[解決済み] シェイプの不透明度を設定するには?
2023-03-07 03:45:33
質問
背景画像の不透明度を設定する方法は知っているのですが、シェイプオブジェクトの不透明度を設定する必要があります。
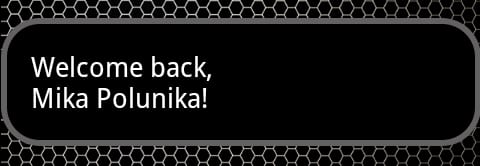
私のAndroidアプリでは、次のようにしています。

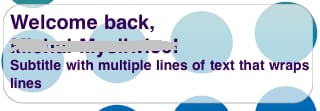
で、この黒い部分を少し透明にして、例えば、この "Welcome..." のように丸が見えるようにしたいのですが、どうでしょうか?

以下は私のシェイプのコードです。
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/shape_my"">
<stroke android:width="4dp" android:color="#636161" />
<padding android:left="20dp"
android:top="20dp"
android:right="20dp"
android:bottom="20dp" />
<corners android:radius="24dp" />
</shape>
どうすればいいのでしょうか?
どのように解決するのですか?
一般的には、形状を作成する際に、少し透明な色を定義すればよいでしょう。
色のアルファチャンネルを設定することによって、それを達成することができます。
#FF000000
は黒一色となるのに対し
#00000000
は 100 % 透明な
黒
が得られます (まあ、明らかにもう黒ではないのですが)。
配色は次のようなものです。
#AARRGGBB
ここで、Aはアルファチャンネル、Rは赤、Gは緑、Bは青を表しています。
Javaで色を設定しても同じことです。そこでは次のようにしか見えません。
0xFF000000
.
アップデイト
この場合、"update "コマンドの前に
solid
ノードを追加する必要があります。以下のように。
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/shape_my">
<stroke android:width="4dp" android:color="#636161" />
<padding android:left="20dp"
android:top="20dp"
android:right="20dp"
android:bottom="20dp" />
<corners android:radius="24dp" />
<solid android:color="#88000000" />
</shape>
ここでの色は、半分透明の黒です。
関連
-
[解決済み] TextViewでテキストを水平・垂直方向にセンタリングするには?
-
[解決済み] android.os.NetworkOnMainThreadException' を修正するにはどうすればよいですか?
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] インスタンス状態の保存を使用してアクティビティ状態を保存するにはどうすればよいですか?
-
[解決済み] Androidのソースコードにある@hideの意味とは?
-
[解決済み] 「KotlinとAndroidで「パラメータTを推測するのに十分な情報がありません。
-
[解決済み] Android Studio - あいまいなメソッド呼び出し getClass()
-
[解決済み] BottomNavigationViewを新しいNavControllerで使用する際に、フラグメントを生かす方法はありますか?
-
[解決済み] LayoutParamsの高さを密度に依存しないピクセル数でプログラム的に設定する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Androidで角丸のListViewを作成する方法を教えてください。
-
[解決済み] Eclipseでのandroid:configChangesでのAdmobエラー
-
[解決済み] CardView layout_width="match_parent "が親のRecyclerViewの幅と一致しない。
-
[解決済み] Androidのadb logcatでTAG名で特定のメッセージを除外する方法は?
-
[解決済み] Studio 3.4 をアップデートしたら、引数の leftShift() メソッドが見つかりませんでした。
-
[解決済み] 文字サイズとアンドロイドの画面サイズの違い
-
[解決済み] フラグメント間の値の受け渡し方法
-
[解決済み] EditTextの右側のDrawableにonClickListenerを設定する [重複] [重複
-
[解決済み] グリッドビューの高さが削減される
-
[解決済み] edittextのテキストがメールアドレスかどうかを確認するには?