[解決済み] アンギュラでマットテーブルのカラムの幅を設定するには?
2022-09-03 01:05:01
質問
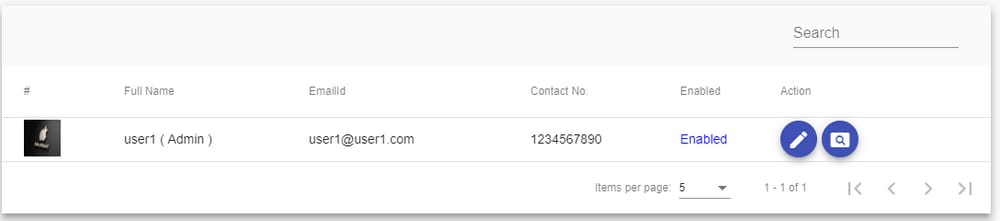
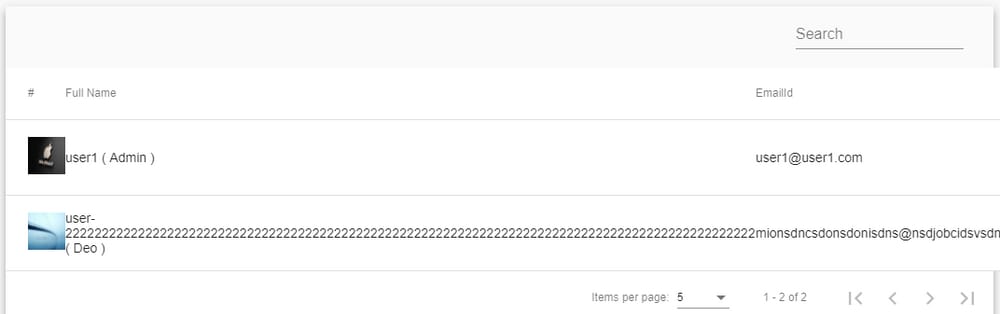
私のマットテーブルには6つのカラムがありますが、どのカラムも単語数が少ないと画像-1のように見えますが、どのカラムも単語数が多いと画像-2のようなUIになります。そこで、アンギュラー6でどのカラムも単語数が多いと画像-1のようにUI設定するにはどうしたらよいでしょうか?
画像-1
画像-2
user.component.html
<div class="mat-elevation-z8">
<table mat-table [dataSource]="dataSource">
<ng-container matColumnDef="userimage">
<th mat-header-cell *matHeaderCellDef> # </th>
<td mat-cell *matCellDef="let element">
<img src="{{commonUrlObj.commonUrl}}/images/{{element.userimage}}" style="height: 40px;width: 40px;"/>
</td>
</ng-container>
<ng-container matColumnDef="username">
<th mat-header-cell *matHeaderCellDef> Full Name </th>
<td mat-cell *matCellDef="let element"> {{element.username}} ( {{element.usertype}} )</td>
</ng-container>
<ng-container matColumnDef="emailid">
<th mat-header-cell *matHeaderCellDef> EmailId </th>
<td mat-cell *matCellDef="let element"> {{element.emailid}} </td>
</ng-container>
<ng-container matColumnDef="contactno">
<th mat-header-cell *matHeaderCellDef> Contact No. </th>
<td mat-cell *matCellDef="let element"> {{element.contactno}} </td>
</ng-container>
<ng-container matColumnDef="enabled">
<th mat-header-cell *matHeaderCellDef> Enabled </th>
<td mat-cell *matCellDef="let element" style="color: blue">
<ng-container *ngIf="element.enabled == 'true'; else otherss">Enabled</ng-container>
<ng-template #otherss>Disabled</ng-template>
</td>
</ng-container>
<ng-container matColumnDef="action">
<th mat-header-cell *matHeaderCellDef> Action </th>
<td mat-cell *matCellDef="let element" fxLayoutGap="5px">
<button mat-mini-fab color="primary" routerLink="/base/editUserDetails/{{element.userid}}"><mat-icon>edit</mat-icon></button>
<button mat-mini-fab color="primary" routerLink="/base/viewUserDetails/{{element.userid}}"><mat-icon>pageview</mat-icon></button>
</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
<mat-paginator [pageSizeOptions]="[5, 10, 20, 50 ,100]" showFirstLastButtons></mat-paginator>
どのように解決するのですか?
CSSを使用することで、特定の列幅を調整することができます。
user.component.css
table{
width: 100%;
}
.mat-column-username {
word-wrap: break-word !important;
white-space: unset !important;
flex: 0 0 28% !important;
width: 28% !important;
overflow-wrap: break-word;
word-wrap: break-word;
word-break: break-word;
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
.mat-column-emailid {
word-wrap: break-word !important;
white-space: unset !important;
flex: 0 0 25% !important;
width: 25% !important;
overflow-wrap: break-word;
word-wrap: break-word;
word-break: break-word;
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
.mat-column-contactno {
word-wrap: break-word !important;
white-space: unset !important;
flex: 0 0 17% !important;
width: 17% !important;
overflow-wrap: break-word;
word-wrap: break-word;
word-break: break-word;
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
.mat-column-userimage {
word-wrap: break-word !important;
white-space: unset !important;
flex: 0 0 8% !important;
width: 8% !important;
overflow-wrap: break-word;
word-wrap: break-word;
word-break: break-word;
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
.mat-column-userActivity {
word-wrap: break-word !important;
white-space: unset !important;
flex: 0 0 10% !important;
width: 10% !important;
overflow-wrap: break-word;
word-wrap: break-word;
word-break: break-word;
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
関連
-
[解決済み] BootstrapのCollapse Navbarが動作しない
-
[解決済み] 箇条書きのない順序なしリストが必要です。
-
[解決済み] HTML 5: Is it <br>, <br/>, or <br />?
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] HTML要素の実際の幅と高さを取得するにはどうすればよいですか?
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み] Flexbox:水平方向と垂直方向の中央揃え
-
[解決済み] 静的な HTML ページにファビコンを追加する
-
[解決済み] テーブルの列幅を、セル内のテキスト量に関係なく一定にする?
-
[解決済み] <td>に固定幅を設定するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
document.forms 使用方法
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] 箇条書きのない順序なしリストが必要です。
-
[解決済み] HTML 5: Is it <br>, <br/>, or <br />?
-
[解決済み] Sublime Text 2を使ってHTMLコードを再フォーマットするにはどうしたらいいですか?
-
[解決済み] ローカルストレージとCookieの比較
-
[解決済み] クリック可能なラベルを持つチェックボックスを作成するには?
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] div内の要素を縦に並べるにはどうしたらいいですか?
-
[解決済み] 親ディバイスの高さを指定せずに、子ディバイスの高さを100%にする方法は?