイナミックサイズのモザイクグリッドギャラリー【終了しました
2023-07-09 20:05:52
質問
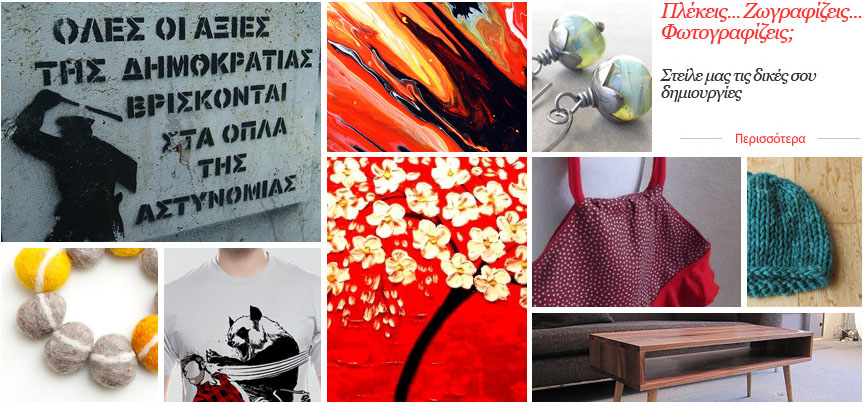
動的な幅と高さの画像(ユーザーが投稿した画像)を持つ画像グリッドギャラリーのプロジェクトで、次のようなデザインを受け取ったところです。(スクリーンショットは記事の最後にあります)
私は試してみました jQuery Masonry , ティンパヌス自動画像モンタージュ そして CSS-Tricks シームレス・レスポンシブ・フォトグリッド などがありますが、それぞれ制限があります。
- Jquery Masonryは、幅と高さの両方をダイナミックに変更することができますが、隙間が生じます。
- 後者の 2 つのスクリプトは、非常に美しいグリッドを生成しますが、幅または高さのいずれかが静的でなければならないという問題があります。
EDITです。 に出くわしました。 同位体 を見つけました。これはほぼ完璧で、私のニーズを正確に修正する何かがない限り、私はおそらくそれを使用して終了します。したがって、私の質問はまだ同じままです...。
下のスクリーンショットのような、完全に動的なモザイク(画像サイズに関して)を生成することができるjavascript(できればjQuery)スクリプトはありますか?
どんな助けでもありがとうございます。

どのように解決するのですか?
私は提案します
Freewall
. Freewallはクロスブラウザ対応、レスポンシブ対応のjQueryプラグインで、フレキシブルレイアウト、画像レイアウト、ネストしたグリッドレイアウト、メトロスタイルレイアウト、ピンタレストライクレイアウトなど、様々なタイプのグリッドレイアウトをCSS3のアニメーション効果やコールバックイベントで作成することができます。Freewallは、デスクトップ、モバイル、タブレット用の動的なグリッドレイアウトを作成するためのオールインワンソリューションです。
ホームページとドキュメント:こちらもどうぞ
here
.
関連
-
[解決済み] jQueryで画像をプリロードする
-
[解決済み】アンドロイドがギャラリーから画像を選択する。
-
[解決済み] ジェスト あるクラスの特定のメソッドをモックする方法
-
[解決済み] javascriptで2つの数値を連結する方法は?
-
[解決済み] React js 親コンポーネントから子コンポーネントの状態を変更する
-
[解決済み] moment.jsでミュータビリティを回避するには?
-
[解決済み] $.ajax実行中にローディングイメージを表示する
-
[解決済み] javascriptのキャンバスで画像をリサイズする (スムーズ)
-
[解決済み] 変異を伴わないオブジェクトからの値の削除
-
[解決済み] リダイレクトされずにHTMLフォームを送信する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Node.jsでbase64エンコードされた画像をAmazon S3へアップロードする
-
[解決済み] javascriptで2つの数値を連結する方法は?
-
[解決済み] TypeScriptのdeclare classとinterfaceの違いとは?
-
[解決済み] アサインの左側にJavascriptのオブジェクトブラケット表記({ ナビゲーション } =)があります。
-
[解決済み] Javascript 空の配列の削減
-
[解決済み] javascript includes() 大文字小文字を区別しない
-
[解決済み] javascriptで文字列から関数を作成する方法はありますか?
-
[解決済み] 文字列とラベルのローカライズとグローバリゼーションのベストプラクティス【終了しました
-
[解決済み] JSHintの'+'前の改行不良の説明
-
[解決済み] JavaScriptで長い配列を小さい配列に分割する方法