[解決済み] ラジオボタンの左側にテキストを配置する方法
2023-06-07 19:06:47
質問
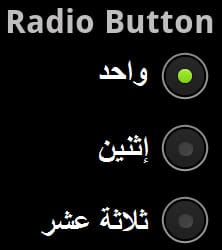
ラジオボタンのテキストを右側ではなく左側に配置したい
私はこの解決策を見つけました
<RadioGroup
android:id="@+id/radios"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_gravity="right"
android:inputType="text"
android:orientation="vertical" >
<RadioButton
android:id="@+id/first"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@color/white"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="first"
android:textColor="@color/Black"
android:textSize="20dip" />
<RadioButton
android:id="@+id/second"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/Black"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="second"
android:textColor="@color/White"
android:textSize="20dp" />
<RadioButton
android:id="@+id/third"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/Maroon"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="third"
android:textColor="@color/Vanilla"
android:textSize="20dp" />
</RadioGroup>
しかし、問題はテキストの重力が左にあることです。私はアラビア語の単語を書いているので、私はそれを右に配置したいです。

どのように解決するのですか?
追加
android:gravity="right"
を各
RadioButton
を次のようにします。
<RadioGroup
android:id="@+id/radios"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_gravity="right"
android:inputType="text"
android:orientation="vertical" >
<RadioButton
android:id="@+id/first"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@color/white"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="first"
android:textColor="@color/Black"
android:textSize="20dip"
android:gravity="right"/>
<RadioButton
android:id="@+id/second"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/Black"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="second"
android:textColor="@color/White"
android:textSize="20dp"
android:gravity="right"/>
<RadioButton
android:id="@+id/third"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/Maroon"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="third"
android:textColor="@color/Vanilla"
android:textSize="20dp"
android:gravity="right" />
</RadioGroup>
関連
-
[解決済み] Androidのgravityとlayout_gravityの違いは何ですか?
-
[解決済み] TextViewでテキストを水平・垂直方向にセンタリングするには?
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] インスタンス状態の保存を使用してアクティビティ状態を保存するにはどうすればよいですか?
-
[解決済み] AndroidのListViewで画像を遅延ロードする方法
-
[解決済み] Androidで画面の大きさをピクセル単位で取得する方法
-
[解決済み] Androidアプリケーションのアクティビティ間でデータを受け渡すにはどうすればよいですか?
-
[解決済み] android: imageview の画像を画面に合わせて伸縮させる
-
[解決済み] DialogFragmentを正しく終了させるには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] プログラムでソフトキーボードを開く
-
[解決済み] handler.postDelayed()を停止する。
-
[解決済み] wrap_contentでRelativeLayoutがフルスクリーンになってしまう
-
[解決済み] TabLayoutに対応したandroidデザインでタブテキストのフォントを変更する
-
[解決済み] AsyncTaskを複数回実行する
-
[解決済み] APKが署名済みかデバッグビルドかを確認するには?
-
[解決済み] AndroidでTextViewの下にアンダーラインを引くには
-
[解決済み] EditTextをReadOnlyにする
-
[解決済み] react nativeアプリのバージョン番号を更新する方法
-
[解決済み] Android: xml リソースからの整数値