[解決済み] ツールバーのホームアイコンの色を変更する方法
2022-08-30 21:53:53
質問
android.support.v7.widget.Toolbar を使用していて、以下のことを学びました。 このポスト を呼び出すと、ハンバーガーアイコンの色を白に変更しても、上/下矢印が暗い色のままなのですが、どうすればよいでしょうか?
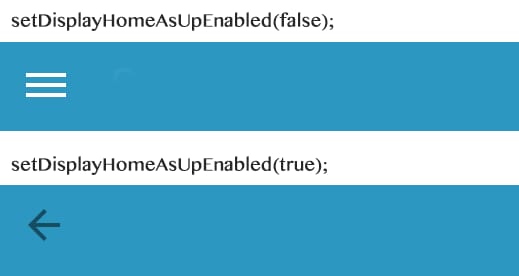
setDisplayHomeAsUpEnabled(true);
矢印も白にするにはどうしたらいいですか?
setDisplayHomeAsUpEnabled()を呼び出すと、私のツールバーは以下のように表示されます。

...そして、以下は私のstyles.xmlファイルの関連する部分です。
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">#194C5F</item>
<item name="colorAccent">@color/accent</item>
<item name="drawerArrowStyle">@style/WhiteDrawerIconStyle</item>
</style>
<style name="WhiteDrawerIconStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@android:color/white</item>
</style>
どのように解決するのですか?
styles.xmlを編集することで解決しました。
<style name="ToolbarColoredBackArrow" parent="AppTheme">
<item name="android:textColorSecondary">INSERT_COLOR_HERE</item>
</style>
...そして、アクティビティ内のツールバー定義でスタイルを参照する。
<LinearLayout
android:id="@+id/main_parent_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
app:theme="@style/ToolbarColoredBackArrow"
app:popupTheme="@style/AppTheme"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"/>
関連
-
[解決済み] TextViewでテキストを水平・垂直方向にセンタリングするには?
-
[解決済み] android.os.NetworkOnMainThreadException' を修正するにはどうすればよいですか?
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] インスタンス状態の保存を使用してアクティビティ状態を保存するにはどうすればよいですか?
-
[解決済み] Webサイトのブラウザタブアイコン(ファビコン)を追加する方法を教えてください。
-
[解決済み] Androidアプリのアイコン設定
-
[解決済み] AndroidにおけるViewPager2の適切な実装
-
[解決済み] バイト配列の画像ファイルをビットマップに変換するには?
-
[解決済み] Recyclerviewと異なるタイプの行のインフレーションの処理
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】新しい素材テーマで戻る矢印の色を変更する方法は?
-
[解決済み] SDカードからファイルを削除する方法を教えてください。
-
[解決済み] wrap_contentでRelativeLayoutがフルスクリーンになってしまう
-
[解決済み] XMLで矩形を描画できますか?
-
[解決済み] DialogFragmentを正しく終了させるには?
-
[解決済み] Androidのadb logcatでTAG名で特定のメッセージを除外する方法は?
-
[解決済み] AsyncTaskを複数回実行する
-
[解決済み] Android Lintが翻訳されていない文字列を訴えないようにする。
-
[解決済み] proguard hell - 参照されているクラスが見つかりません。
-
[解決済み] <string> XMLで改行やタブを作るには(eclipse/android)?