[解決済み] サイドバーの粘着性:下へスクロールすると下に、上へスクロールすると上にくっつく
2022-10-13 16:20:56
質問
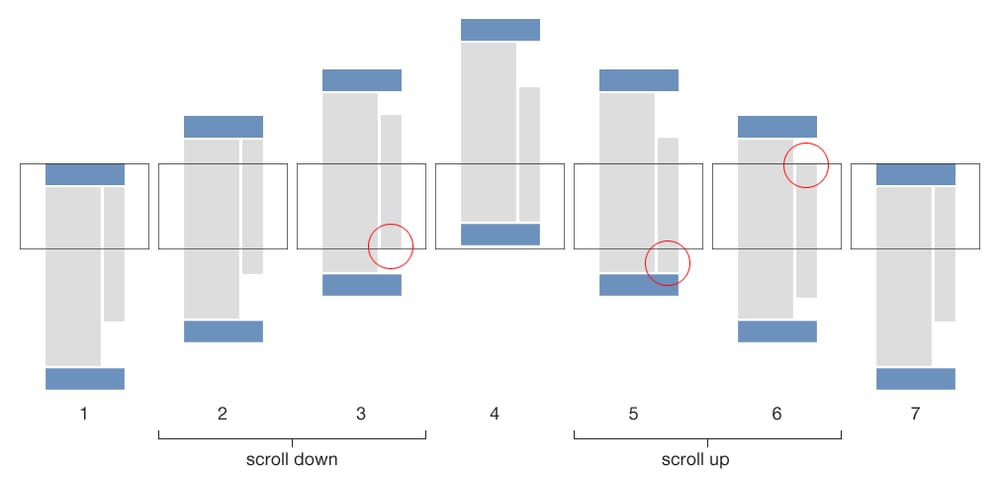
私は、粘着性サイドバーの問題に対する解決策をしばらく探していました。私はそれが動作するようにしたい方法の特定のアイデアを持っています。効果的に、私はそれがあなたがスクロールダウンすると下部に固執するようにしたいと思い、すぐにあなたが戻ってスクロールアップすると、私はそれが流動的な動き(ジャンプなし)で、一番上に固執するようにしたいと思います。私が達成しようとしていることの例を見つけることができないので、ポイントをより明確に説明することを望む画像を作成しました。

- サイドバーはヘッダーの下に位置します。
- スクロールダウンしても、サイドバーはページのコンテンツと同じ高さのままなので、サイドバーとコンテンツの両方を通してスクロールすることができます。
- サイドバーの下部に到達すると、サイドバーはビューポートの下部に張り付きます(ほとんどのプラグインは上部への張り付きのみを許可し、下部への張り付きを許可するいくつかのプラグインは両方を許可しません)。
- 下部に到達すると、サイドバーはフッターの上に収まります。
- 上にスクロールして戻ると、サイドバーはコンテンツと水平のままなので、コンテンツとサイドバーを再びスクロールすることができます。
- サイドバーの最上部に到達すると、サイドバーはビューポートの最上部に張り付きます。
- 上部に到達すると、サイドバーはヘッダーの下に戻って座ります。
私はこれが十分な情報であることを望みます。私はあらゆるプラグイン/スクリプトをテストするためにjsfiddleを作成し、それはこの質問のためにリセットされました。
http://jsfiddle.net/jslucas/yr9gV/2/
.
どのように解決するのですか?
+1 非常に素晴らしい、イラストのような画像に。
古い質問ですが、何気なく同じ質問が投稿されているのを見つけ フォーラム.jquery.com とそこに1つの答え (by@tucker973) は、これを作るために1つの素敵なライブラリを提案し、ここでそれを共有したいと思いました。
これは sticky-kit によって リーファ
- github proyect
- ウェブページ
- jsFiddleでの簡単な例 (ここに添付したスニペットと同じコード)
ここに、私が用意した非常に基本的な例のコードと、その結果を見るための動作デモがあります。
/*!
* Sticky-kit
* A jQuery plugin for making smart sticky elements
*
* Source: http://leafo.net/sticky-kit/
*/
$(function() {
$(".sidebar").stick_in_parent({
offset_top: 10
});
});
* {
font-size: 10px;
color: #333;
box-sizing: border-box;
}
.wrapper,
.header,
.main,
.footer {
padding: 10px;
position: relative;
}
.wrapper {
border: 1px solid #333;
background-color: #f5f5f5;
padding: 10px;
}
.header {
background-color: #6289AE;
margin-bottom: 10px;
height: 100px;
}
.sidebar {
position: absolute;
padding: 10px;
background-color: #ccc;
height: 300px;
width: 100px;
float: left;
}
.main {
background-color: #ccc;
height: 600px;
margin-left: 110px;
}
.footer {
background-color: #6289AE;
margin-top: 10px;
height: 250px;
}
.top {
position: absolute;
top: 10px;
}
.bottom {
position: absolute;
bottom: 10px;
}
.clear {
clear: both;
float: none;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://leafo.net/sticky-kit/src/jquery.sticky-kit.js"></script>
<div class="wrapper">
<div class="header"> <a class="top">header top</a>
<a class="bottom">header bottom</a>
</div>
<div class="content">
<div class="sidebar"> <a class="top">sidebar top</a>
<a class="bottom">sidebar bottom</a>
</div>
<div class="main"> <a class="top">main top</a>
<a class="bottom">main bottom</a>
</div>
<div class="clear"></div>
</div>
<div class="footer"> <a class="top">footer top</a>
<a class="bottom">footer bottom</a>
</div>
</div>
もちろん、すべてのクレジットは、プラグインの作成者に行く、私はここでそれを表示するために、この例を作っただけ。私はあなたが後にあったのと同じ結果を達成する必要があり、このプラグインは非常に有用であることがわかった。
関連
-
Uncaught TypeError: 未定義のプロパティ 'length' を読み取れませんでした。
-
[解決済み] Microsoft JSONの日付はどのようにフォーマットするのですか?
-
[解決済み] 位置は固定だが、容器に対して相対的
-
[解決済み] チェックボックスのチェック/アンチェックは、jqueryを使用していますか?重複
-
[解決済み] 変更イベントでradioを使用するには?
-
[解決済み] Bootstrapのモーダルを閉じる
-
[解決済み] jQueryを使用して配列から特定の値を削除する方法
-
[解決済み] JSONPとは何か、素人目にもわかるように説明してくれる人はいませんか?[重複)。
-
[解決済み] jQueryでval()がchange()をトリガーしない
-
[解決済み] ユーザーが上にスクロールしない限り、overflow div は下にスクロールされたままになる
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] jquery mobileでページ中央のグリッド表示
-
[解決済み] jquery - is not a function エラー
-
[解決済み] GoogleのホストされたjQueryを使用する最良の方法、しかしGoogleの私のホストされたライブラリにフォールバックすることは失敗します。
-
[解決済み] jQueryでチェックボックスの値を取得する
-
[解決済み] jQueryでPUT/DELETEリクエストを送信する方法は?
-
[解決済み] jQueryで複数のCSS属性を定義するには?
-
[解決済み] val()を使ってselectの値を設定しても、jqueryのchangeイベントが発生しないのはなぜですか?
-
[解決済み] jQueryの検証:デフォルトのエラーメッセージを変更する
-
[解決済み] ボタンやリンクを無効化・有効化する最も簡単な方法とは(jQuery + Bootstrap)
-
[解決済み] jQueryで選択されたオプションのインデックスを取得する