[解決済み] オートレイアウトを使用して全幅の割合を作成するには?
2022-08-30 16:16:54
質問
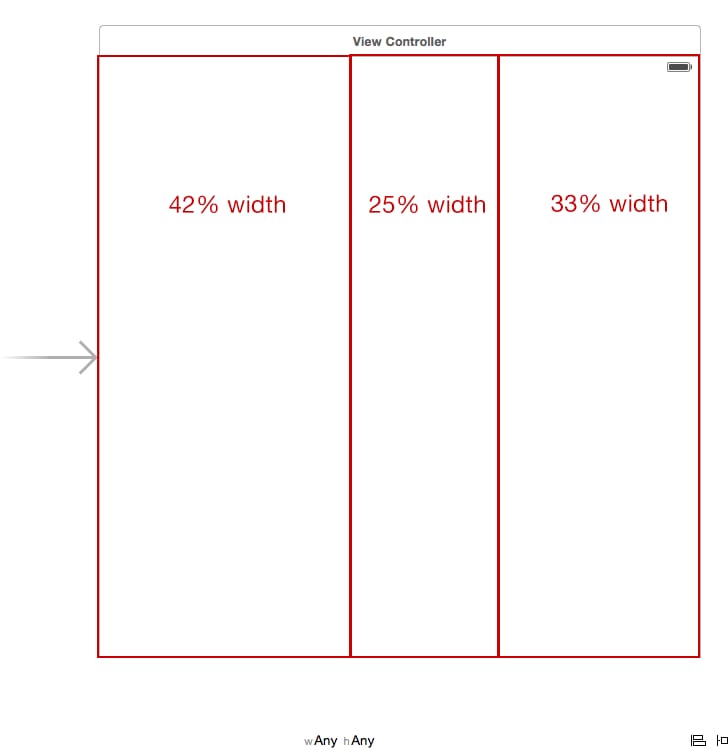
3つの動的な列を作成する必要があり、それぞれが全幅の一定割合となります。 3分の1ではなく、異なる値です。 例えば、次の図は3つの列を示しています。1つ目は幅42%、2つ目は幅25%、3つ目は幅33%です。
600ピクセルの横幅のビューコントローラの場合、それぞれ252、150、198ピクセルになります。
しかし、それ以降のディスプレイ サイズ (たとえば、iPhone 4 のランドスケープ (960 ワイド) や iPad 2 のポートレート (768 ワイド)) では、相対的なパーセントを同じにしたいと思います (上記で引用したピクセル幅ではありません)。
Storyboards を使用して (つまり、コードを使用せずに) これを行う方法はありますか? コードで簡単に行うことができますが、私の目標は、この表示ロジックをできるだけ多くストーリーボードに入れることです。

どのように解決するのですか?
あなたが言うように、コードでそれを行う方法を知っている場合、あなたはすでにストーリーボードでそれを行う方法を知っています。それはまったく同じ制約ですが、コードではなく視覚的に作成しているのです。
-
ビューとそのスーパービューの両方を選択します。
-
Editor -> Pin -> Widths Equallyを選択して、スーパービューの幅と同じになるように制約します(実際には、キャンバスの下部にある"pin"ポップアップダイアログがここでは最も効果的です)。
-
制約を編集し、Multiplier (乗数) を希望の割合 (例: 0.42) に設定します。そして、他のビューについても同様です。
関連
-
iOSコンパイルポッドでエラー CocoaPods could not find compatible versions for pod "XXXXX" が報告される。
-
[解決済み] 使用しているSwiftのバージョンを確認するにはどうすればよいですか?
-
[解決済み] Xcode 6.3 - 現在の iOS Development 証明書または保留中の証明書要求がすでにあります。
-
[解決済み] UITableViewの選択を無効にするにはどうすればよいですか?
-
[解決済み] 制約条件の変更をアニメーションで表現するには?
-
[解決済み] Objective-Cでデリゲートを作成するにはどうしたらいいですか?
-
[解決済み] Objective-CでNSNotificationCenterを通してメッセージを送受信する?
-
[解決済み] Swift 3でディスパッチキューを作成する方法
-
[解決済み】Xcode 6でAutoLayout制約を使用してアスペクトフィットの動作をエミュレートする
-
[解決済み] UICollectionView、全幅のセル、オートレイアウトの動的な高さを許可しますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
libc++abi.dylib が NSException 型の捕捉できない例外で終了する理由 エラー
-
[解決済み] iOSのバージョンを確認する方法を教えてください。
-
[解決済み] Objective-Cで文字列が空かどうかをテストするにはどうすればよいですか?
-
[解決済み] SwiftでUIAlertViewを作成するにはどうしたらいいですか?
-
[解決済み] UIButtonのタイトルを左揃えにするにはどうしたらよいですか?
-
[解決済み] Swiftを使用してアプリのバージョンとビルド番号を取得するにはどうすればよいですか?
-
[解決済み] Swift 3, 4, 5 で dispatch_after GCD を書くにはどうしたらいいですか?
-
[解決済み] iOSとWatchKitで画像のtintColorを変更する方法
-
[解決済み] Swift で HTTP リクエストを行うにはどうしたらいいですか?
-
[解決済み] iOSアプリをApple Developer Programや脱獄せずにデバイス上でテストすることができます。